今天我们来聊一个JS变量的连续赋值问题 废话不多说,先上代码 var a = { n: 1 }var b = aa.x = a = {n: 2} 我们打印下 a 和 b // a 的打印结果为 {n: 2}// b 的打印结果为 {n: 1, x: { n: 2 }} 这是为什么呢
今天我们来聊一个JS变量的连续赋值问题
废话不多说,先上代码
var a = { n: 1 }
var b = a
a.x = a = {n: 2}
我们打印下 a 和 b
// a 的打印结果为 {n: 2}
// b 的打印结果为 {n: 1, x: { n: 2 }}
这是为什么呢?
其实,我们 JS 的连续赋值是从右向左开始运算的
也就是,先运算的 a = { n: 2 }
再运算的是 a.x = a, 这时的 a 已经是 { n: 2 }了,但需要注意的是,a 是引用类型,而参与运算的 a.x 是一个通过引用地址找到的一个属性,这个引用地址是 a,同时也是b。也就是说,b.x = { n: 2 } 。
当此行代码运行结束的时候,a 就是 { n: 2 }, b 就是 { n: 1, x: { n: 2 } } 了。
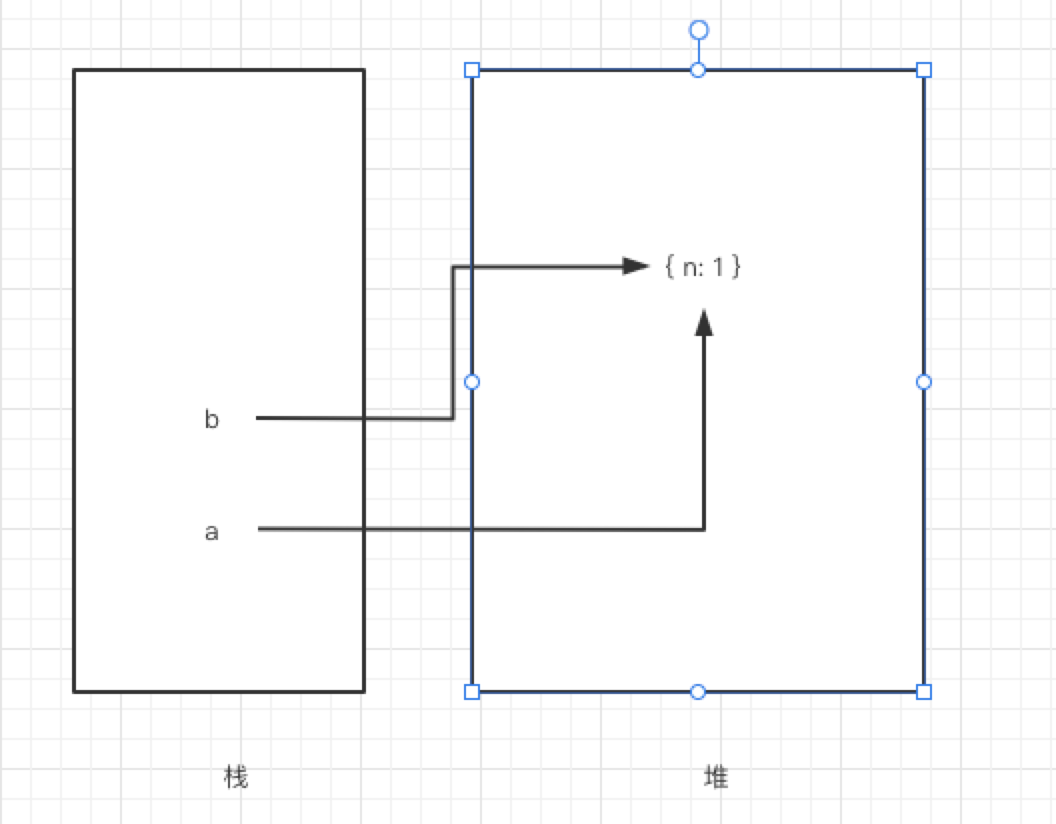
这个有点绕,我们来画个图,解释一下
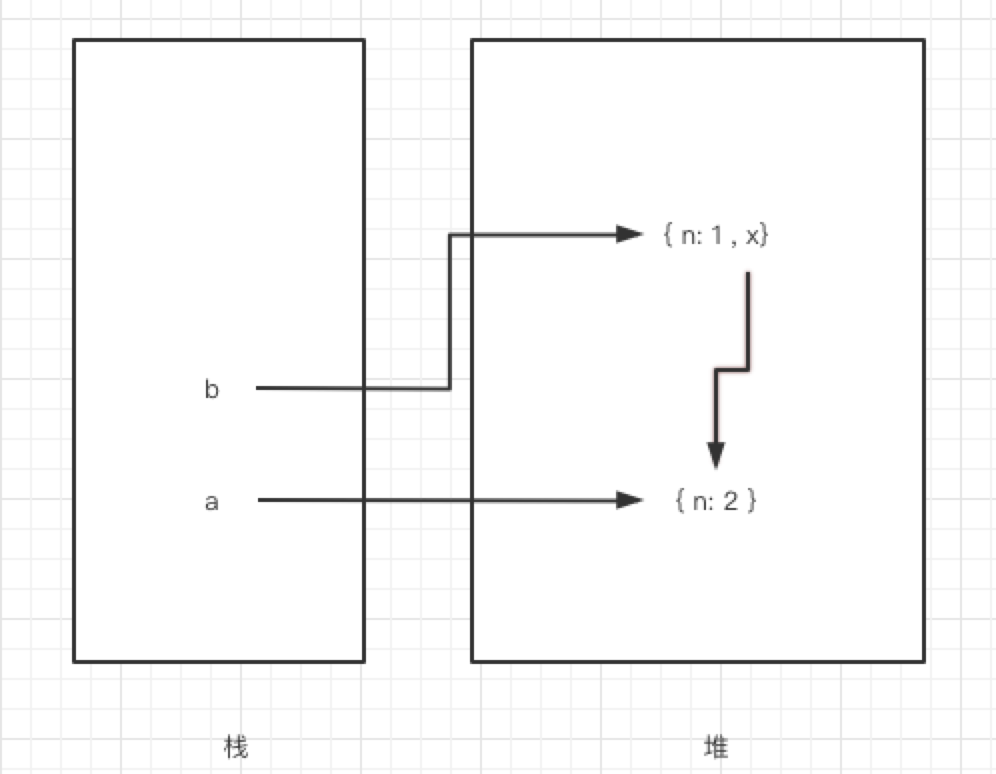
这是 a 和 b 同时指向的地址,当给 a.x 赋值时,参与运算的是堆里面的 { n: 1 },运算结束后
这样子,大家明白了吗?
