常用函数封装获取某日期若干个工作日后的日期 * 参数: * time: [String] 给定日期 yyyy-MM-dd* itervalByDay: [Number] 相隔工作日* separator: [String] 年月日分隔符* 返回:* rq:[String] 匹配的日期yyyy
* 参数:
* time: [String] 给定日期 yyyy-MM-dd
* itervalByDay: [Number] 相隔工作日
* separator: [String] 年月日分隔符
* 返回:
* rq:[String] 匹配的日期yyyy-MM-dd
var getworkday = function(time, itervalByDay, separator = '-'){
var str = time.split("-");
var date = getDate();
date.setUTCFullYear(str[0], str[1] - 1, str[2]);
date.setUTCHours(0, 0, 0, 0);
var millisceonds =date.getTime();
for(var i = 1; i <= itervalByDay; i++){
millisceonds += 24 * 60 * 60 * 1000;
date.setTime(millisceonds);
// 如果是周末,计数i回退1,既跳过
if(date.getDay() == 0 || date.getDay() == 6) i--;
}
var year = date.getFullYear();
var month = (date.getMonth() + 1);
var day = date.getDate();
var rq = year + separator + month + separator + day;
return rq;
}
* 参数:
* url: [String] 解析的URL,可选,不传该值默认本地href
* 返回:
* obj:[Object] 参数集合对象
function getQueryParam(url) {
const href = url || window.location.href;
let args = href.split('?');
// 没有参数直接返回{}
if (args[0] === href) {
return {};
}
var hrefarr = args[1].split('#')[0].split('&');
var obj = {};
for (var i = 0; i < hrefarr.length; i++) {
hrefarr[i] = hrefarr[i].split('=');
obj[hrefarr[i][0]] = hrefarr[i][1];
}
return obj;
}
* 参数:
* date: 时间戳 [Date]
* isTime: 是否返回具体时间 [Boolean]
* separator: 年月日分隔符 [String]
* 返回:
* isTime: false => yyyy-MM-dd [String]
* isTime: true => yyyy-MM-dd HH:mm:ss [String]
const formatDate = (date, isTime = false, separator = '-') => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
let d = [year, month, day].map(_formatNumber).join(separator)
if (isTime) {
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
const time = [hour, minute, second].map(_formatNumber).join(':')
d = `${d} ${time}`
}
return d
}
const _formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
// padStart()补齐日期位数
formatDate() {
const date = new Date()
const year = date.getFullYear().toString().padStart(4, '0')
const month = (date.getMonth() + 1).toString().padStart(2, '0')
const day = date.getDate().toString().padStart(2, '0')
const result = `${year}-${month}-${day}`
return result
}
* 参数:
* IdCard: [String] 身份证号码
* type: [Number] 1/2/3
* 返回:
* type:1 => birthday [String] 出生日期
* type:2 => sex [Number] 性别
* type:3 => age [Number] 年龄
formatIdCard (IdCard, type) {
if (type === 1) {
// 获取出生日期
var birthday = IdCard.substring(6, 10) + '-' + IdCard.substring(10, 12) '-' + IdCard.substring(12, 14)
return birthday
}
if (type === 2) {
// 获取性别
if (parseInt(IdCard.substr(16, 1)) % 2 === 1) {
return '1' // 男
} else {
return '2' // 女
}
}
if (type === 3) {
// 获取年龄
var ageDate = new Date()
var month = ageDate.getMonth() + 1
var day = ageDate.getDate()
var age = ageDate.getFullYear() - IdCard.substring(6, 10) - 1
if (IdCard.substring(10, 12) < month || IdCard.substring(10, 12) === mont&& IdCard.substring(12, 14) <= day) {
age++
}
if (age <= 0) {
age = 1
}
return age
}
}
* 1.输出完整接口日志
* 2.统一配置请求头、响应参数
* 3.统一管理请求响应操作(成功、失败)
request ({
url,
header,
data = {},
code = 'errCode', // 接口返回的业务标识
method = 'POST',
dataType = 'json',
timeout = 10000,
success = () => {},
fail = () => {},
complete = () => {}
}) {
wx.showLoading({ title: '正在加载中', mask: true })
return wx.request({
url,
data,
method,
header: {
'content-type': 'application/json',
token: this.globalData.token,
...header,
},
timeout,
complete: res => {
wx.hideLoading()
// 打印信息
console.log('');
console.group(`---- ${url} ----`)
console.log('Params', data)
console.log('Header', {
'content-type': 'application/json',
token: this.globalData.token,
...header,
})
console.log('Response', res)
console.info(`#### ${url} ####`)
console.groupEnd()
complete(res)
// 返回成功
if (res.data && +res.data[code] === 1) {
return success(res.data)
}
// 返回错误
fail(res.data)
}
})
}
* 参数:
* file {file object} 文件对象
* 返回:
* {Promise}
async function imgToBase64 (file) {
return new Promise((resolve,reject) => {
const reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = e => {
resolve(e.target.result)
}
reader.onerror = err => {
reject(err)
}
})
}
* 原理: 把图片宽度、高度调小
* @param file {file object | file base64}
* @param {width, height}:压缩图片宽高
* @returns {Promise}
*
* Tip: 与imgToBase64()配合使用效果更佳
async function imgToCompressed (file, {
width,
height
}) {
if (typeof file === 'object') {
file = await imgToBase64(file)
}
return new Promise(resolve => {
var image = new Image()
image.src = file
image.onload = () => {
const _width = image.width
const _height = image.height
const canvas = document.createElement('canvas')
const context = canvas.getContext('2d')
let data = ''
if (width && width > _width) {
width = _width
height = _height
} else {
// 等比例缩放
width = width || Math.floor(_width * height / _height)
height = height || Math.floor(width * _height / _width)
}
canvas.width = width
canvas.height = height
context.drawImage(image, 0, 0, width, height)
data = canvas.toDataURL('image/jpeg').replace('data:image/jpeg;base64,', '')
resolve(data)
}
})
}
// 模糊搜索
function searchList() {
const search = this.search
const pageIndex = this.pageIndex
const pageSize = this.pageSize
if (search) {
// filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
// 注意: filter() 不会对空数组进行检测。
// 注意: filter() 不会改变原始数组。
return this.list.filter(data => {
// some() 方法用于检测数组中的元素是否满足指定条件;
// some() 方法会依次执行数组的每个元素:
// 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测;
// 如果没有满足条件的元素,则返回false。
// 注意: some() 不会对空数组进行检测。
// 注意: some() 不会改变原始数组。
return Object.keys(data).some(key => {
// indexOf() 返回某个指定的字符在某个字符串中首次出现的位置,如果没有找到就返回-1;
// 该方法对大小写敏感!所以之前需要toLowerCase()方法将所有查询到内容变为小写。
return (String(data[key]).toLowerCase().indexOf(search) > -1).slice((pageIndex - 1) * pageSize, pageIndex * pageSize)
})
})
}
return this.list
}
* 判断数据类型方法
* @param {any} data 待判断类型的数据
* @returns {string}
const _typeof = function (data) {
const value = /\[object (\w+)\]/.exec(
Object.prototype.toString.call(data)
);
return value ? value[1].toLowerCase() : '';
}
// 简化版-判断效果一致
const _typeof = function (data) {
return Object.prototype.toString.call(data).slice(8, -1)
}
// Test
_typeof('123') //"string"
_typeof(123) //"number"
_typeof(123n) //"bigint"
_typeof(null) //"null"
_typeof(undefined) //"undefined"
_typeof({}) //"object"
_typeof([]) //"array"
_typeof(/123/) //"regexp"
* base64解码
* 优化中文乱码问题
* @param {String} b64Str 待解码的base64数据
* @returns {string}
function b64ToUtf8(b64Str) {
return decodeURIComponent(window.atob(b64Str).split('').map(c => '%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2)).join(''))
}
// atob()解码不支持中文
// base64编码前先对中文URL转码
window.btoa(encodeURIComponent(str))
* 冒泡排序
* 比较相邻的元素。如果第一个比第二个大,就交换他们两个,对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。在这一点,最后的元素应该会是最大的数。
* @param {Array} arr 待排序的数组
* @returns {Array}
function bubbleSort(arr) {
const len = arr.length
for (var i = 0; i < n; i++) {
// 每次冒泡完毕,右侧新固定一个较大值
for (var j = 1; j < n - i; j++) {
// 比较,交换大的于右侧
if (arr[j - 1] > arr[j]) {
[arr[j - 1], arr[j]] = [arr[j], arr[j - 1]]
}
}
}
return arr
}
bubbleSort([5, 2, 4, 6, 1, 3]) // 输出[1, 2, 3, 4, 5, 6]
// 常见优化方法
// 1.添加交换记录标志
// 用于标志某一趟排序过程中是否有数据交换,如果进行某一趟排序时并没有进行数据交换,则说明数据已经按要求排列好,可立即结束排序,避免不必要的比较过程。

* 插入排序
* 插入排序的工作方式像许多人排序一手扑克牌,拿一张牌依次对比手上的牌组然后插入到牌组合适位置,重复直至最后一张。
* @param {Array} arr 待排序的数组
* @returns {Array}
function insertionSort(arr) {
// 手上牌组
let newArr = [arr[0]]
let len = arr.length
// 从左边开始,每次拿一个与已排列好的数组进行比较
for (let i = 1; i < len; i++) {
for (let j = 0; j < i; j++) {
// 若拿的牌小于手上某张牌,则插入该牌前方
if (arr[i] <= newArr[j]) {
newArr.splice(j, 0, arr[i])
break
}
// 若拿的牌比最后一张都还大,则排在最后(注意:i = newArr.length)
if (j === i - 1) {
newArr.push(arr[i])
}
}
}
return newArr
}
insertionSort([5, 2, 4, 6, 1, 3]) // 输出[1, 2, 3, 4, 5, 6]
* 顺序/逆序 排序
* @param {Array} arr 待排序的数组
* @returns {Array}
function _sort(arr) {
return arr.sort((a,b) => {
return a - b
// return b - a 逆序
})
}
_sort([1, 4, 2]) // 输出[1, 2, 4]
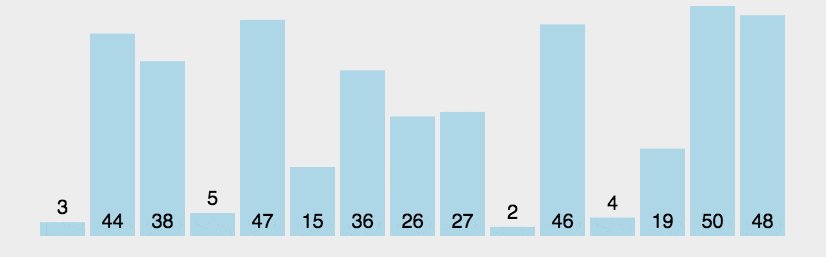
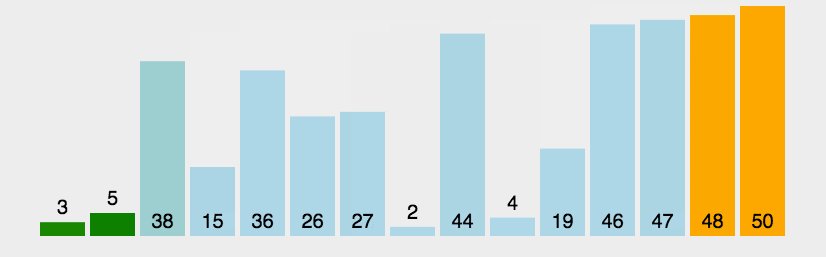
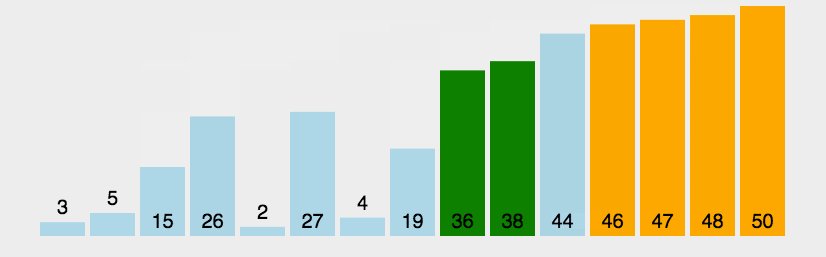
* 选择排序
* 首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置。再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。
* @param {Array} arr 待排序的数组
* @returns {Array}
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { // 寻找最小的数
minIndex = j; // 将最小数的索引保存
}
}
// 索引没改变则表明当前项位置正确,无需变换位置
if(minIndex === i) continue
[arr[i], arr[minIndex]] = [arr[minIndex], arr[i]]
}
return arr
}
selectionSort([5, 2, 4, 6, 1, 3]) // 输出[1, 2, 3, 4, 5, 6]