目录 HTML-form表单 form表单 属性action input标签(输入元素) 文本域(Text Fields) 密码字段 单选按钮(Radio Buttons) 复选框(Checkboxes) 日历展示(date) 邮箱格式数据(email) 文件数据(fil
- HTML-form表单
- form表单
- 属性action
- input标签(输入元素)
- 文本域(Text Fields)
- 密码字段
- 单选按钮(Radio Buttons)
- 复选框(Checkboxes)
- 日历展示(date)
- 邮箱格式数据(email)
- 文件数据(file)
- 重置页面填写的数据(reset)
- 注
- 触发form表单提交数据的动作
- select标签
- textarea标签
- lable标签
- 网络请求方式
- 附个表格
- form表单

HTML 表单用于收集不同类型的用户输入。
form表单表单是一个包含表单元素的区域。
获取前端用户数据并发送给后端服务器
# 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
# 表单使用表单标签 <form> 来设置:
<form action="">
input 元素
</form>
# input 元素:<input type="" name="">
需要在form标签内部编写获取用户数据标签
属性action控制数据的提交地址
# 方式1:写全路径
action="http://www.aa7a.cn/user.php"
# 方式2:写后缀(自动补全IP和PORT)
action="user.php"
# 方式3:不写(朝网页所在的地址提交)
action=""
'''URL:统一资源定位符(网址)'''
定义输入域,是获取用户各中类型数据的标签
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
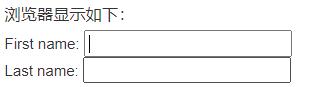
文本域(Text Fields)正常展示的普通文本
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>

注:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
密码字段密码字段通过标签<input type="password"> 来定义:
<form>
Password: <input type="password" name="password">
</form>

注:密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮(Radio Buttons)<input type="radio"> 标签定义了表单单选框选项
可以通过添加checked="checked"设置默认值
ps:如果属性名和属性值相同 可以简写checked
<form>
<p>性别:
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" checked value="female">女
<input type="radio" name="sex" value="others">其他
</p>
</form>

注:当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。
复选框(Checkboxes)<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
可以通过添加checked="checked"设置默认值
ps:如果属性名和属性值相同 可以简写checked
<form>
<p>爱好:
<input type="checkbox" name="hobby" value="basketball" checked>篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="volleyball" checked>排球
</p>
</form>

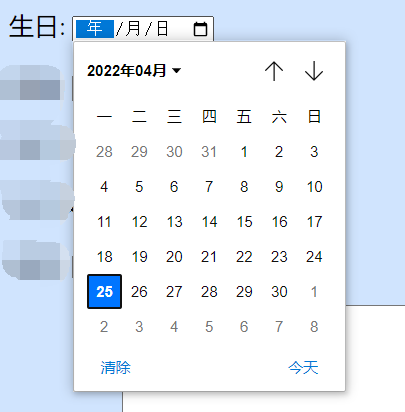
<form>
生日: <input type="date" name="birthday">
</form>

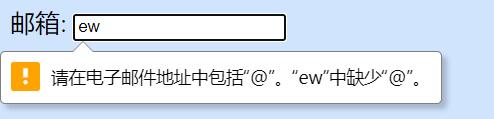
<form>
邮箱:<input type="email" name="email">
</form>

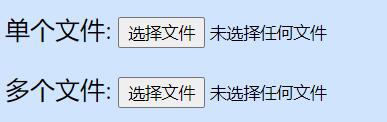
可以通过添加multiple属性控制获取单个还是多个文件
<form>
<p>单个文件:
<input type="file" name="single_file">
</p>
<p>多个文件:
<input type="file" multiple name="files_list">
</p>
</form>

<form>
<input type="reset" value="重置">
</form>
"""
input标签中有两个非常重要的属性
1.name属性
类似于字典的key(前端程序员写)
2.value属性
类似于字典的value(用户自己传)
如果标签是选择类型的 那么还需要前端程序员自己填写value
用于区分具体数据含义
ps:我们在编写input标签的时候应该添加name属性
"""
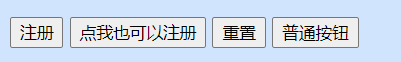
能够触发form表单提交数据动作的标签有两个
1.input的 type=submit
2.button标签
# 普通按钮默认没有任何的功能(意味着以后可以给它添加任意的功能)
<form>
<p>
<input type="submit" value="注册">
<button>点我也可以注册</button>
<input type="reset" value="重置">
<input type="button" value="普通按钮">
</p>
</form>

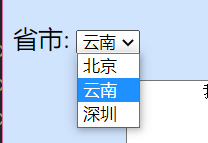
定义了下拉选项列表
在 HTML 页面中创建简单的下拉列表框。下拉列表框是一个可选列表。
若想创建一个简单的带有预选值的下拉列表,只需加入selected属性
<form action="">
<p>省市:
<select name="province" id="">
<option value="BJ">北京</option>
<option value="SH" selected>昆明</option>
<option value="SZ">深圳</option>
</select>
</p>
</form>

一个个的下拉选项是一个个option标签
# 默认是单选,也可以添加multiple变成多选
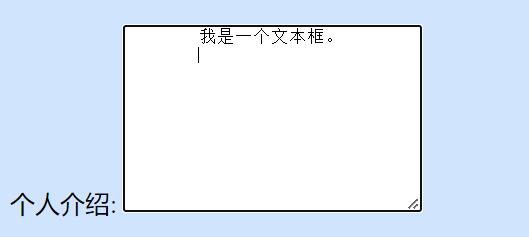
定义文本域 (一个多行的输入控件),获取大段文本内容
<textarea name="desc" rows="10" cols="30">
我是一个文本框。
</textarea

定义了 <input> 元素的标签,一般为输入标题
专门给input标签配文字说明 也可以不使用
# 方式1
<label for="d1">用户名:</label>
<input type="text" id="d1">
# 方式2
<label>用户名:
<input type="text">
</label>
最常见的网络请求方式有两种
1.get请求:
朝服务端索要数据
2.post请求:
朝服务端提交数据
两种请求都可以携带数据
# get请求是在url后面通过?组织数据
url?name=jason&pwd=123&email=123@qq.com
# post请求是在请求体中组织数据
HTTP协议请求数据格式
'''
get请求虽然可以携带数据 但是一般只用于不重要的数据携带
并且get请求携带数据的大小有限制 最多只能携带2KB左右
'''
form表单中有一个method属性 用于控制提交的方式
有两个选项 默认是get请求

