- form表单
- CSS
- CSS选择器
 内容
form表单
内容
form表单
获取前端用户数据并发送给后端服务器,是前后端交互的重要标签
<from action = " "></form>,需要在form标签内部编写获取用户数据标签
属性action
控制数据的提交地址
- 方式一:写全路径;action="http://www.aa7a.cn/user.php"
- 方式二:写后缀(自动补全IP和PORT);action="user.php"
- 方式三:不写(朝网页所在的地址提交);action=" "
URL:统一资源定位符(网址)
input标签获取用户各种类型数据的标签,type属性
- text:正常展示的普通文本
- password:密码展示
- data:日历展示
- radio:单选
- checked:设置默认值(checked = "checked";如果属性名和属性值相同,直接简写成checked
- checkbox:多选;也可以设置默认值
- email:邮箱数据格式
- file:文件数据(单个文件);multiple 支持多个文件
- submit:触发form表单提交数据的动作
- reset:重置页面填写的数据
- button:普通按钮;默认没有任何的功能,意味着以后可以给他添加任意的功能
input标签中有两个非常重要的属性
- name属性:类似于字典中的key(前端程序员写)
- value属性:类似于字典的value(用户自己传)
如果标签是选择类型的,那么还需要前端程序员自己填写value,用于区分具体数据含义
我们在编写input标签的时候应该添加name属性
label标签专门给input标签配文字说明,也可以不使用
- 方式一:
<label for="d1">用户名:</label>
<input type="text" id="d1"> - 方式二:
<label>用户名:
<input type="text">
</label>
下拉框:默认是单选,也可以添加multiple变成多选
textarea标签获取文本内容
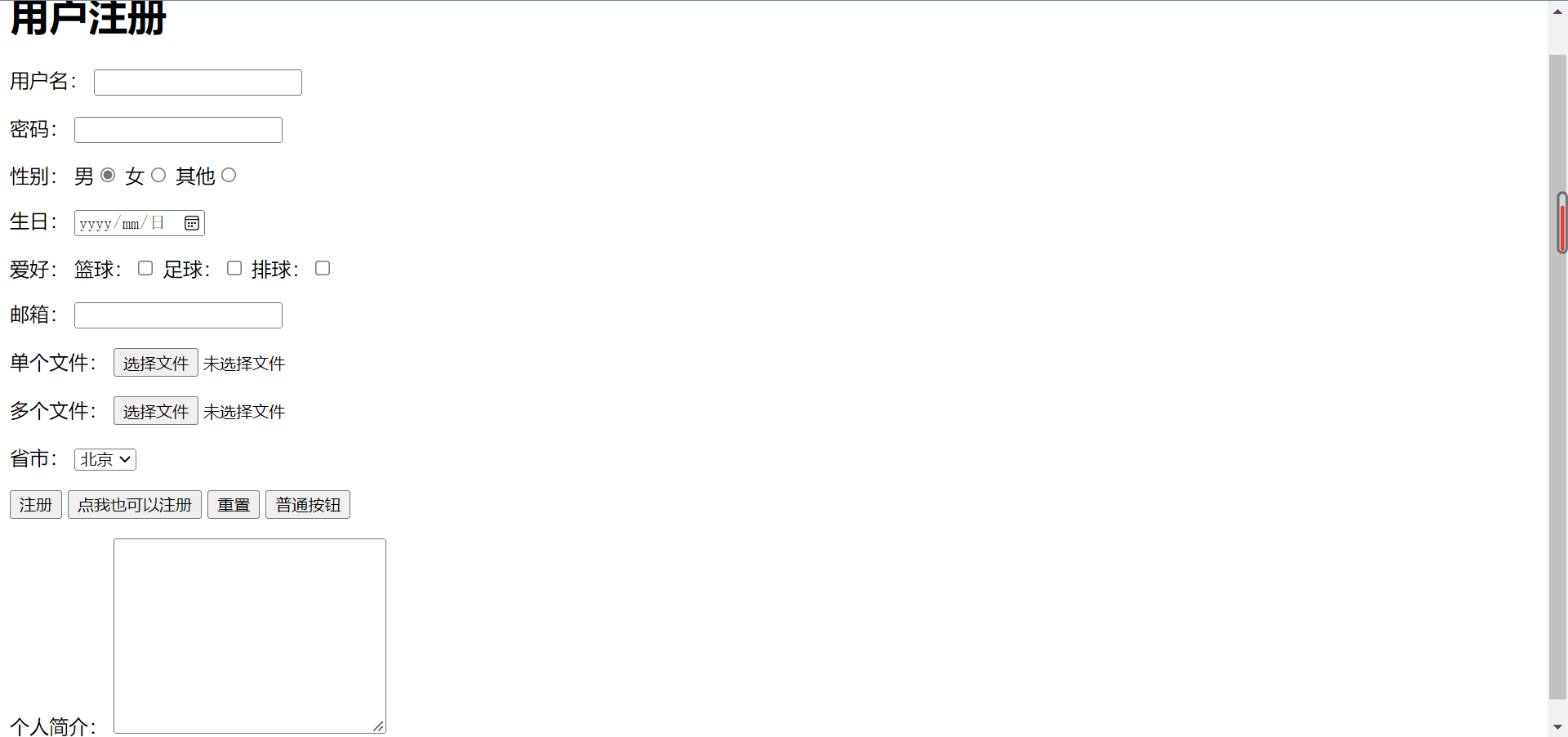
基于以上标签做一个简单的用户注册

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户注册</h1> <form action=""> <p>用户名: <input type="text" name = "name"> </p> <p>密码: <input type="password" name = "pwd"> </p> <p>性别: 男<input type="radio" name = "gender" checked value = "male"> 女<input type="radio" name = "gender" value = "female"> 其他<input type="radio" name = "gender" value = "others"> </p> <p>生日: <input type="date" name = "birthday"> </p> <p>爱好: 篮球:<input type="checkbox" name = "hobby" value="basketball"> 足球:<input type="checkbox" name = "hobby" value="football"> 排球:<input type="checkbox" name = "hobby" value="volleyball"> </p> <p>邮箱: <input type="email" name = "email"> </p> <p>单个文件: <input type="file" name = "single_file"> </p> <p>多个文件: <input type="file" multiple name = "files_list"> </p> <p>省市: <select name="province" id=""> <option value="BJ">北京</option> <option value="SH">上海</option> <option value="SZ">深圳</option> </select> </p> <p> <input type="submit" value="注册"> <button>点我也可以注册</button> <input type="reset" value="重置"> <input type="button" value="普通按钮"> </p> <p>个人简介: <textarea name="desc" id="" cols="30" rows="10"></textarea> </p> </form> </body> </html>View Code
结果为:
网络请求方式
最常见的网络请求方式有两种:
- get请求:朝服务端索要数据

- post请求:朝服务端提交数据

form表单中有一个method属性,用于控制提交的方式,有两个选项,默认是get请求
两种请求都可以携带数据
get请求是在url后面通过?组织数据:
就拿刚才构建的用户注册,点击注册之后:
63342/python%20作业/1.html?name=zhou&pwd=123&gender=male&birthday=2000-0626&hobby=basketball&email=2356344350%40qq.com&single_file=&files_list=&province=SH&desc=hello+world
get请求虽然可以携带数据,但是一般只用于不重要的数据携带,并且get请求携带数据的大小有限制,最多只能携带2KB左右
post请求是在请求体中组织数据:HTTP协议请求数据格式
CSS 语法结构选择器 {属性名1:属性值1;属性名2:属性值2}
语法注释/*注释内容*/
一个正常的网页css样式是非常多的,就算专门开设css文件存储也很乱,这个时候就可以在css文件中通过注释来辅助辨别与查找
多种引入CSS的方法- head内style标签内部直接编写CSS代码(小白阶段)
- head内link标签引入外部CSS文件(工作阶段)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <style>--> <!-- h1 {--> <!-- color: blue;--> <!-- }--> <!-- </style>--> <!-- <link rel="stylesheet" href="">--> </head> <body> <h1 style = "color: blue">hello world</h1> </body> </html>
View Code - 标签内部通过style属性直接编写(不推荐)
第三种也称之为"行内式",是最不推荐使用的一种方式,因为它会将HTML和CSS柔和到一起,增加了耦合度
提问:同一个页面上有很多的标签并且可能需要有不同的样式,如何修改标签样式?
先学会如何查找标签,之后才能学如何给标签修改样式
CSS基本选择器- 标签选择器:直接通过标签名查找标签;h1

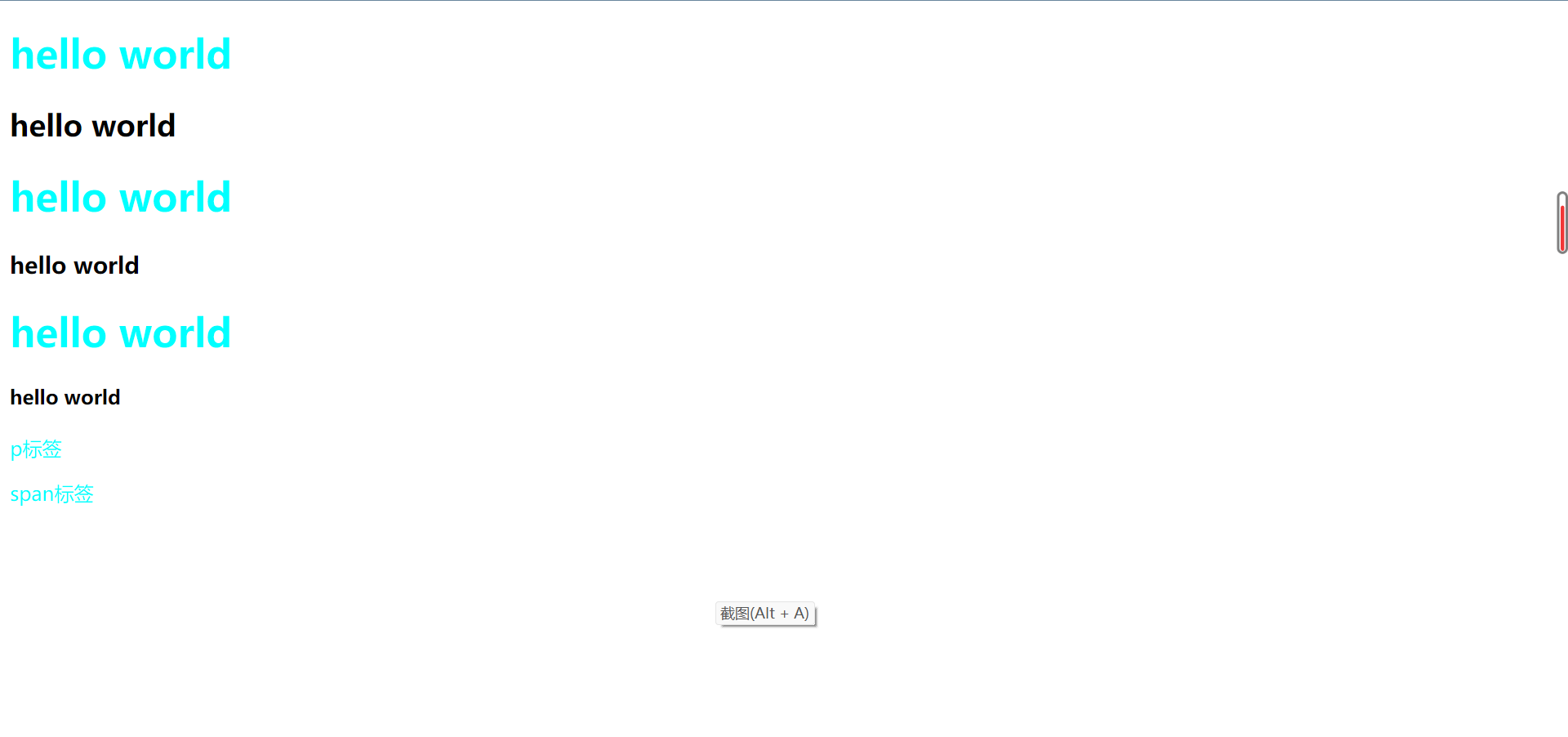
<style> h1 { color: blue; /*让h1标签内部所有的字体变成蓝色*/ } </style> </head> <body> <h1>hello world</h1> <h2>hello world</h2> <h1>hello world</h1> <h3>hello world</h3> <h1>hello world</h1> <h4>hello world</h4> </body> </html>
View Code - 类选择器:通过标签的class属性查找标签(句点符不能忘记!!!);.c1

<style> .c1 { color: aqua; } </style> </head> <body> <h1 class="c1">hello world</h1> <h2 class="c2">hello world</h2> <h1 class="c1">hello world</h1> <h3 class="c2">hello world</h3> <h1 class="c1">hello world</h1> <h4 class="c2">hello world</h4> <p class="c1">p标签</p> <span class="c1">span标签</span> </body> </html>
View Code
- id选择器:通过标签的id值查找标签;#id

<style> #d1 { color: darkorange; } </style> </head> <body> <h1 class="c1">hello world</h1> <h2 class="c2">hello world</h2> <h1 class="c1">hello world</h1> <h3 class="c2">hello world</h3> <h1 class="c1">hello world</h1> <h4 id="d1">hello world</h4> <p class="c1">p标签</p> <span class="c1">span标签</span> </body> </html>
View Code
- 通用选择器(几乎不用):查找所有的标签;*

<style> * { color: darkorange; } </style> </head> <body> <h1 class="c1">hello world</h1> <h2 class="c2">hello world</h2> <h1 class="c1">hello world</h1> <h3 class="c2">hello world</h3> <h1 class="c1">hello world</h1> <h4 id="d1">hello world</h4> <p class="c1">p标签</p> <span class="c1">span标签</span> </body> </html>
View Code所有标签都是一个样式

标签关系:

<div>div1 <div>div2 <p>p1</p> </div> <p>p2 <span>span1</span> </p> <span>span2</span> </div>View Code
通过嵌套层级来表示亲属关系:
- 对于div1来说div2、p2、span2都是儿子
- 对于div2、p2、span2来说div1就是父亲
- 对于p1来说div2是父亲,div1是爷爷(可以将div1和div2统称为祖先)
- 对于span2来说div2、p2是哥哥,span2是弟弟
- div1内部所有的标签无论层级都可以称之为是div1的后代
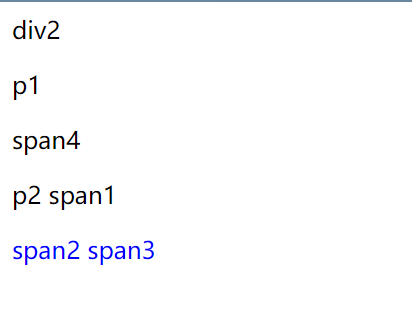
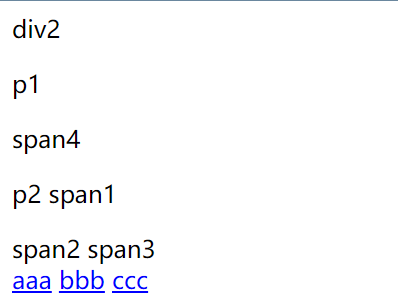
- 儿子选择器:关键符号是 > ;查找id是d1标签内部所有的儿子span

<style> #d1>span { color: blue; } </style> </head> <body> <div id="d1"> <div>div2 <p>p1</p> <span>span4</span> </div> <p>p2 <span>span1</span> </p> <span>span2</span> <span>span3</span> </div> </body> </html>
View Code
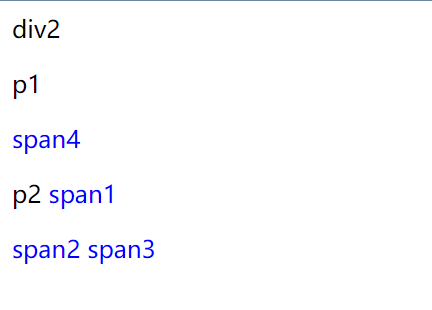
- 后代选择器:关键符号是空格;查找id是d1标签内部所有的后代span

#d1 span { color: blue; }View Code
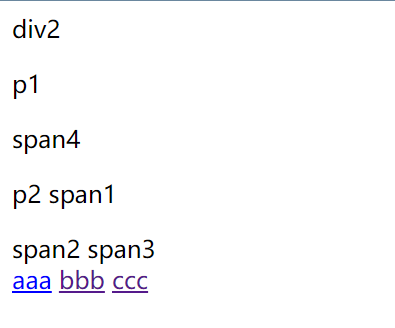
- 毗邻选择器:关键符号是 + ;查找id是d1标签同级别下面紧挨着第一个a标签

<style> #d1 + a { color: blue; } </style> </head> <body> <div id="d1"> <div>div2 <p>p1</p> <span>span4</span> </div> <p>p2 <span>span1</span> </p> <span>span2</span> <span>span3</span> </div> <a href="">aaa</a> <a href="">bbb</a> <a href="">ccc</a> </body> </html>
View Code
- 弟弟选择器:关键符号是 ~ ;查找id是d1标签同级别下面所有a标签

#d1 ~ a { color: blue; }View Code
属性选择器
根据标签内部的属性名和属性值查找标签;关键符号是 [ ]
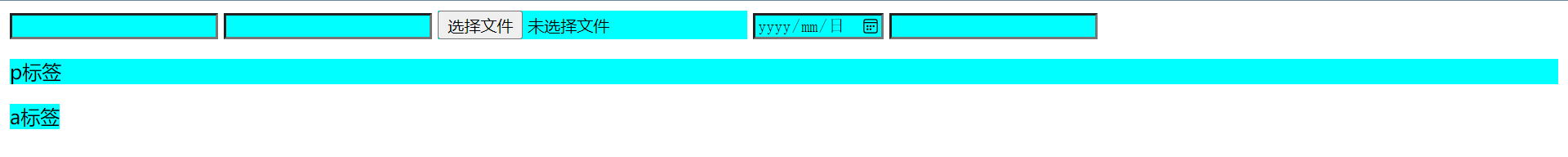
方式一:直接通过属性名查找

<style> [type] { background: aqua; } </style> </head> <body> <input type="text" name="name"> <input type="password" name="pwd"> <input type="file" name="file"> <input type="date" name="date"> <input type="email" name="email"> <p type="hello world">p标签</p> <a type="hellp girl">a标签</a> </body> </html>View Code

方式二:属性名是type并且值是text的标签

[type = "text"] {
background: aqua;
}
View Code

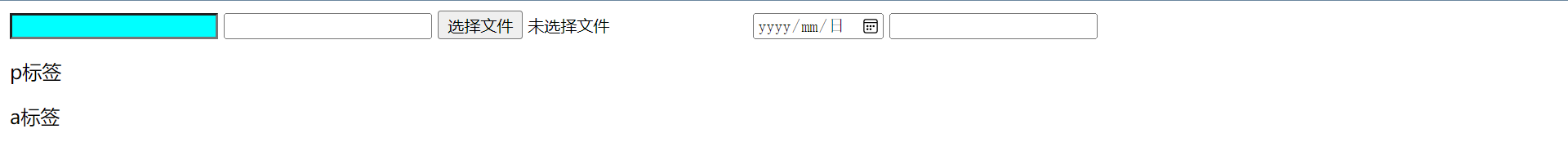
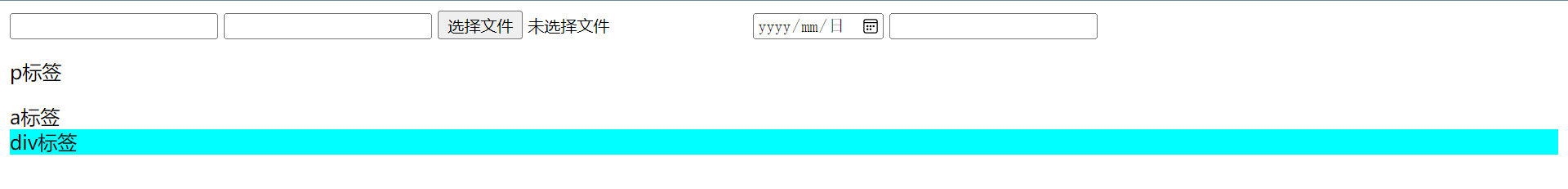
方式三:属性名是type并且值是text的div标签

<style> div[type = "text"] { background: aqua; } </style> </head> <body> <input type="text" name="name"> <input type="password" name="pwd"> <input type="file" name="file"> <input type="date" name="date"> <input type="email" name="email"> <p type="hello world">p标签</p> <a type="hellp girl">a标签</a> <div type="text">div标签</div>View Code

分组与嵌套
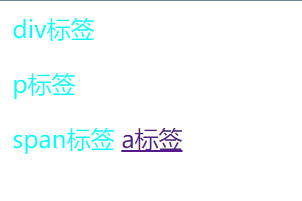
- 分组

<style> div,p,span { color: aqua; } </style> </head> <body> <div>div标签</div> <p>p标签</p> <span>span标签</span> <a href="">a标签</a> </body> </html>
View Code
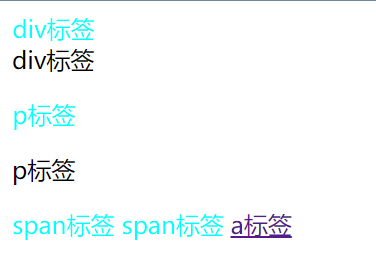
- 嵌套

<style> #d1,.c1,span { color: aqua; } </style> </head> <body> <div id="d1">div标签</div> <div>div标签</div> <p class="c1">p标签</p> <p>p标签</p> <span>span标签</span> <span id="d2">span标签</span> <a href="">a标签</a> </body> </html>
View Code
div#d1:查找id是d1的div标签
div.c1:查找class包含c1的div标签
div #d1:查找div内部id是d1的后代标签
#d1>.c1:查找id是d1的内部class包含c1的儿子标签
- 鼠标悬浮

<style> p { color: blue; } p:hover { color: aqua; } </style> </head> <body> <p>hello world</p> </body> </html>
View Code鼠标移动到p标签上方,字体颜色动态修改
- 聚焦

<style> input:focus { background-color: darkred; } </style> </head> <body> <input type="text"> </body> </html>
View Code输入框被鼠标选中,颜色修改


