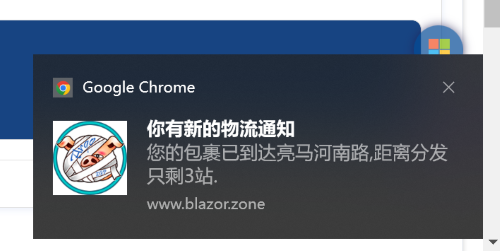
通知组件 通过浏览器API发送通知信息 , 桌面浏览器表现为右下角系统提示框弹出消息, 移动浏览器表现为弹窗或者到消息列表, blazor页面不在前台也可以通过本组件提醒用户. DEMO https:
通过浏览器API发送通知信息 , 桌面浏览器表现为右下角系统提示框弹出消息, 移动浏览器表现为弹窗或者到消息列表, blazor页面不在前台也可以通过本组件提醒用户.
DEMO https://www.blazor.zone/notifications
小提示注意: 出于安全考虑,当网页请求发送通知时,用户会被提示进行授权
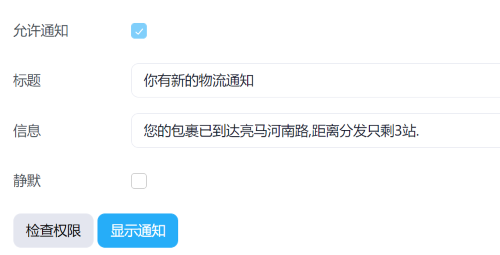
使用 BrowserNotification 静态方法直接调用 Dispatch 方法private NotificationItem Model { get; set; } = new NotificationItem();
private async Task Dispatch()
{
Interop ??= new JSInterop<Notifications>(JSRuntime);
await BrowserNotification.Dispatch(Interop, this, Model, nameof(ShowNotificationCallback));
}
[JSInvokable]
public void ShowNotificationCallback(bool result)
{
// callback
StateHasChanged();
}


https://www.blazor.zone
写在最后希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:1、访问点击项目链接:BootstrapBlazor 
https://gitee.com/LongbowEnterprise/BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)


