1):实现效果: 2):实现原理:自定义tabBar微信开放文档 3):实现步骤 在 app.json 中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。 "tabBar" : { "custom": true , "color"
1):实现效果:

2):实现原理:自定义tabBar微信开放文档
3):实现步骤
在 app.json 中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。
"tabBar": { "custom": true, "color": "#39b54a", "selectedColor": "#39b54a", "borderStyle": "white", "backgroundColor": "#fff", "box-shadow": "0 0 6px 0", "list": [ { "pagePath": "pages/index/index", "iconPath": "static/images/home.png", "selectedIconPath": "static/images/home@selected.png", "text": "首页" }, { "pagePath": "pages/catalog/catalog", "iconPath": "static/images/home.png", "selectedIconPath": "static/images/home@selected.png", "text": "分类" } ] }
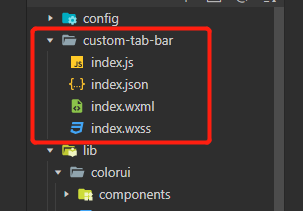
在代码根目录下添加入口文件

编写 tabBar 代码
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。
另外,自定义组件新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例。
要在这些自定义tabbar页的onShow中调用以下代码:
if (typeof this.getTabBar === 'function' && this.getTabBar()) { this.getTabBar().setData({ selected: 1 // 1 不是固定值 根据自己分类而定 }) }
戳我查看>更多开源封装组件
人生无常大肠包小肠
