! DOCTYPE html html lang ="en" head meta charset ="UTF-8" meta http-equiv ="X-UA-Compatible" content ="IE=edge" meta name ="viewport" content ="width=device-width, initial-scale=1.0" title Document / title / head body script class Person{ c
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> class Person{ constructor(name,age){ this.age = age; this.name = name; } eat(){ document.write("吃饭..."); } } class Worker extends Person{ constructor(name,age,salary){ super(name,age); this.salary = salary; } show(){ document.write(this.name+","+this.age+","+this.salary+"<br>"); } } let w = new Worker("张三",23,10000); w.show(); w.eat(); </script> </body> </html>
输出结果

JavaScript 类继承
JavaScript 类继承使用 extends 关键字。
继承允许我们依据另一个类来定义一个类,这使得创建和维护一个应用程序变得更容易。
super() 方法用于调用父类的构造函数。
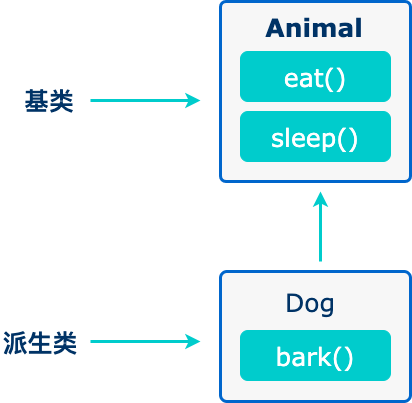
当创建一个类时,您不需要重新编写新的数据成员和成员函数,只需指定新建的类继承了一个已有的类的成员即可。这个已有的类称为基类(父类),新建的类称为派生类(子类)。
继承代表了 is a 关系。例如,哺乳动物是动物,狗是哺乳动物,因此,狗是动物,等等。

代码如下:
// 基类 class Animal { // eat() 函数 // sleep() 函数 }; //派生类 class Dog extends Animal { // bark() 函数 };以下实例创建的类 "Runoob" 继承了 "Site" 类:
实例 class Site { constructor(name) { this.sitename = name; } present() { return '我喜欢' + this.sitename; } } class Runoob extends Site { constructor(name, age) { super(name); this.age = age; } show() { return this.present() + ', 它创建了 ' + this.age + ' 年。'; } } let noob = new Runoob("菜鸟教程", 5); document.getElementById("demo").innerHTML = noob.show();