- 2、 输入控件(一)
- 2.1 纯键盘
- 2.1.1 QLineEdit
- 2.1.1.1 描述
- 2.1.1.2 控件创建
- 2.1.1.3 输出模式
- 2.1.1.4 提示字符串
- 2.1.1.5 清空按钮
- 2.1.1.6 添加操作行为
- 2.1.1.7 自动补全
- 2.1.1.8 输入限制
- 2.1.1.8.1 语法
- 2.1.1.8.2 掩码验证
- 2.1.1.9 案例:用户登录框
- 2.1.1.10 判断文本编辑状态
- 2.1.1.11 光标控制
- 2.1.1.12 文本边距设置
- 2.1.1.13 对齐方式
- 2.1.1.14 常用编辑功能
- 2.1.1.15 文本选中
- 2.1.1.16 常用信号
- 2.1.2 QValidator
- 2.1.2.1 描述
- 2.1.2.2 基本使用
- 2.1.3 QFrame
- 2.1.3.1 描述
- 2.1.3.2 功能作用
- 2.1.3.2.1 框架形状
- 2.1.3.2.2 框架阴影
- 2.1.3.2.3 框架线宽
- 2.1.3.2.4 框架样式
- 2.1.3.2.5 框架矩形
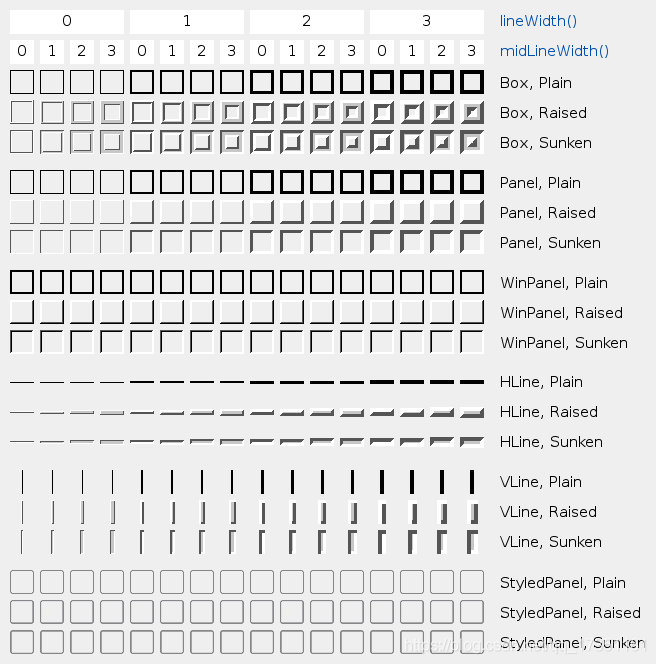
- 2.1.3.2.6 组合效果图
- 2.1.3.2.7 实例
- 2.1.4 QAbstractScrollArea
- 2.1.4.1 描述
- 2.1.4.2 功能作用
- 2.1.4.2.1 设置滚动条
- 2.1.4.2.2 滚动条策略
- 2.1.4.2.3 角落控件
- 2.1.5 QTextEdit
- 2.1.5.1 描述
- 2.1.5.2 内容操作
- 2.1.5.2.1 创建文本框
- 2.1.5.2.2 内容设置
- 2.1.5.2.2.1 内容操作
- 2.1.5.2.2.2 文本光标
- 2.1.5.3 其他功能
- 2.1.5.3.1 自动格式化
- 2.1.5.3.2 软换行模式
- 2.1.5.3.3 覆盖模式
- 2.1.5.3.4 光标设置
- 2.1.5.3.5 对齐方式
- 2.1.5.3.6 字体格式
- 2.1.5.3.7 颜色设置
- 2.1.5.3.8 字符格式
- 2.1.5.3.9 编辑操作
- 2.1.5.3.10 锚点操作
- 2.1.5.3.11 只读设置
- 2.1.5.3.12 tab键
- 2.1.5.4 信号
- 2.1.6 QPlainTextEdit
- 2.1.6.1 描述
- 2.1.6.2 功能作用
- 2.1.6.2.1 创建和占位
- 2.1.6.2.2 格式
- 2.1.6.2.3 软换行
- 2.1.6.2.4 覆盖模式
- 2.1.6.2.5 tab键
- 2.1.6.2.6 文本操作
- 2.1.6.2.7 快操作
- 2.1.6.2.8 编辑操作
- 2.1.6.2.9 滚动
- 2.1.6.2.10 光标操作
- 2.1.6.3 信号
- 2.1.6.3.1 语法
- 2.1.6.3.2 案例:制作行号
- 2.1.7 QKeySequenceEdit
- 2.1.7.1 描述
- 2.1.7.2 功能描述
- 2.1.7.3 信号
- 2.1.8 QKeySequence
- 2.1.8.1 描述
- 2.1.8.2 功能作用
- 2.1.8.2.1 构造函数
- 2.1.8.2.2 其他常用功能
- 2.1.8.3 示例
- 2.1.1 QLineEdit
- 2.1 纯键盘
其是一个单行文本编辑器,允许用户输入和编辑单行纯文本,自带一组编辑功能
2.1.1.2 控件创建#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
tx = QLineEdit("hello", w) # hello 为文本输入框的默认值 setText("hello)
tx.setText("你好呀!") # 设置文本内容
tx.insert("liuzhongkun") # 在光标处插入文本内容
print(tx.text()) # 获取真实文本内容
print(tx.displayText()) # 获取展示的文本内容,如密码框获取的是点,而不是具体内容
w.show()
sys.exit(app.exec_())
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
te = QLineEdit(w)
te.setEchoMode(QLineEdit.NoEcho) # 不显示输出的内容
print(te.echoMode()) # 获取输出模式
btn = QPushButton("提交", w)
btn.move(0, 40)
btn.clicked.connect(lambda: te.setEchoMode(QLineEdit.Normal))
w.show()
sys.exit(app.exec_())
2.1.1.4 提示字符串输出模式:
NoEcho = 1:不输出Normal = 0:正常输出Password = 2:密文模式PasswordEchoOnEdit = 3:编辑时明文,结束后密文
te.setPlaceholderText("这个提示语句") # 设置提示语句
print(te.placeholderText()) # 获得提示语句
2.1.1.5 清空按钮在用户输入文本之前,给用户的提示语句
文本框为空,显示提示文本;反之,隐藏提示文本
setClearButtonEnable(bool) # 设置清空按钮
isClearButtonEnable() # 获取是否有清空按钮
比如,添加密码框的小眼睛
addAction(QAction, QLineEdit.ActionPosition)
# QLineEdit.ActionPosition: QLineEdit.LeadingPosition 按前面 QLineEdit.trailingPosition 按后面
action.triggered.connect(fn)
addAction(QIcon, QLineEdit.ActionPosition) # 返回操作动作
comp = QCompleter(iterator, parent) # 创建完成器
setCompleter(QCompleter) # 设置完成器
completer() # 获得完成器
-
内容长度限制
setMaxLength(int) # 设置限制输入的长度 maxLength() # 获取输入长度 -
只读限制
setReadOnly(bool) # 设置只读 isReadOnly() # 获取是否为只读 -
规则验证
setValidator(QValidator) # 设置验证器 setInputMask(mask_str) # 掩码验证 hasAcceptableInput() # 判定输入文本是否通过验证
-
含义:
- 掩码可以指定固定位置的固定数据类型,达到一个格式上的限制
- 例如ip地址:xxx: xxx: xxx: xxx
- 掩码由一串掩码字符和分隔符组成,分隔符可选分号和空白符等
-
掩码字符
输入字符 含义 AASCII字母字符是必须的,取值空间是A-Z,a-zaASCII 字母字符是允许的但不是必须的NASCII字母字符是必须的. A-Z, a-z, 0-9nASCII 字母字符是允许的但不是必须的X任何字符都可以,是必须需要的x任何字符都允许的,但不是必须需要的9ASCII 数字是必须要的. 0-90ASCII 数字是允许的,但不是必须要的DASCII 数字是必须要的. 1-9dASCII 数字是允许的,但不是必须要的 (1-9)#ASCII 数字是或加减符号允许的,但不是必须要的H十六进制数据字符是必须要的. A-F, a-f, 0-9h十六进制数据字符是允许的,但不是必须要的B二进制数据字符是必须要的. 0-1b二进制数据字符是允许的,但不是必须要的>所有的字符字母都是大写的<所有的字符字母都是小写的!关闭大小写\使用\去转义上面的字符,如果再需要显示上述字符的时候#!/usr/bin/env python # -*- coding: UTF-8 -*- # @author: kun from PyQt5.Qt import * import sys app = QApplication(sys.argv) w = QWidget() w.resize(500, 500) tx = QLineEdit(w) tx.move(100, 100) tx.setPlaceholderText("请输入ip地址") tx.setInputMask("999:999:999:999;*") # 设置掩码,另分隔符为 : 同时令空白字符为 * w.show() sys.exit(app.exec_())
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import hashlib
class AccountTool:
# 将账号密码发送给服务器,验证账号密码的正确性,等待服务器返回结果
# 状态码
ACCOUNT_ERROR = -1
PWD_ERROR = 1
LOGIN_SUCCESS = 0
@staticmethod
def check_login(account, pwd):
if account != "kun":
return AccountTool.ACCOUNT_ERROR # 账户错误返回 -1
if pwd != '9fb144c4156ca8aa142b18f34e170a55':
return AccountTool.PWD_ERROR # 密码错误返回 1
return AccountTool.LOGIN_SUCCESS # 正确返回 0
@staticmethod
def encrypt_(pwd_encrypt):
# 对密码,使用 md5 加密
lis = ["我是md5加密", "我是md5二次加密"] # 加盐
for i in lis:
temp = hashlib.md5(i.encode("utf-8"))
temp.update(pwd_encrypt.encode("utf-8"))
pwd_encrypt = temp.hexdigest()
return pwd_encrypt
class Window(QWidget):
def __init__(self):
super().__init__()
self.Account = "kun"
self.Pwd = "123456"
self.setWindowTitle("登录界面") # 设置标题
self.resize(500, 500) # 设置窗口大小
self.move(100, 100) # 移动窗口
self.setMinimumSize(400, 400) # 限定窗口大小
self.setMaximumSize(1000, 1000)
self.setup_ui() # 调用创建控件的方法
def setup_ui(self): # 添加控件的操作
self.btn = QPushButton("登 录", self) # 创建登录按钮
self.btn.setEnabled(False)
self.btn.pressed.connect(self.login_)
self.acc = QLineEdit(self) # 创建账号输入框
self.acc.setPlaceholderText("请输入您的用户名")
self.acc.textChanged.connect(self.btn_) # 当文本框内容改变时,修改按钮状态
self.acc.setClearButtonEnabled(True)
self.pwd = QLineEdit(self) # 创建密码输入框
self.pwd.setPlaceholderText("请输入您的密码")
self.pwd.setEchoMode(QLineEdit.Password) # 不显示密码
self.pwd.textChanged.connect(self.btn_)
self.pwd.setClearButtonEnabled(True)
# 创建动作
self.action = QAction(self.pwd)
self.action.setIcon(QIcon("./close.jpg"))
self.action.triggered.connect(self.change_)
self.label_acc = QLabel(self)
self.label_acc.setVisible(False)
self.label_pwd = QLabel(self)
self.label_pwd.setVisible(False)
def change_(self):
if self.pwd.echoMode() == QLineEdit.Password:
self.action.setIcon(QIcon("./open.jpg"))
self.pwd.setEchoMode(QLineEdit.Normal)
else:
self.action.setIcon(QIcon("./close.jpg"))
self.pwd.setEchoMode(QLineEdit.Password)
def btn_(self):
self.btn.setEnabled(len(self.pwd.text()) > 0 and len(self.acc.text()) > 0) # 根据是否有内容隐藏
self.label_pwd.hide() # 隐藏
self.label_acc.hide() # 隐藏
if len(self.pwd.text()) > 0:
self.pwd.addAction(self.action, QLineEdit.TrailingPosition) # 添加动作,并且将眼睛分散前面
else:
self.pwd.removeAction(self.action) # 移除动作
def login_(self):
ret = AccountTool.check_login(self.acc.text(), AccountTool.encrypt_(self.pwd.text()))
if ret == AccountTool.ACCOUNT_ERROR:
self.acc.setText("")
self.acc.setFocus()
self.pwd.setText("")
self.label_acc.show()
self.label_acc.setText("账号输入错误!")
return None
if ret == AccountTool.PWD_ERROR:
self.pwd.setText("") # 清空内容
self.setFocus() # 获取焦点
self.label_pwd.show()
self.label_pwd.setText("密码输入错误!")
return None
if ret == AccountTool.LOGIN_SUCCESS:
print("登录成功!")
def resizeEvent(self, evt):
# 当窗口大小重置时,调用此方法
wd, ht, margin = 300, 40, 50 # 设定宽度,和高度,及每行相差的高度
x = int((self.width() - wd) / 2)
# 重写窗口大小变化事件
self.btn.resize(wd, ht)
self.acc.resize(wd, ht)
self.pwd.resize(wd, ht)
self.label_acc.resize(wd, ht)
self.label_pwd.resize(wd, ht)
# 动态设置大小
self.acc.move(x, int(self.height() / 5))
self.pwd.move(x, self.acc.y() + ht + margin)
self.btn.move(x, self.pwd.y() + ht + margin)
self.label_acc.move(x, self.acc.y() + ht + 5)
self.label_pwd.move(x, self.pwd.y() + ht + 5)
if __name__ == '__main__':
# 可以通过导包来运行窗口
import sys
app = QApplication(sys.argv)
# 创建窗口
w = Window()
# 显示窗口
w.show()
sys.exit(app.exec_())
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
def copy_():
print(tx.isModified())
if tx.isModified() and tx.text(): # 判断文本框是否被编辑,并且文本框有内容
print("复制的文本内容为:", tx.text())
tx.setModified(False) # 设置状态为完成编辑,将文本变为未编辑
return None
print("没有新编辑的内容")
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
tx = QLineEdit(w)
tx.move(100, 100)
tx.setPlaceholderText("请输入要复制的内容")
btn = QPushButton("复制", w)
btn.move(120, 130)
btn.pressed.connect(copy_)
w.show()
sys.exit(app.exec_())
cursorBackward(bool mark, int step = 1) # 鼠标向左(后)移动step个字符
cursorForward(bool mark, int step = 1) # 鼠标向右(前)移动step个字符
cursorWordBackward(bool mark) # 鼠标向后移动一个单词(空格分开部分)
cursorWordForward(bool mark) # 鼠标向前移动一个单词
home(bool mark) # 移动到行首
end(bool mark) # 移动到行尾
setCursorPosition(int) # 设置光标位置
cursorPosition() # 获取光标位置
cursorPositionAt(QPiont(int x, int x1)) # 获取指定坐标位置对应文本光标的位置,相对位置
2.1.1.12 文本边距设置参数:
- mask:光标移动是否带有选中功能
getTextMargins() # 获得文本的外边距
setTextMargins(left, top, right, botton) # 设置文本的外边距
2.1.1.13 对齐方式文本的外边距不会扩宽盒子的大小,但是ContentMargin会扩宽
setAlignment(Qt.Alignment) # 设置输入文本的对齐方式
2.1.1.14 常用编辑功能
Qt.Alignment:
- 水平方向上:
Qt.AlignLeftQt.AlignRightQt.AlignCenterQt.AlignJustify:左对齐- 垂直方向上:
Qt.AlignTopQt.AlignBottonQt.AlignCenterQt.AlignBaselineQt.AlignCenter:等同于水平和垂直居中#!/usr/bin/env python # -*- coding: UTF-8 -*- # @author: kun from PyQt5.Qt import * import sys app = QApplication(sys.argv) w = QWidget() w.resize(500, 500) tx = QLineEdit(w) tx.move(100, 100) tx.resize(300, 300) tx.setAlignment(Qt.AlignRight | Qt.AlignTop) # 按位或,相加的关系,水平向右,垂直向上对齐 tx.setTextMargins(0, 10, 10, 0) # 留一点内容外边距 w.show() sys.exit(app.exec_())通过对齐以及文本边距来控制文本内容
backspace() # 退格,相当于键盘的 backspace 键功能
del_() # 删除,相当于键盘的 selete 键功能
clear() # 清空文本内容
copy() # 复制选中文本内容,复制到剪切板里面
cut() # 剪切选中文本内容
paste() # 粘贴文本内容
isUndoAvailable() # 判断撤销操作是否可用
undo() # 撤销操作
isRedoAcailable() # 判断重做操作是否可用
redo() # 重做操作
setDragEnabled(bool) # 选中文本是否可以被拖拽
setSelection(start, length) # 选中指定区间的文本
selectAll() # 选中所有文本
deselect() # 取消已选中的文本
hasSelectedText() # 获取是否有选中的文本
selectedText() # 获取已选中的文本
selectionStar() # 获取选中的开始位置
selectionEnd() # 获取选中的结束位置
selectionLength() # 获取选中的长度
2.1.1.16 常用信号注意:文本框失去焦点后,会取消所选中的内容
textEdited(text) # 用户对文本编辑时发射信号
textChanged(text) # 只要文本框文本内容发生改变时发出的信号
returnPressed() # 按下回车键时发出的信号
editingFinished() # 结束编辑时发出的信号
cursorPositionChanged(int oldPos, int newPos) # 光标位置发生改变时发出的信号
selectionChanged() # 选中的文本发生改变时,发出的信号
2.1.2 QValidator 2.1.2.1 描述括号内部有值的话发送信号后,就有返回值
-
验证器用于验证用户输入数据的合法性
-
如果一个输入框设置了验证器
- 用户输入内容时,首先会将内容传递到验证器验证
validate(self, input_text, pos)return(QValidator.Acceptable, input_text, pos):验证通过return(QValidator.Intermediate, input_text, pos):暂时不做验证return(QValidator.Invalid, input_text, pos):验证不通过
- 用户输入内容时,首先会将内容传递到验证器验证
- 如果输入框结束后,上次的验证状态并非有效,则会调用修复方法
fixup(self, input_text):返回修正后的文本
- 其是一个抽象类,使用前需要进行子类化操作
- 自定义子类
- 系统提供子类
QIntValidator(bottom, top, parent):限制整型范围QRegExpValidator:通过正则表达式进行限定
-
子类化类别
-
实现:
validate(self, input_text, pos):设定条件,以及返回值fixup(self, input_text):自动修正,并返回
#!/usr/bin/env python # -*- coding: UTF-8 -*- # @author: kun from PyQt5.Qt import * import sys class MyValidator(QValidator): # 通过子类继承的方法实现,也可以对系统提供的方法进行二次开发 def validate(self, input_text, pos): """ :argument input_text 文本框内容;pos 光标位置 """ # print("input_text: ", input_text, "pos: ", pos) if input_text.isdigit() and 17 < int(input_text) < 181: return QValidator.Acceptable, input_text, pos # 验证通过 if input_text == "" or input_text.isdigit() and 0 < int(input_text) < 18: return QValidator.Intermediate, input_text, pos # 暂时不判断状态 return QValidator.Invalid, input_text, pos # 直接返回错误 def fixup(self, input_text): # 结束输入之后,自动修复工具,当处于暂时不判断时,如果输入完成后不符合验证通过要求,会自动修复 # print("fixup: ", input_text) if input_text == "" or int(input_text) < 18: # 处于中间状态时,确定后自动修改成18 return 18 app = QApplication(sys.argv) w = QWidget() w.resize(500, 500) tx = QLineEdit(w) tx.move(100, 100) tx.setPlaceholderText("请输入您的年龄") # 添加内容提示 tx.setValidator(MyValidator(tx)) # 添加验证器,限制范围为 18 ~ 180 w.show() sys.exit(app.exec_())
其是一个基类,可以选择直接使用
主要是用来控制一些边框样式的
继承自 QWidget
2.1.3.2 功能作用 2.1.3.2.1 框架形状setFrameShape(QFrame.Shape) # 设置框架形状
frameShape() # 获取框架形状
2.1.3.2.2 框架阴影
QFrame.Shape:
QFrame.NoFrame:什么都没有画QFrame.Box:QFrame围绕其内容绘制一个框QFrame.Panel:QFrame绘制一个画板,使得内容显得凸起或凹陷QFrame.HLine:QFrame绘制一条没有框架的水平线(用作分隔符)QFrame.VLine:QFrame绘制一条无框架的垂直线(用作分隔符)QFrame.StylePanel:绘制一个矩形画板,其外观取决于当前的GUI样式QFrame.WinPanel:绘制一个有三维视觉的矩形面板
setFrameShadow(QFrame.Shadow) # 设置框架边框阴影
frameShadow() # 获取框架边框阴影类别
2.1.3.2.3 框架线宽
QFrame.Shadow:
QFrame.Plain:框架和内容与周围环境呈现水平QFrame.Raised:框架和内容出现凸起QFrame.Sunken:框架和内容出现凹陷
# 外线宽度
setLineWidth(int width)
lineWidth()
# 中线宽度
setMidLineWidth(int width)
midLineWidth()
frameWidth() # 获取总宽度
2.1.3.2.4 框架样式通过控制线框,来达到不同的组合键
setFrameStyle(int style) # 形状和阴影的组合
frameStyle()
setFrameRect(QRect) # 设置框架矩形
frameRect()
 2.1.3.2.7 实例
2.1.3.2.7 实例
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
frame = QFrame(w) # 创建QFrame对象
frame.move(100, 100)
frame.setFrameShape(QFrame.Box)
frame.setFrameShadow(QFrame.Raised)
# 相当于 frame.setFrameStyle(QFrame.Box | QFrame.Raised)
frame.setLineWidth(6) # 设置外线
frame.setMidLineWidth(12) # 设置中线
print(frame.frameWidth()) # 获取总线宽度,其为 6 * 2 + 12
w.show()
sys.exit(app.exec_())
继承自QFrame,其为抽象类别,是滚动区域的低级抽象
2.1.4.2 功能作用 2.1.4.2.1 设置滚动条setHorizontalScrollBar(Qt.QScrollBar) # 设置水平滚动条
horizontalScrollBar() # 获取水平滚动条
setVerticalScrollBar(Qt.QScrollBar) # 设置垂直滚动条
verticalScrollVar() # 获取垂直滚动条
2.1.4.2.2 滚动条策略模块会默认提供水平和垂直滚动条
您也可以调用此函数来自定义滚动条
setHorizontalScrollBarPolicy(Qt.QScrollBarPolicy) # 设置水平滚动条显示时机
horizontalScrollBarPolicy() # 获取水平滚动条显示时机
setVerticalScrollBarPolicy(Qt.QScrollBarPolicy) # 设置垂直滚动条显示时机
verticalScrollVarPolicy() # 获取垂直滚动条显示时机
设置滚动条的显示时机
Qt.ScrollBarPolicy:
Qt::ScrollBarAsNeeded:当内容太大而不适合时,显示滚动条,默认值Qt::ScrollBarAlwaysOff:从不显示滚动条Qt::ScrollBarAlwaysOn:始终显示滚动条,具有瞬态滚动条的系统会忽略此属性
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
tx = QTextEdit("坤坤", w) # 创建文本框
tx.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOn) # 始终展示水平滚动条
tx.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn) # 始终展示垂直滚动条
btn = QPushButton("*", w)
tx.setCornerWidget(btn) # 设置角落控件
print(tx.cornerWidget()) # 获取角落控件
w.show()
sys.exit(app.exec_())
其是一个高级的WYSIWYG(所见即所得)查看器/编辑器,支持使用HTML样式标签的富文本格式
- 支持 HTML4.0 标签子集
- 查看支持的标签:【https://doc.qt.io/qt-5/richtext-html-subset.html】
- 如果不够,可以考虑使用 WebKit
它经过优化,可以处理大型文档并快速响应用户输入
适用于段落和字符,如果文本太大而无法在文本编辑器的视口中查看,则会出现滚动条
文本编辑器可以加载纯文本和富文本文件,以及显示图像、列表和表格
其继承自 QAbstractScrollArea
2.1.5.2 内容操作 2.1.5.2.1 创建文本框#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
tx = QTextEdit("坤坤", w) # 创建文本框
tx.setPlaceholderText("这是一个文本输入框") # 设置提示信息
print(tx.placeholderText()) # 获取提示信息
tx.resize(500, 500)
w.show()
sys.exit(app.exec_())
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
tx = QTextEdit(w) # 创建文本框
tx.resize(500, 500)
"""
# 纯文本内容
tx.setPlainText("<h1>这是普通文本内容哦</h1>") # 设置普通文本内容
tx.insertPlainText("你好呀!") # 在光标位置插入普通文本内容
print(tx.toPlainText()) # 页面显示的内容
# 富文本内容
tx.setHtml("<h1>这是富文本内容哦</h1>") # 设置 HTML 文本内容
tx.insertHtml("<a>https://www.cnblogs.com/liuzhongkun/</a>") # 在光标位置插入HTML文本内容
print(tx.toHtml()) # html 的源码
print(tx.toPlainText()) # 输出页面显示的内容
"""
# 自动判定
# tx.setText("<h1>这是富文本内容哦</h1>") # 显示为富文本内容
tx.setText("这是普通文本内容哦") # 显示为普通文本内容
# 追加文本
tx.append("\n这是添加的内容哦") # 在文本末尾追加内容
# 清空文本
btn = QPushButton("test", w)
btn.move(100, 100)
btn.pressed.connect(lambda: tx.clear()) # 清空文本框里面的全部内容,相当于 tx.setText = ""
w.show()
sys.exit(app.exec_())
由于篇幅原因,请查看链接:【https://blog.csdn.net/qq_62789540/article/details/123855781】
2.1.5.3 其他功能 2.1.5.3.1 自动格式化setAutoFormatting(QTextEdit.AutoFormatting) # 设置是否开启自动格式化
autoFormatting() # 获得自动格式化类型
2.1.5.3.2 软换行模式
QTextEdit.AutoFormatting:
QTextEdit.AutoNone:不做任何格式化QTextEdit.AutoBulletList:自动创建项目符号列表,如用户在最右侧输入*号时,会创建一个项目列表QTextEdit.AutoAll:应用所有自动格式,目前仅支持自动项目符号列表
setLineWrapMode(QTextEdit.LineWrapMode) # 设置软换行模式
lineWrapMode() # 获取软换行模式
setWordWrapMode(QTextOption.WrapMode) # 设置单词换行模式
wordWrapMode() # 获取单词换行模式
2.1.5.3.3 覆盖模式
QTextEdit.LineWrapMode:
QTextEdit.NoWrap:没有软换行,超过宽度后,会产生水平滚动条
QTextEdit.WidgetWidth:以控件宽度为限制,会保持单词完整性
QTextEdit.FixedPixelWidth:固定像素宽度,达到宽度后换行
配合
setLineWrapColumnOrWidth(int) # 设置像素宽度 lineWrapColumnOrWidth() # 获得像素宽度
QTextEdit.FixedColumnWidth:填充列宽度#!/usr/bin/env python # -*- coding: UTF-8 -*- # @author: kun from PyQt5.Qt import * import sys app = QApplication(sys.argv) w = QWidget() w.resize(500, 500) tx = QTextEdit(w) tx.resize(500, 400) # tx.setLineWrapMode(QTextEdit.FixedColumnWidth) # 一行只能放固定列数的内容 tx.setLineWrapMode(QTextEdit.FixedPixelWidth) # 一行只能放固定像素的内容 tx.setLineWrapColumnOrWidth(100) # 代表一行只能放100像素或100列的内容 btn = QPushButton("test", w) btn.move(203, 410) w.show() sys.exit(app.exec_())
QTextOption.WrapMode:
QTextOption.NoWrap:文本没有包装QTextOption.WordWrap:保持单词完整性QTextOption.ManualWrap:文本没有包装QTextOption.WrapAnywhere:宽度够了之后,随意在任何位置换行QTextOption.WrapAtWordBoundaryOrAnywhere:尽可能赶在单词边界,否则在任意位置换行
setOverwriteMode(bool) # 是否开启覆盖模式
overwriteMode() # 查看是否开启覆盖模式
setCursorWidth(int) # 设置光标的宽度
cursorWidth() # 获取光标的宽度
cursorRect() # 光标矩形
2.1.5.3.5 对齐方式一般是结合覆盖模式来做,标识光标的宽度,给用户提醒
#!/usr/bin/env python # -*- coding: UTF-8 -*- # @author: kun from PyQt5.Qt import * import sys app = QApplication(sys.argv) w = QWidget() w.resize(500, 500) tx = QTextEdit(w) tx.resize(500, 400) def btn_(): if tx.overwriteMode(): # 如果开启覆盖模式 tx.setOverwriteMode(False) # 关闭覆盖模式 tx.setCursorWidth(1) # 恢复光标宽度 return None tx.setOverwriteMode(True) # 开启覆盖模式 tx.setCursorWidth(10) btn = QPushButton("test", w) btn.move(203, 410) btn.pressed.connect(btn_) w.show() sys.exit(app.exec_())
setAlignment(Qt.Alignment) # 设置文本对齐形式
alignment() # 获取文本对齐形式
-
字体家族
setFontFamily(family_str) # 设置字体家族 fontFamily() # 获取使用的字体 QFontDialog.getFont() # 查看所有可用的字体 -
字体样式
setFontWeight(int / QFontWeight) # 设置字体的粗细,可以使用数字,也可以使用模块封装的变量 fontWeight() # 获取字体粗细 setFontItalic(float) # 设置字体的倾斜程度 fontItailc() # 获得字体的倾斜程度 setFontUnderline(bool) # 是否有下划线 fontUnderline() # 获得是否设置下划线 -
字体尺寸
setFontPointSize(int) # 设置字体的尺寸 fontPointSize() # 获得字体的尺寸 -
统一设置
setCurrentFont(QFont) # 传入字体对象 currentFont() # 获取字体对象
setTextBackgroundColor(QColor) # 将当前格式的文本背景颜色设置为指定颜色
textBackgroundColor() # 获取当前文本背景颜色的QColor对象
setTextColor(QColor) # 将当前格式的文本颜色设置为指定颜色
textColor() # 获取当前文本颜色的QColor对象
setCurrentCharFormat(QTextCharFormat) # 设置字符样式
mergeCurrentCharFormat(QTextCharFormat) # 合并字符格式
currentCharFormat() # 得到当前的字符格式对象 QTextCharFormat
2.1.5.3.9 编辑操作
QTextCharFormat:
提供了一种字符格式信息。文档中文本的字符格式指定文本的可视属性,以及有关其在超文本文档中的角色信息
字体样式可以设置
setFontOverline(bool) # 设置字体上划线 setFontStrikeOut(bool) # 设置字体中划线 setFontCapitalization(QFont.Capitalization) # 设置字体大小写
copy() # 复制选中文本内容,复制到剪切板里面
paste() # 粘贴文本内容
canPaste() # 判断是否能粘贴内容
setUndoRedoEnable(bool) # 设置是否开启撤销重做功能
undo() # 撤销操作
redo() # 重做操作
selectAll() # 选中全部
find(str, [QTextDocument.FindFlags, QTextDocument.FindFlag]) # r使用按位或进行多种模式的组合,返回 bool 类型的数据
2.1.5.3.10 锚点操作
QTextDocument.FindFlag:
QTextDocument.FindBackward:向后搜索,而不是向前搜索QTextDocument.FindCaseSensitively:默认情况下,查找工作区不区分大小写;指定此选项会将行为更改为区分大小写的查找操作QTextDocument.FindWholeWords:查找匹配仅完整的单词
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
"""
anchorAt(pos) # 返回位置 pos 处的引用
QDesktopServices.openUrl(QUrl) # 在浏览器打开对应的链接地址
"""
# 通过重写方法的时间监听,来打开对应的超链接
class MyTextEdit(QTextEdit):
def mouseDoubleClickEvent(self, evt):
# 重写鼠标点击事件,使得文本框可以监听点击事件
# print(evt.pos()) # 返回文本框内容相对于文本框的坐标
link_url = self.anchorAt(evt.pos())
if link_url:
# print("是一个超链接")
print(link_url)
QDesktopServices.openUrl(QUrl(link_url)) # 打开超链接
else:
# 如果双击的不是锚点链接,则继承父类方法运行
super().mouseDoubleClickEvent(evt)
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
tx = MyTextEdit(w)
tx.resize(500, 400)
tx.insertHtml(
"lzk" * 300 + "<a href='#anchorName'>锚点</a>" + "lzk" * 300 + "<a href='www.baidu.com'>百度</a>") # 使用 HTML 标签添加锚点
def btn_():
tx.scrollToAnchor("anchorName") # 滚动到锚点
btn = QPushButton("test", w)
btn.move(203, 410)
btn.pressed.connect(btn_)
w.show()
sys.exit(app.exec_())
setReadOnly(bool) # 设置只读权限
isReadOnly() # 判断是否为只读权限
setTabChangesFocus(bool) # 控制 tab 键位的功能,是否是改变焦点
setTabStopDistance(p_float) # 设置水平制表位的距离
setTabStopWidth(p_int) # 设置水平制表位的距离
tabStopDistance() # 获取水平制表位的距离
tabStopWidth() # 获取水平制表位宽度
textChanged() # 只要文本框文本内容发生改变时发出的信号
cursorPositionChanged() # 光标位置发生改变时发出的信号
selectionChanged() # 选中的文本发生改变时,发出的信号
currentCharFormatChanged(QTextCharFormat) # 当字符格式发生改变时,发射此信号
copyAvailable(bool) # 复制可用时
reAvailable(bool) # 重做可用时
unpyAvailable(bool) # 撤销可用时
QPlainText 和 QTextEdit 大致功能差不多
- 适用于段落和字符
- 段落是一个格式化的字符串,为了适应控件的宽度,会自动换行
- 默认情况下,在读取纯文本时,一个换行符表示一个段落
- 文档由零个或多个段落组成,段落由硬线断开分隔
- 段落中的每个字符都有自己的属性,例如字体和颜色
- 内容的编辑
- 文本的选择由QTextCursor组成,该类提供创建选择,检索文本内容hu8o删除选择的功能
- QTextPlainText包含一个文档文本对象,可以使用document()方法检索该对象
但是,其针对文本进行了优化
与QTextEdit的差异
- QPlainText是一个缩略版的类;使用QTextEdit和QTextDocument作为背后实现的技术支撑
- 它的性能优于QTextEdit,主要是因为在文本文档中使用QPlainTextDocument简化文本布局
- 纯文本文档布局不支持表格或嵌入框架,并使用逐行逐段滚动方向替换像素精确高度计算
继承自QAbstractScroll
2.1.6.2 功能作用 2.1.6.2.1 创建和占位#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
pte = QPlainTextEdit(w) # 创建一个文本输入框
pte.resize(500, 400)
pte.setPlaceholderText("这是一个测试文本编辑框") # 占位提示文本
print(pte.placeholderText()) # 获得占位提示文本
pte.setReadOnly(True) # 开启只读权限
print(pte.isReadOnly()) # 查看是否为只读
btn = QPushButton("test", w)
btn.move(210, 420)
w.show()
sys.exit(app.exec_())
currentCharFormat() # 返回当前的字符格式
setCurrentCharFormat(QTextCharFormat) # 设置当前的字符格式
mergeCurrentCharFormat(QTextCharFormat) # 合并字符格式
lineWrapMode() # 返回软换行模式
setLineWrapMode(QPlainTextEdit.LineWrapLine) # 设置软换行模式
2.1.6.2.4 覆盖模式
QPlainTextEdit.LineWrapLine:
QPlainTextEdit.NoWrap:没有软换行QPlainTextEdit.WidgetWidth:超出控件宽度自动换行
setOverwriteMode(bool) # 设置是否开启覆盖模式
overwriteMode() # 获取是否开启覆盖模式
setCursorWidth(int) # 设置光标的宽度
cursorWidth() # 获取光标的宽度
cursorRect() # 光标矩形
setTabChangesFocus(bool) # 控制 tab 键位的功能,是否是改变焦点
setTabStopDistance(p_float) # 设置水平制表位的距离
setTabStopWidth(p_int) # 设置水平制表位的距离
tabStopDistance() # 获取水平制表位的距离
tabStopWidth() # 获取水平制表位宽度
setPlainText(str) # 设置普通文本内容
insertPlainText(str) # 在光标处插入普通文本内容
appendPlainText(str) # 在文章末尾追加普通文本内容
appendHtml(html_str) # 在文章末尾追加HTML字符串
toPlainText() # 转换成纯文本
2.1.6.2.7 快操作注意,HTML 字符串只能渲染一部分标签
blockCount() # 获取当前块的个数
maximumBlockCount() # 获取最大块个数
setMaximumBlockCount(int) # 设置最大块个数,超出块的内容会被删除
QTextEdit里面的编辑操作在这里同样适用:点我
zoomIn(int range = 1) # 放大缩小,ange > 0 放大;ange < 0 缩小
zoomOut(int range = 1) # 作用与上面的相反
centerCursor() # 控制光标,尽可能保证光标在文本框中间
ensureCursorVisible() # 使得光标可见
setCenterOnScroll(bool) # 控制光标,使得光标无论在什么条件下可以滚动到文本框中间
centerOnScroll()
textCursor() # 获取文本光标对象
cursorForPosition(QPoint) # 获取指定位置的光标对象
moveCursor(QTextCursor.MoveOperation, QTextCursor.MoveMode) # 移动文本光标对象
QTextCursor.MoveMode:
QTextCursor.MoveAnchor: 将锚点移动到与光标本身相同的位置QTextCursor.KeepAnchor: 将锚点固定值哎原来的位置
QTextCursor.MoveOperation: 内容比较多,请到官方文档查看
文本光标编辑内容:
- 由于篇幅原因,请查看链接:【https://blog.csdn.net/qq_62789540/article/details/123855781】
- 注意,里面的有些方法可以调用,方式不一定会生效
textChanged() # 只要文本框文本内容发生改变时发出的信号
cursorPositionChanged() # 光标位置发生改变时发出的信号
selectionChanged() # 选中的文本发生改变时,发出的信号
currentCharFormatChanged(QTextCharFormat) # 当字符格式发生改变时,发射此信号
modificationChanged(bool) # 编辑状态改变时
cursorPositionChanged(int) # 光标位置改变时
blcokCountChanged(int) # 块的个数改变时
updateRequest(QRect rect, int dy) # 内容更新请求时,dy是文本框内容移动的垂直位移
copyAvailable(bool) # 复制可用时,即有选中的文本时
reAvailable(bool) # 重做可用时
unpyAvailable(bool) # 撤销可用时
2.1.6.3.2 案例:制作行号
document.setModified(True):给文本框设置内容编辑提示状态
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
# 创建一个存放序号的标签父控件
line_num = QWidget(w)
line_num.resize(30, 400)
line_num.move(6, 0)
line_num.setStyleSheet("background-color: skyblue")
label_num = QLabel(line_num)
label_num.move(4, 6)
label_num.setText("\n".join([str(i) for i in range(1, 101)])) # 存放 1 ~ 100 数字
label_num.adjustSize() # 根据内容自适应大小
pte = QPlainTextEdit(w)
pte.resize(460, 400) # 留出40个像素存储行号
pte.move(40, 0)
pte.setPlaceholderText("设置文本编辑器的左侧行号显示")
pte.updateRequest.connect(lambda rect, dy: label_num.move(label_num.x(), label_num.y() + dy))
w.show()
sys.exit(app.exec_())
控件允许输入QKeySequence,它通常用作快捷方式
当控件收到焦点时开始录制,并在用户释放最后一个关键字后一秒钟结束录制
继承自QWidget
2.1.7.2 功能描述#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
qi = QKeySequenceEdit(w) # 创建对象
qi.setKeySequence(QKeySequence("Ctrl+S")) # 创建快捷键
print(qi.keySequence().toString()) # 获得快捷键
qi.clear() # 清空文本框内部的内容
w.show()
sys.exit(app.exec_())
editinggFinish() # 结束编辑时发出信号
keySequenceChanged(QKeySequence) # 键位序列发生改变时发射
用来描述一个键位序列
键位序列描述了必须一起使用以执行某些操作的键组合
键位序列分类:
- 标准键位序列:
QKeySequence.StandardKey - 自定义键位序列
- 字符串:
Ctrl+S - 枚举值:
Qt.Ctrl + Qt.Key_S
- 字符串:
- 注意:
- 优先使用标准键位序列
- 自定义键位序列,保证可读,尽可能不用枚举值对应的整型数据
QKeySequence(Key_str)
QKeySequence(QkeySequence.StandardKey)
QKeySequence(int k1, int k2, int k3, int k4)
QKeySequence.fromString(key_str) # 调用静态方法
toString() # 返回 str
count() # 获取键位个数
#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
qi = QKeySequenceEdit(w)
qi.setKeySequence(QKeySequence(QKeySequence.Replace)) # 使用标准快捷键 设置查找和替换的款渐渐
# qi.setKeySequence(QKeySequence(Qt.CTRL + Qt.Key_H)) # 使用枚举值
# qi.setKeySequence(QKeySequence("Ctrl+H")) # 使用字符串
print(qi.keySequence().toString()) # 获取快捷键字符串信息
w.show()
sys.exit(app.exec_())
