
随着前后端分离成为互联网项目开发的标准模式, API 成为了前后端联通的桥梁。而面对越来越频繁和复杂的调用需求,项目里的 API 数量也越来越多,我们需要通过搜索功能来快速定位到对应的 API来进行使用。
下面我们会通过这篇文章向大家介绍 Eolink 的全局搜索功能。
| Eolink 全局搜索功能介绍
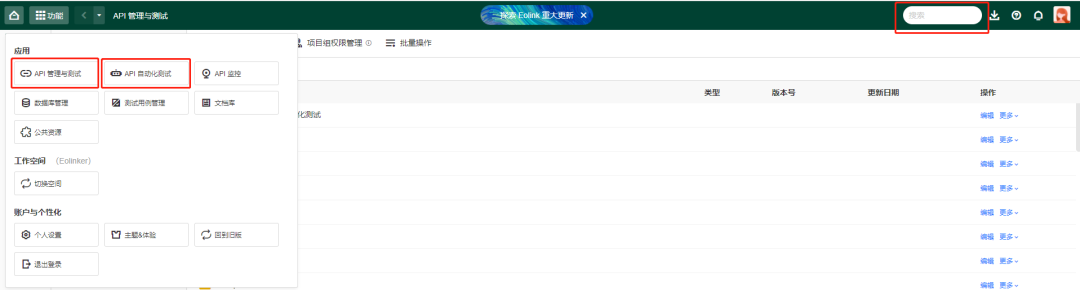
Eolink 的全局搜索功能支持 API 管理 及 API 自动化测试 两个模块的使用,如图1。

图1
它可以同时完成两种环境的搜索,分别是:
项目内搜索。
全局搜索。
接下来,我们看看在 API 管理 和** API 自动化测试** 的页面中,全局搜索功能会有什么区别。
API 管理与测试
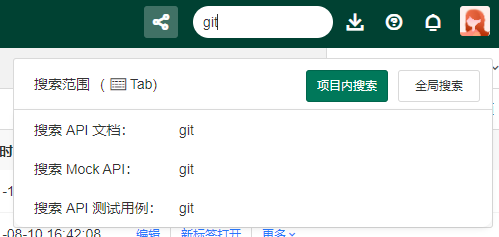
在项目内搜索(图2)和全局搜索(图3)环境下,展示的搜索类型是不一样的,在全局搜索的时候会多一个搜索项目的类型,对比如下图。

图2

图3
API 自动化测试
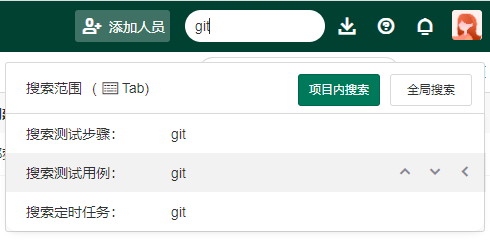
在 API 自动化测试页面当中,项目内搜索(图4)和全局搜索(图5)环境所展示的搜索类型和在 API 管理与测试页面也是不一样的,对比如下图。

图4
 图5
图5
| 全局搜索功能的亮点 - 键盘控制
Eolink 的全局搜索支持键盘控制,使用者可完全脱离鼠标进行使用,体验非常方便。
*** Ctrl + F 键使搜索框聚焦**
*** Tab 键切换搜索环境**
*** 上下键控制选中项**
*** Enter 键确定**
*** Backspace 键可重新输入关键字**
| 全局搜索功能的实现
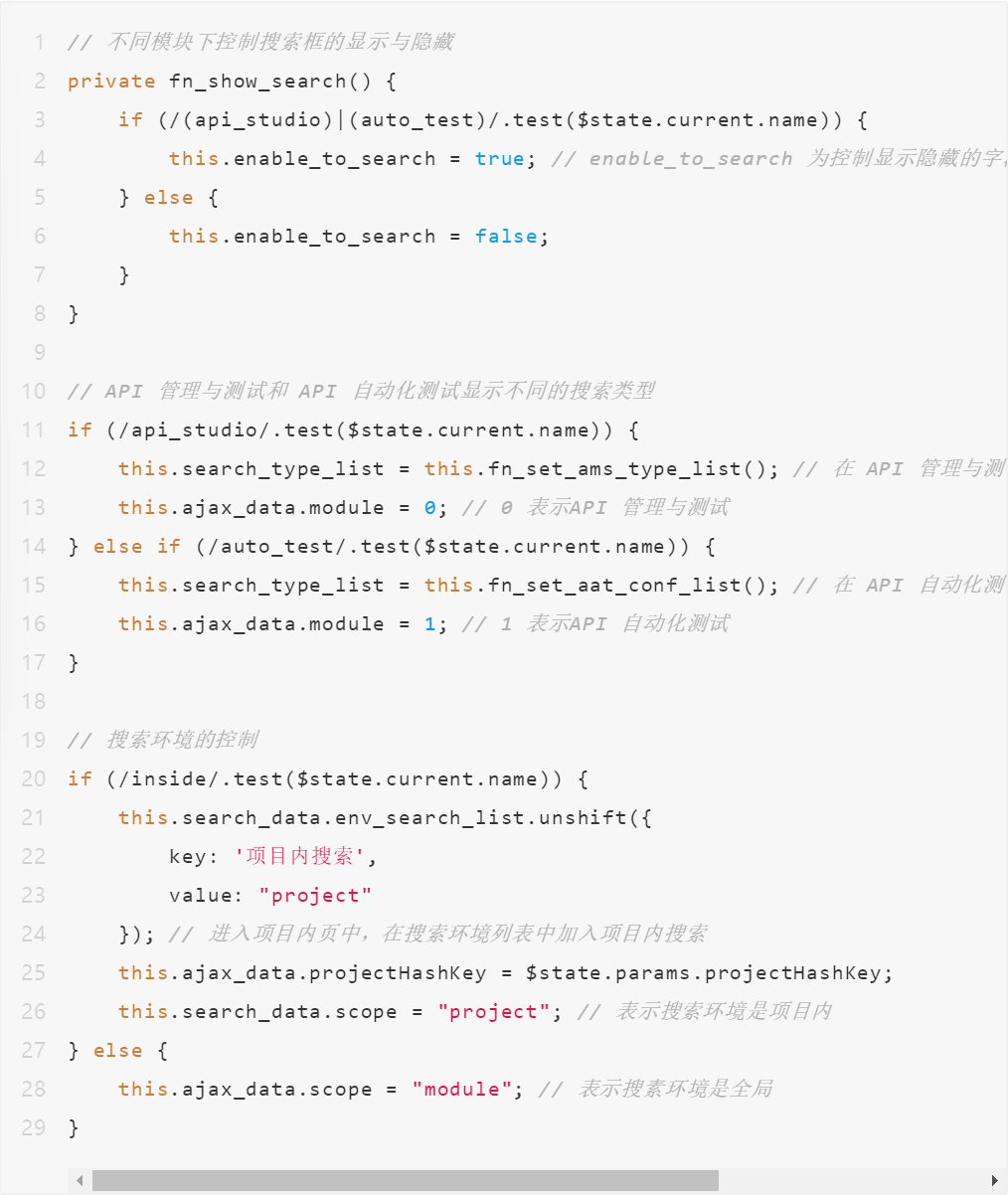
不同模块全局搜索框有不同的展示和搜索对象,这些都是通过路由和正则表达式一起去进行判断和控制的。

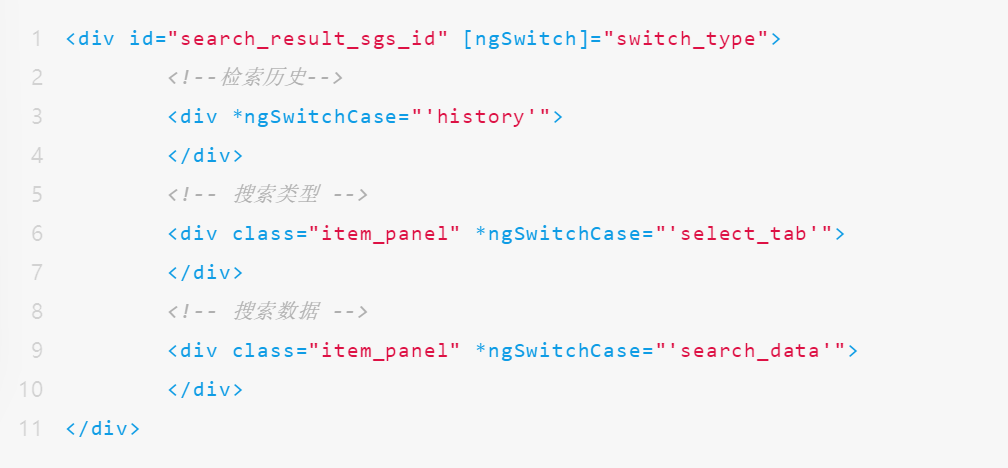
搜索状态不同时,搜索框下方的搜索展示框所展示的内容也是不同的,在搜索框聚焦的时候才会出现搜索展示框。使用 ngSwitch 去控制展示框展示的内容。

*** 搜索框聚焦且没有输入搜索内容时显示搜索历史框
- 进行一次搜索之后,就会把本次的一个搜索数据存到本地的 localStorage 中,搜索历史记录就从 localStorage 中获取。
- 搜索框聚焦且输入搜索内容时显示搜素类型框(点击某个搜索类型后,改变搜索关键字,展示框里面的内容会从搜索数据变成搜索类型)
- 搜索框聚焦且点击搜索类型之后显示搜索数据框**
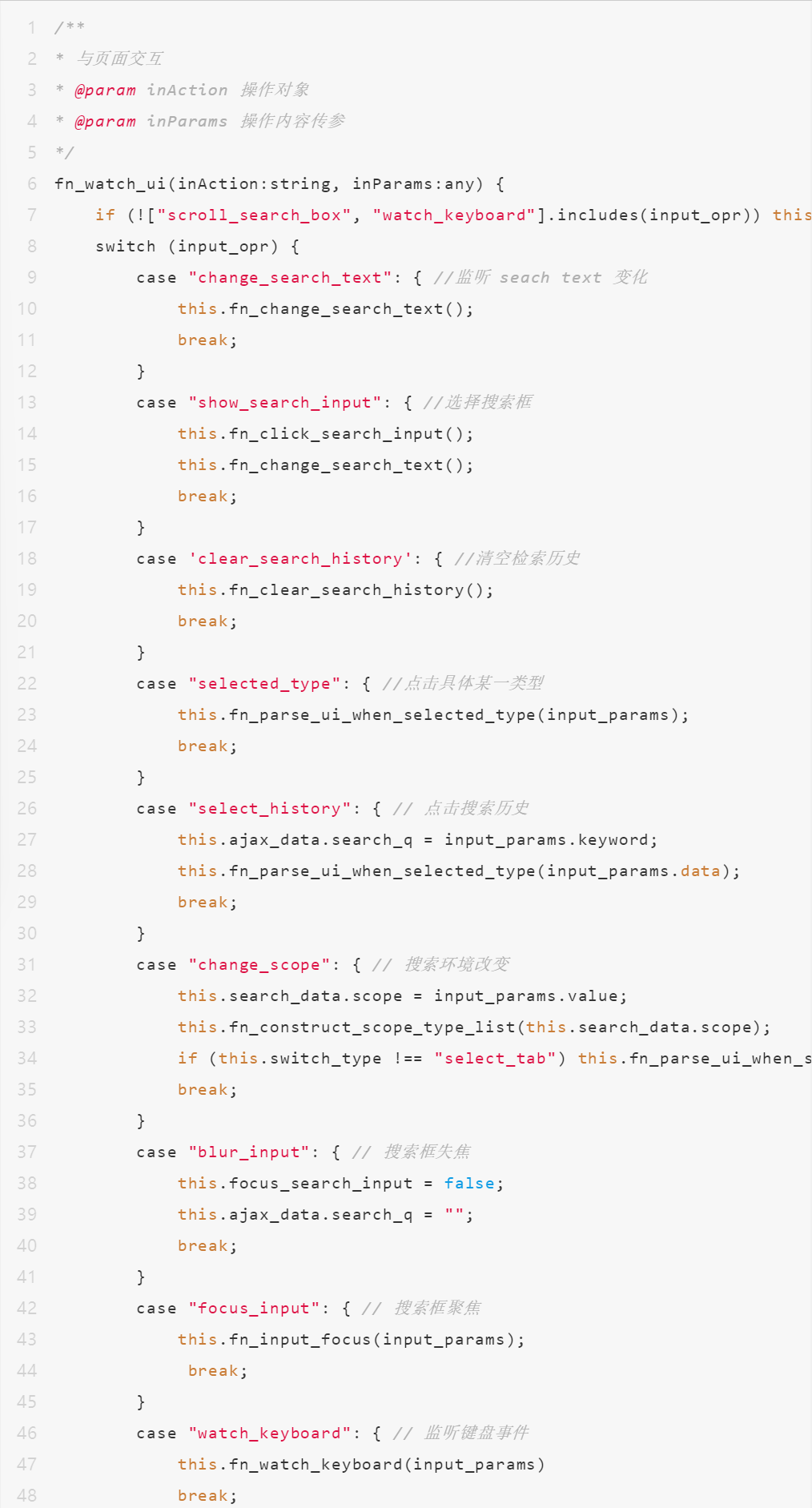
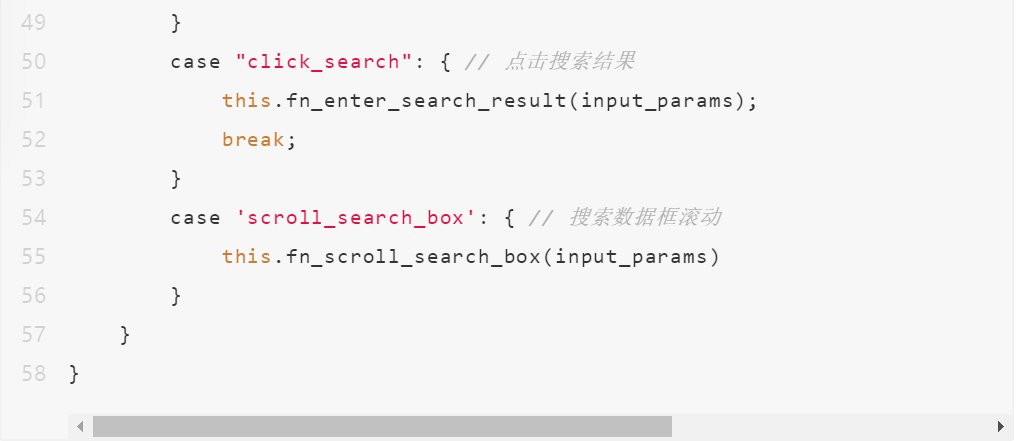
对接 UI 函数统一采用:
fn_watch_ui(inAction:string,inParams:any) 去进行暴露。fn_watch_ui 函数相当于页面访问 js 函数的一个入口。当页面想访问 js 中的某个函数,只有通过这个入口,触发一个动作才会访问到指定的函数。
html 部分示例:

js 示例:


以上就是对 Eolink 全局搜索的介绍以及功能实现的简要描述。它的出现提高了用户的工作效率,让用户快速定位到目标内容。
图中所使用的的接口管理工具是eolink,感兴趣可以自行使用:www.eolink.com
