1.什么是插槽? 插槽就是相当于在子组件里提供一个占位符给父组件使用,用 slot/slot 表示,在父组件可以在这个占位符中填充模板代码组件等,填充在子组件当中。插槽用于决定将所
插槽就是相当于在子组件里提供一个占位符给父组件使用,用<slot></slot> 表示,在父组件可以在这个占位符中填充模板代码组件等,填充在子组件当中。插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制。
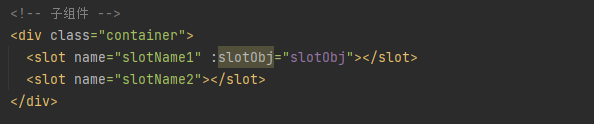
在子组件中定义

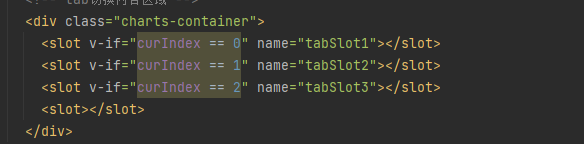
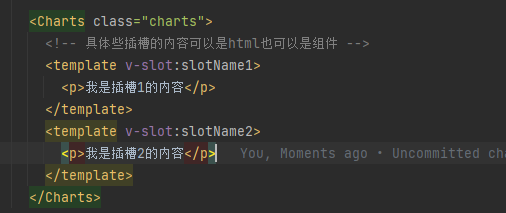
父组件中在组件内部可以定义插槽的内容可以是html代码也可以是其他组件;在子组件中,你可以定义多个默认插槽,并在子组件中决定这些默认插槽的位置,父组件要插入的内容,都会被填充到这些默认的插槽中:

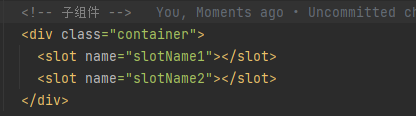
在子组件中定义插槽时,给对应的插槽起个对应的名字<slot name="slotName1"></slot>,子组件可以定义多个同名的具名插槽:

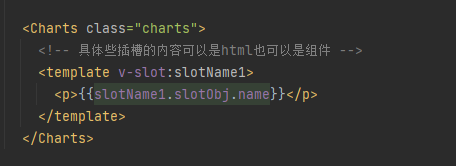
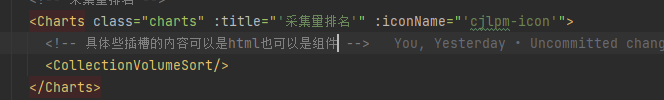
在父组件中可以根据声明名字来填充插槽里面的内容。

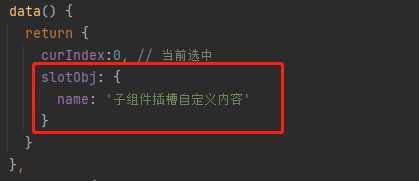
作用于插槽是实现在子组件自己可以控制自己要显示什么内容


父组件中可以通过v-slot来进行获取子组件想要显示的内容