1.进入到想创建vue项目的目录,我的在D:\install\vue\project 2.打开命令行窗口(可以打开命令行窗口后使用命令进入D:\install\vue\project,也可以先到指定目录下,按住Shift+鼠标右键 点击在此
1.进入到想创建vue项目的目录,我的在D:\install\vue\project
2.打开命令行窗口(可以打开命令行窗口后使用命令进入D:\install\vue\project,也可以先到指定目录下,按住Shift+鼠标右键 点击在此处打开命令行窗口)
3.创建项目vue create project-name(项目名称不能包含大写)

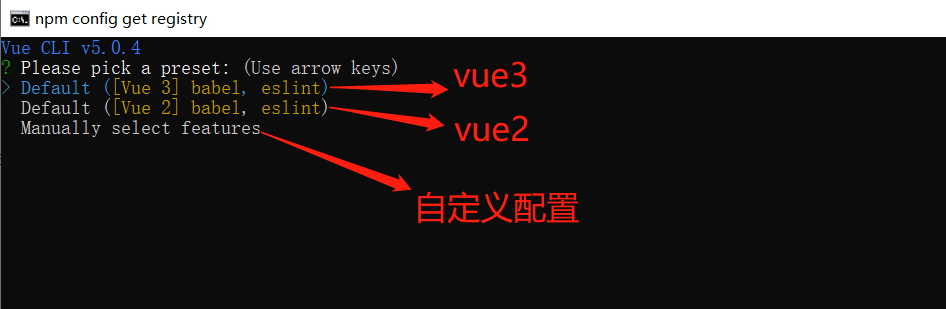
4.点击回车后会出现下图

这里我就选择vue3了
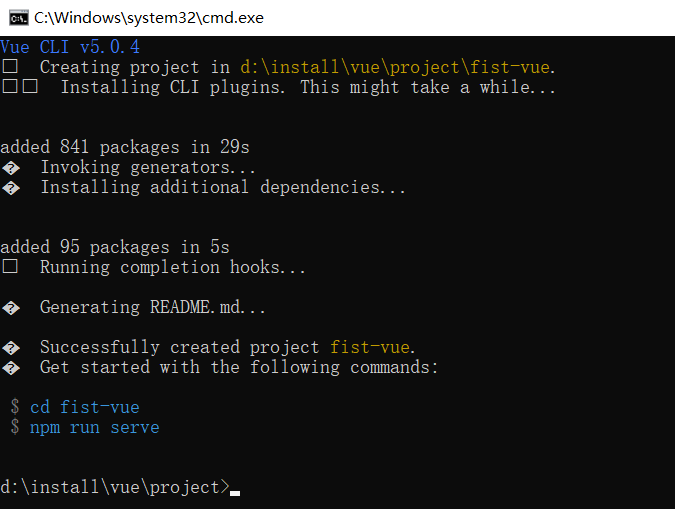
等待执行完成后:

5.进入目录就可以看到创建的项目了

6.启动项目
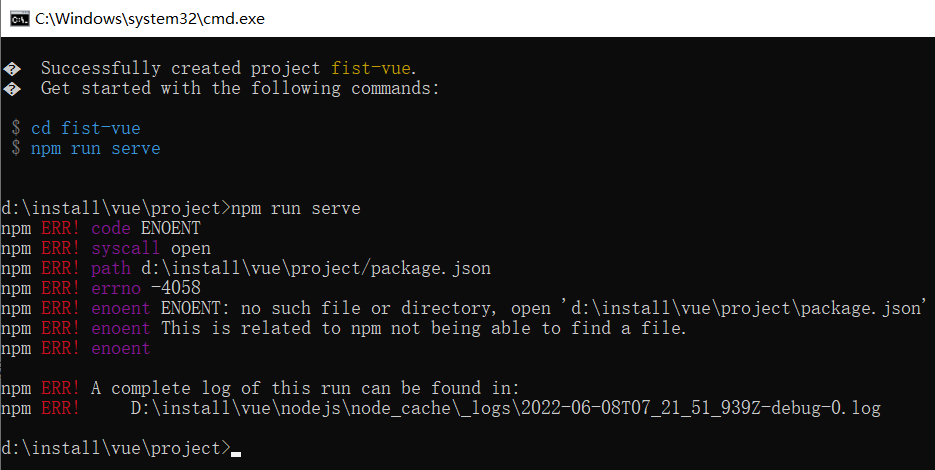
如果启动项目报 -4058错误,是因为启动项目的时候没有进入到所创建的项目里启动!

进入到项目目录first-vue,输入命令 npm run serve

启动成功,在浏览器打开上面的地址:

1.01^356=37.8
0.99^365=0.03
