什么是模板? 应用程序的主页会有一个欢迎用户的标题、或底部固定信息,由于和业务逻辑关联不大,可编辑为单独的文件【html文件】,存储在应用程序的templates文件夹下。 Flask有两
- 什么是模板?
应用程序的主页会有一个欢迎用户的标题、或底部固定信息,由于和业务逻辑关联不大,可编辑为单独的文件【html文件】,存储在应用程序的templates文件夹下。

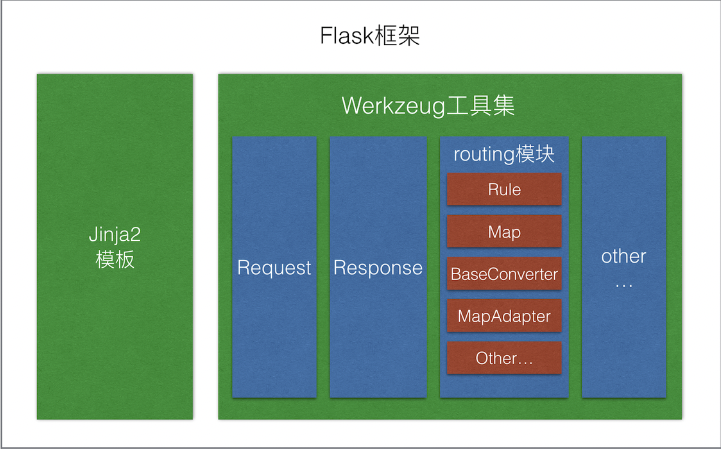
Flask有两大核心:Werkzeug和Jinja2
-
Werkzeug实现路由、调试和Web服务器网关接口
-
Jinja2实现了模板。
将模板转换为完整的HTML页面的操作称为渲染。 为了渲染模板,需要从Flask框架中导入一个名为 render_template() 的函数。 该函数需要传入模板文件名和模板参数的变量列表,并返回模板中所有占位符都用实际变量值替换后的字符串结果。
render_template() 函数调用Flask框架原生依赖的Jinja2模板引擎,用传入的参数中的相应值替换模板的{{...}} 块。
点击查看代码
<!doctype html>
<html>
<head>
<title>{{ title }} - Microblog</title>
</head>
<body>
<h1>Hello, {{ user.username }}!</h1>
</body>
</html>
渲染模板
点击查看代码
from flask import render_template
from app import app
@app.route('/')
@app.route('/index')
def index():
user = {'username': 'Miguel'}
return render_template('index.html', title='Home', user=user)
当然,Flask的Jinja2功能强大,还可以支持
- 条件语句
- 循环语句
- 继承
app/templates/base.html
点击查看代码
<!doctype html>
<html>
<head>
{% if title %}
<title>{{ title }} - Microblog</title>
{% else %}
<title>Welcome to Microblog</title>
{% endif %}
</head>
<body>
<div>Microblog: <a href="/index">Home</a></div>
<hr>
{% block content %}{% endblock %}
</body>
</html>
app/templates/index.html
点击查看代码
{% extends "base.html" %}
{% block content %}
<h1>Hi, {{ user.username }}!</h1>
{% for post in posts %}
<div><p>{{ post.author.username }} says: <b>{{ post.body }}</b></p></div>
{% endfor %}
{% endblock %}
学习地址及源代码:https://blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-ii-templates
【文章转自荷兰服务器 http://www.558idc.com/helan.html 欢迎留下您的宝贵建议】