adobe家的Animate是一款好用的动画制作软件,今天小编来为大家介绍数字切换动画的制作教程,带你熟悉关键帧、补间形状、文本工具等功能的使用方法。 Animate制作数字切换动画效果教
adobe家的Animate是一款好用的动画制作软件,今天小编来为大家介绍数字切换动画的制作教程,带你熟悉关键帧、补间形状、文本工具等功能的使用方法。
Animate制作数字切换动画效果教程
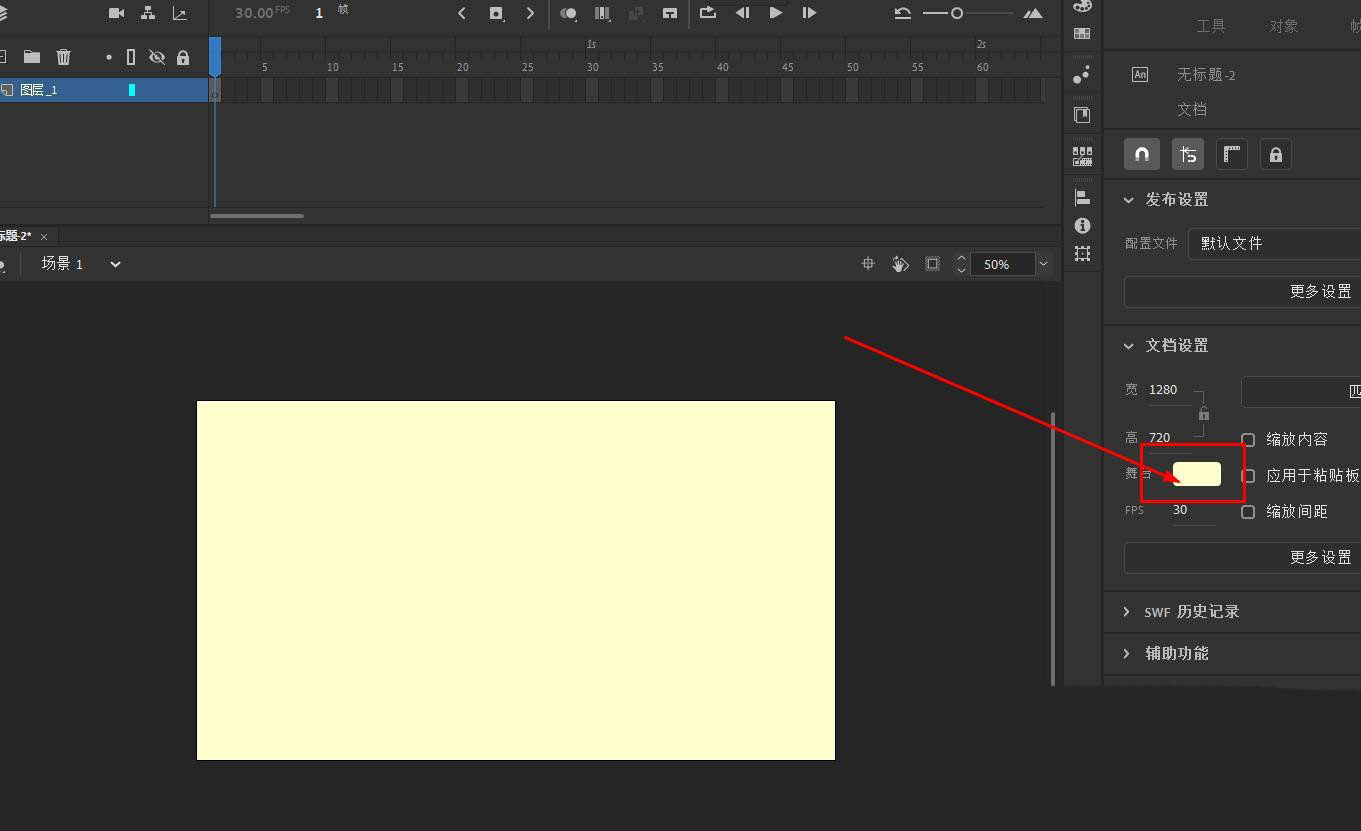
1、打开Animate2021软件,新建一个文档,并修改背景颜色如图

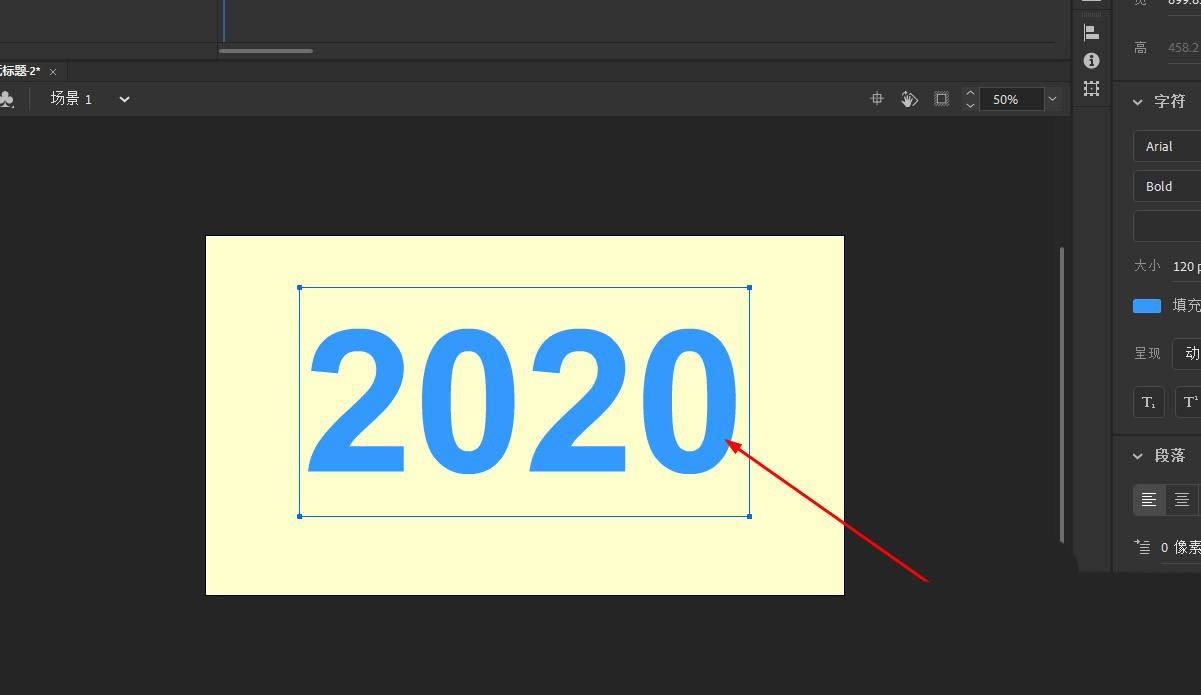
2、使用快捷键t选择文本工具后,在舞台单击放置一个静态文本并输入2020

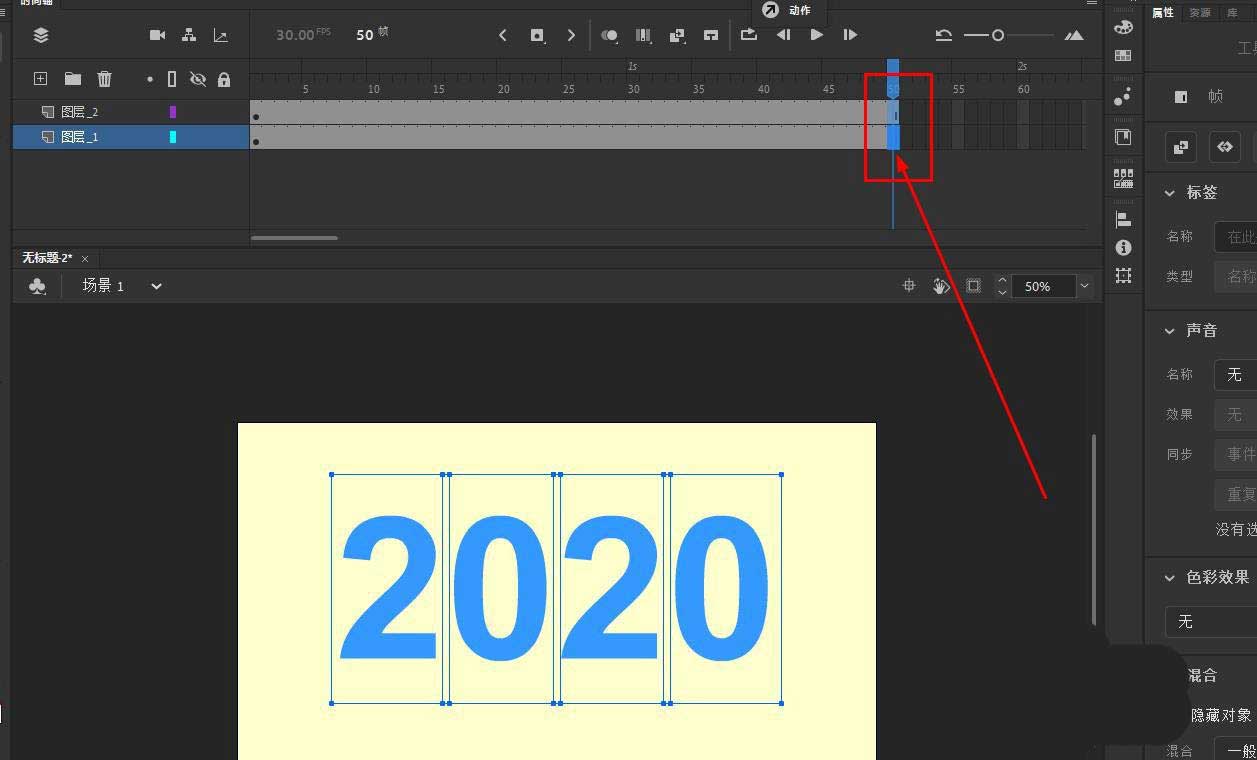
3、鼠标单击文本后右键选择分离,将文本框分成多个独立的数字文本框,也可以使用快捷键ctrl+b
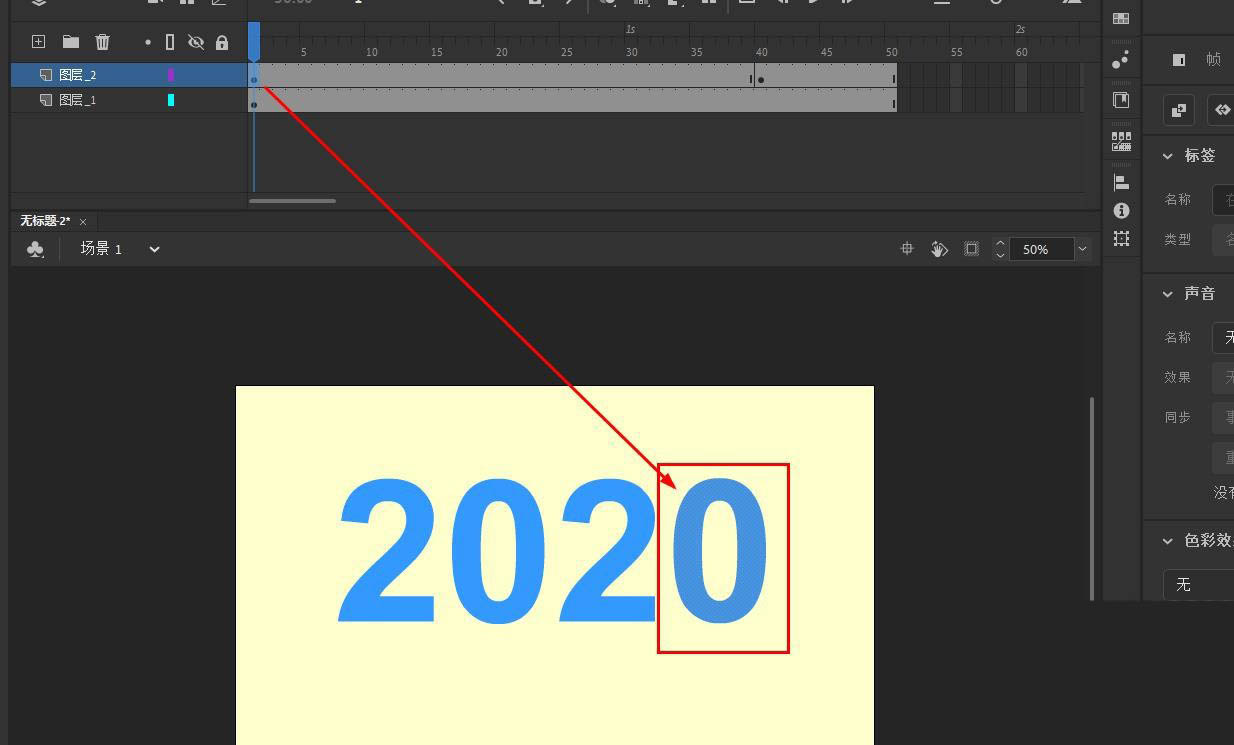
4、新建一个图层后,将最后的数字0剪切,使用快捷键ctrl+shift+v粘贴到原位

5、延长两个图层的时间帧到第50帧

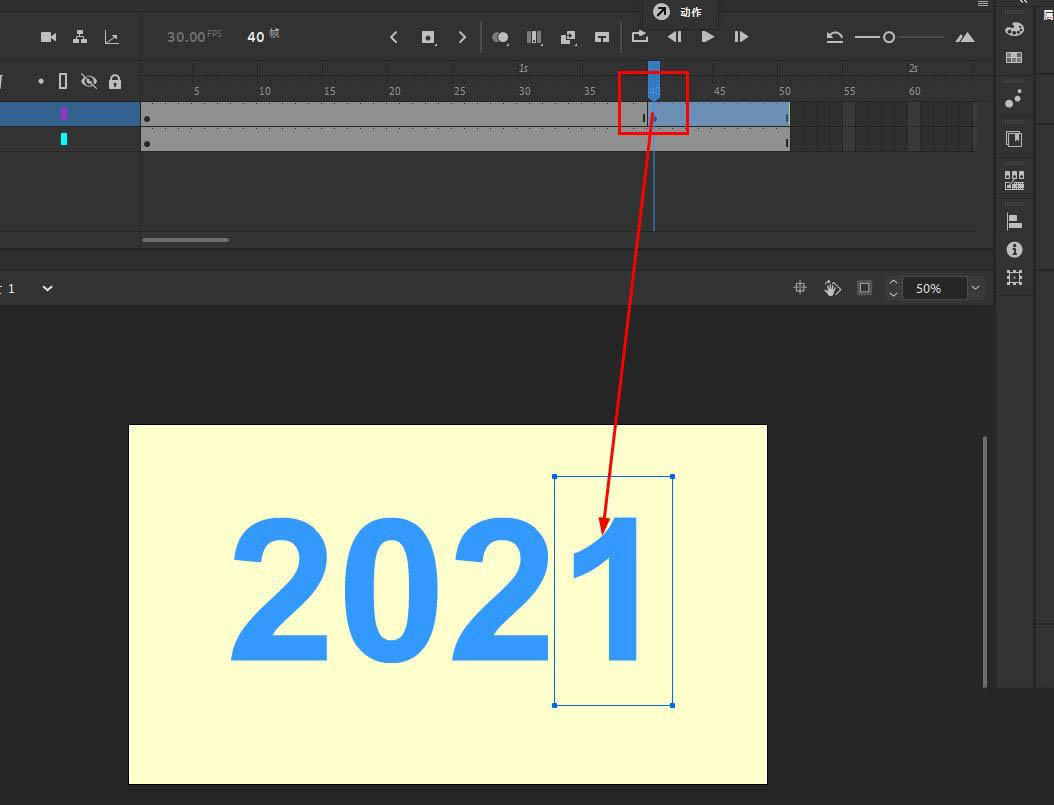
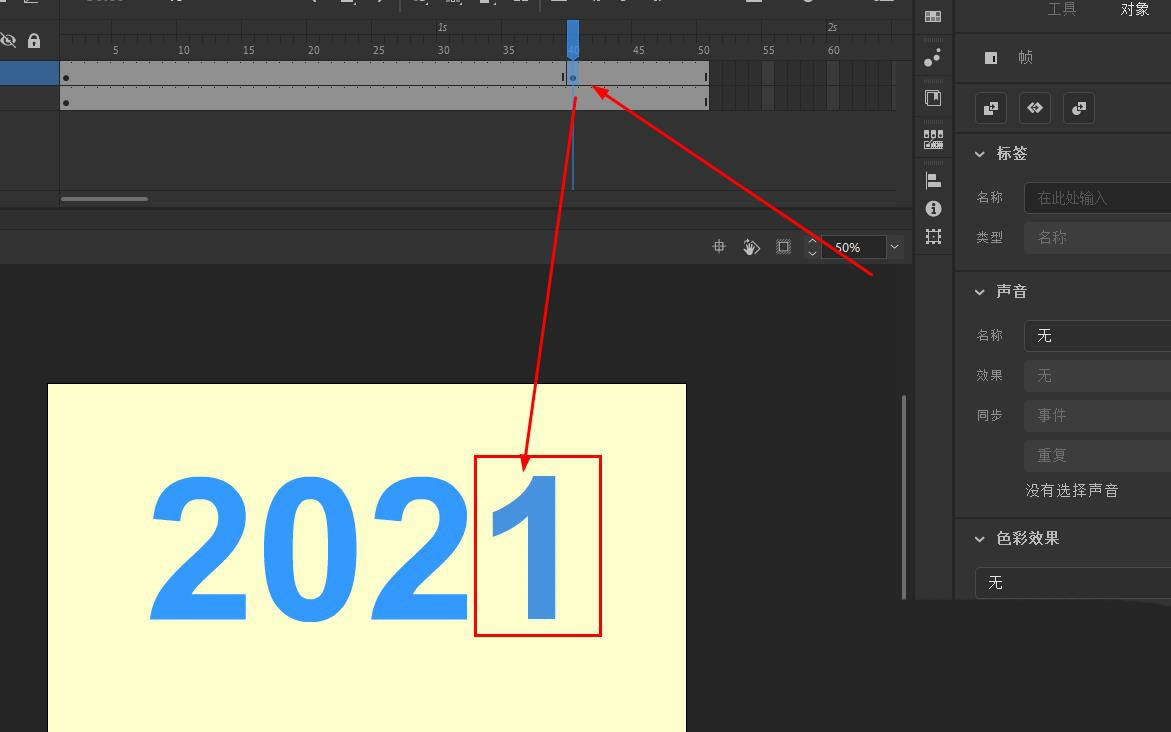
6、在上面图层的第40帧插入关键帧,并修改数字为1

7、选择第1帧的数字0,使用快捷键ctrl+b分离

8、选择后面关键帧数字1,同样使用快捷键ctrl+b分离

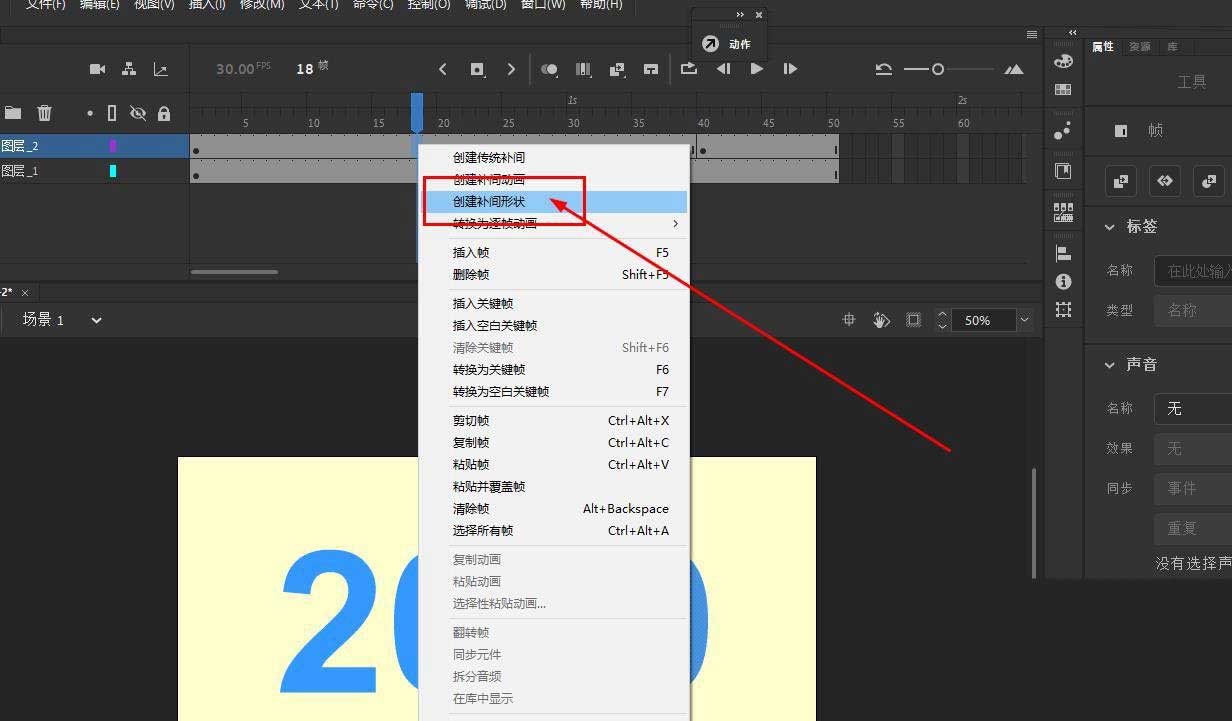
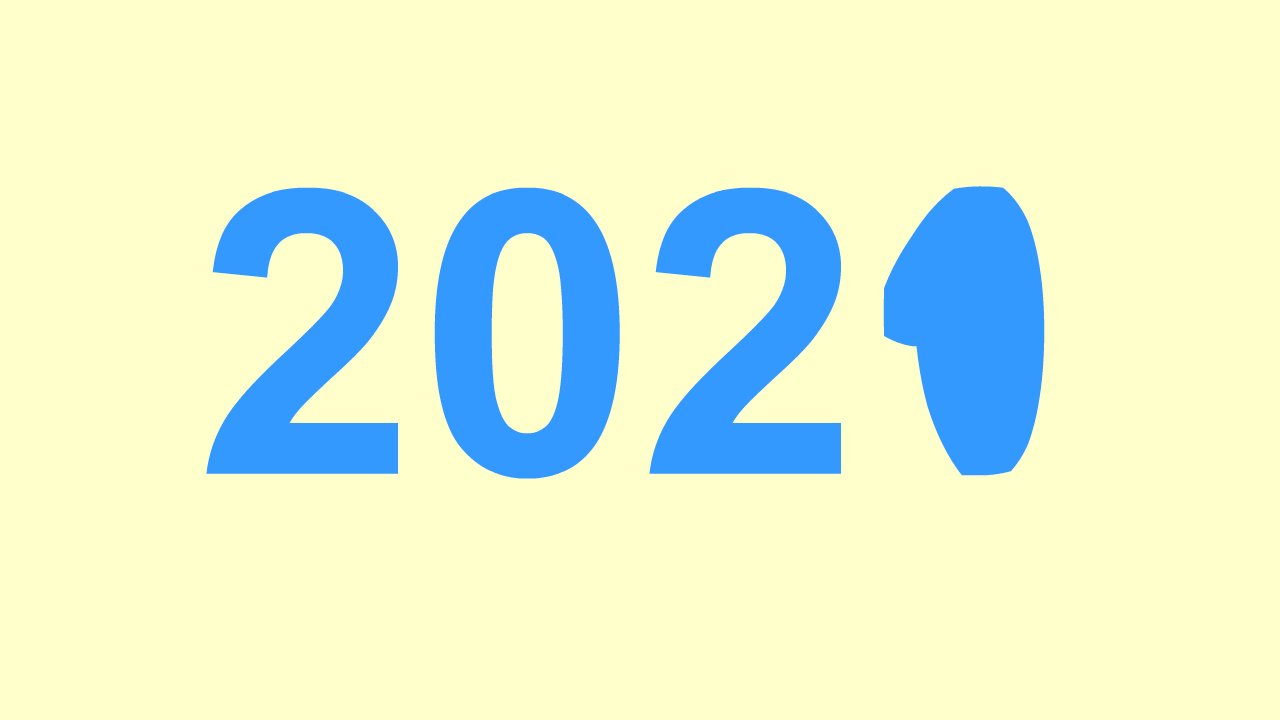
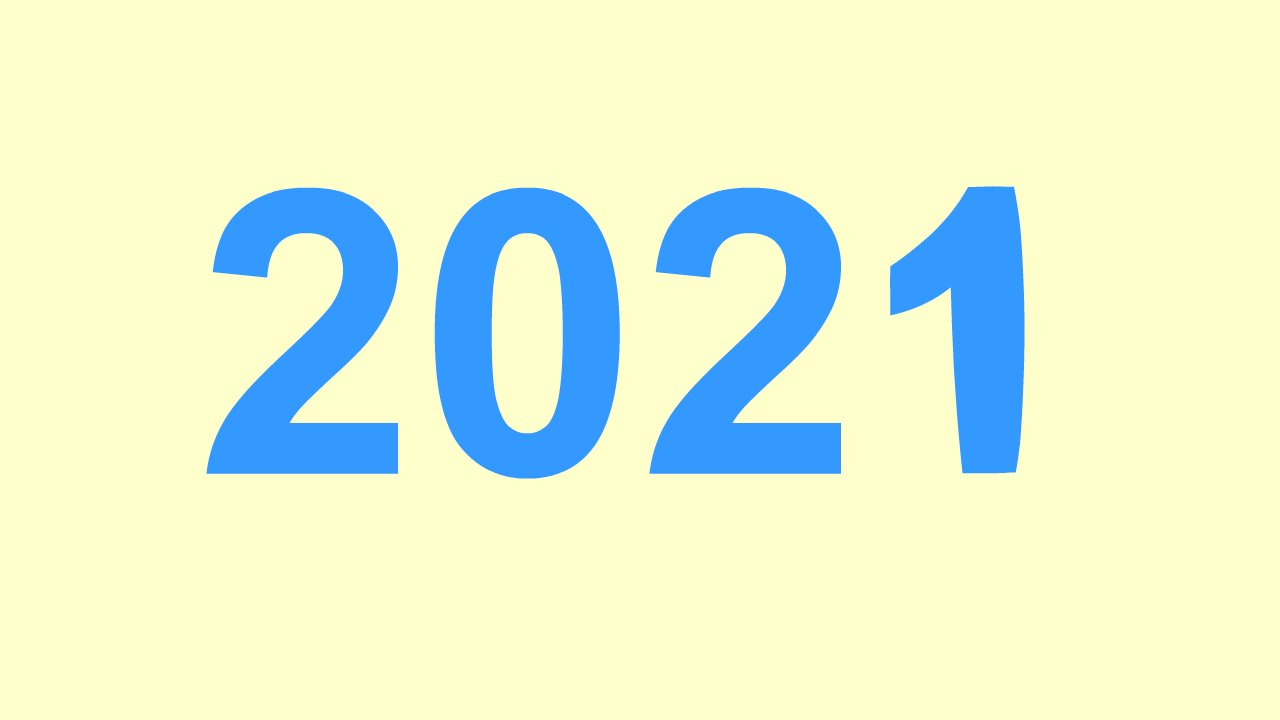
9、最后单击中间帧,右键选择创建补间形状动画

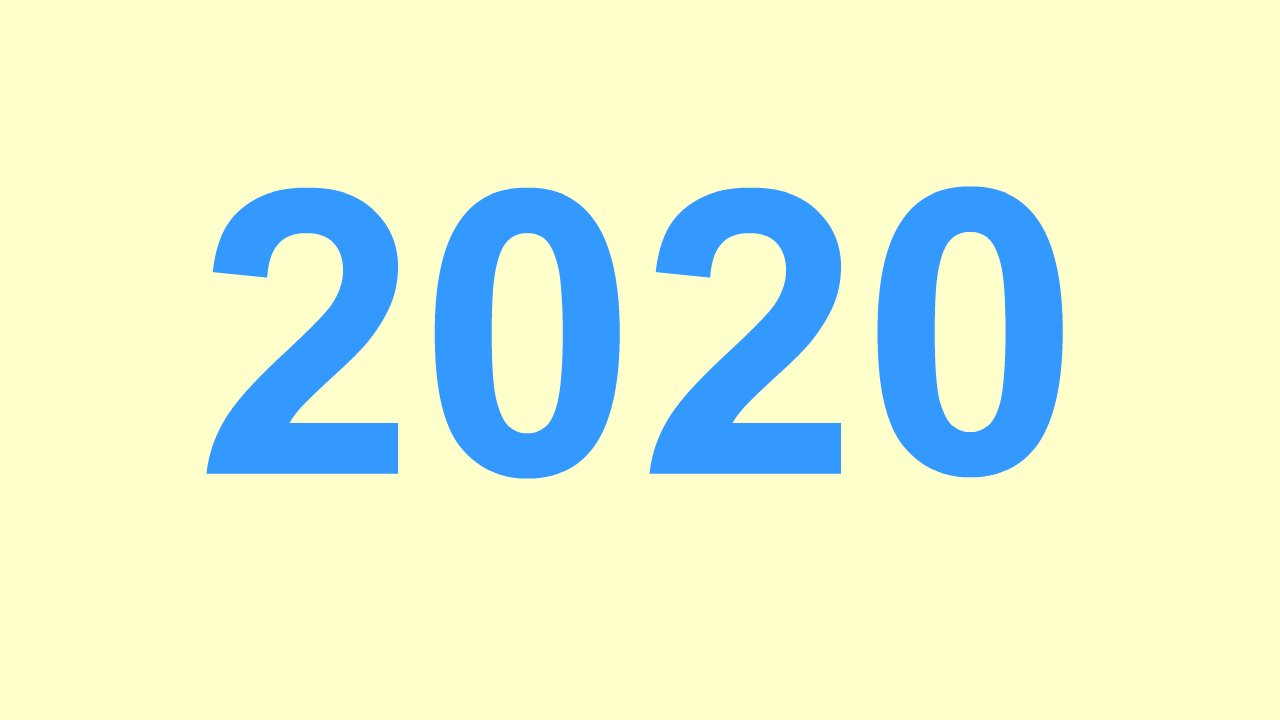
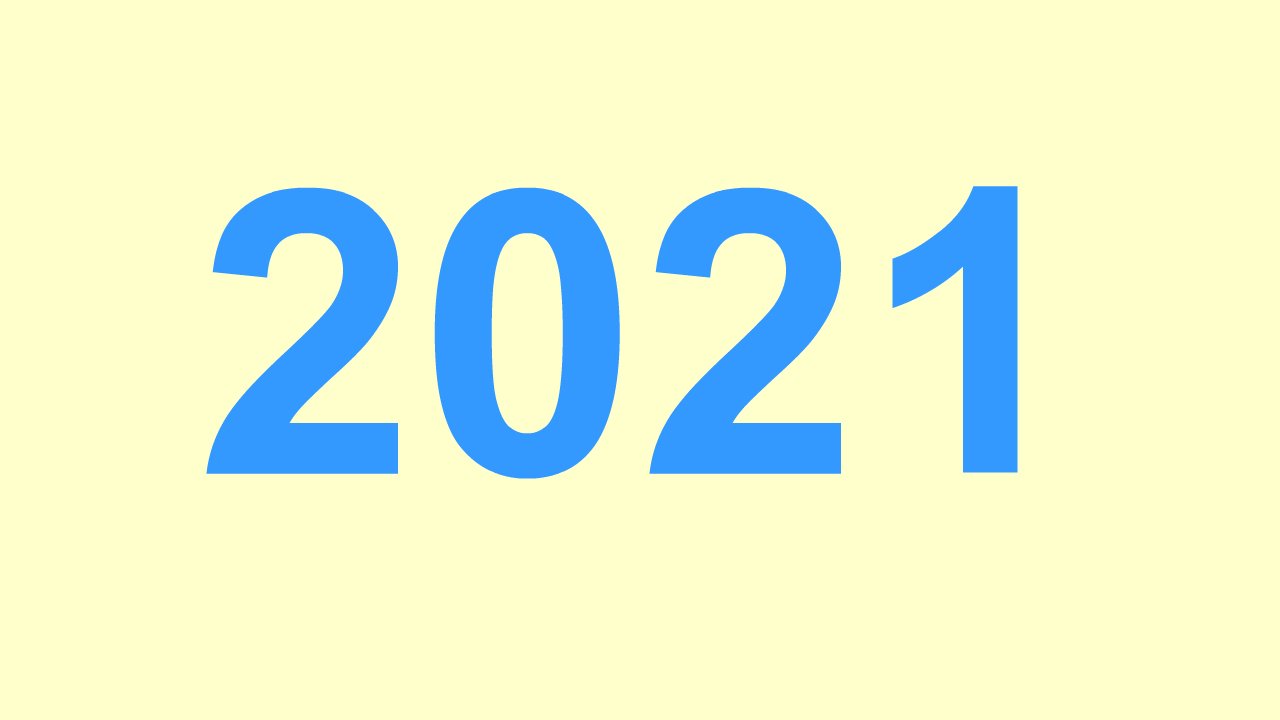
10、这样就得到了补间形状制作的数字切换的效果了

感谢你耐着性子看到了最后,觉得这些内容对你有帮助么?喜欢的话不要忘了把IEfans加入收藏夹哦。
