学习笔记,仅供参考,有错必纠
form表单
form表单的主要作用是和服务器进行交互,为服务器端提供数据。
- name属性
form表单有name属性,name属性类似于客户端与服务器端之间的约定。
form表单中能使用name属性的标签:
<input><select>
<textarea>
form表单提交数据案例
首先,我们新建一个工程mywebsite3:
django-admin startproject mywebsite3开启服务:
python manage.py runserver在项目文件夹下,新建一个模板文件夹templates,并更改settgins.py中TEMPLATES列表里的DIRS,设置模板路径:
TEMPLATES = [{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在项目下的mywebsite3文件夹中新建试图模块views.py,并创建本案例所需的视图函数:
# -*- coding: utf-8 -*-from django.http import HttpResponse
from django.shortcuts import render
def test_form(request):
'此视图函数用于示意form表单的提交'
if request.method == 'GET':
# 返回表单
return render(request, 'test_form.html')
elif request.method == 'POST':
# 返回表单提交内容的结果
return HttpResponse("没有结果")
设置路由(urls.py):
from django.contrib import adminfrom django.urls import path
from django.urls import re_path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
re_path(r'^test_form/$', views.test_form)
]
test_form.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Yes!</title>
</head>
<body>
<form>
<div>
兔兔姓名:<input type="text" name="bunnyname">
</div>
<div>
<input type="submit" value="提交">
</div>
</form>
</body>
</html>
在这个HTML文档中,我们的form标签没有设定任何属性值,这意味着数据将提交到当前页面,且默认请求方式为GET(method=‘GET’)
向http://127.0.0.1:8000/test_form/发起请求

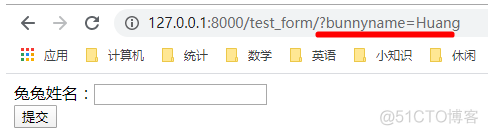
输入兔兔姓名为Huang,并提交:

可以看到 提交的数据(Huang) 以及input标签的 name属性值(bunnyname) 均以查询参数的方式增加到url中.
现在,我们尝试一下提交表单数据到服务器,首先,我们要在settings.py中把中间键注释掉:
MIDDLEWARE = ['django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
我们更改一下test_form.html,在其中增加3个多选框,设置其name属性为fav,并将其请求方式改变为POST:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Yes!</title>
</head>
<body>
<form method="POST">
<div>
兔兔姓名:<input type="text" name="bunnyname">
</div>
<div>
兔兔年龄:<input type="text" name="bunnyage">
</div>
<div>
兔兔食物:<input type="text" name="bunnyfood">
</div>
爱好:<input type="checkbox" name="fav" value="吃饭">吃饭
<input type="checkbox" name="fav" value="睡觉">睡觉
<input type="checkbox" name="fav" value="舔毛">舔毛
<div>
<input type="submit" value="提交">
</div>
</form>
</body>
</html>
再更改一下views.py:
def test_form(request):'此视图函数用于示意form表单的提交'
if request.method == 'GET':
# 返回表单
return render(request, 'test_form.html')
elif request.method == 'POST':
# 返回表单提交内容的结果
dic = dict(request.POST)
print("提交的内容是:" , dic)
html = request.POST.get("bunnyname", "") + "的信息"
return HttpResponse(html)
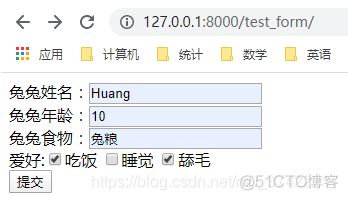
向http://127.0.0.1:8000/test_form/发起请求,并输入数据,点击提交:

得到如下结果:

再看一下我们的cmd界面中的输出:
提交的内容是: {'bunnyname': ['Huang'], 'bunnyage': ['10'], 'bunnyfood': ['兔粮'], 'fav': ['吃饭', '舔毛']}如果我想获取键"fav"所对应的列表里的全部数据,那么我们可以使用request.POST.getlist()方法获取:
views.py
def test_form(request):'此视图函数用于示意form表单的提交'
if request.method == 'GET':
# 返回表单
return render(request, 'test_form.html')
elif request.method == 'POST':
# 返回表单提交内容的结果
dic = dict(request.POST)
print("提交的内容是:" , dic)
fav = request.POST.getlist('fav')
print("fav=", fav)
html = request.POST.get("bunnyname", "") + "的信息"
return HttpResponse(html)
向http://127.0.0.1:8000/test_form/发起请求,并输入数据,点击提交:

cmd中的输出为:
提交的内容是: {'bunnyname': ['Huang'], 'bunnyage': ['10'], 'bunnyfood': ['胡萝卜'], 'fav': ['吃饭', '睡觉', '舔毛']}fav= ['吃饭', '睡觉', '舔毛']
从结果可知,我们拿到了fav中的列表。
我们在test_form.html中加入一个大文本框,并设置其name属性为note:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Yes!</title>
</head>
<body>
<form method="POST">
<div>
兔兔姓名:<input type="text" name="bunnyname">
</div>
<div>
兔兔年龄:<input type="text" name="bunnyage">
</div>
<div>
兔兔食物:<input type="text" name="bunnyfood">
</div>
爱好:<input type="checkbox" name="fav" value="吃饭">吃饭
<input type="checkbox" name="fav" value="睡觉">睡觉
<input type="checkbox" name="fav" value="舔毛">舔毛
<div>
<textarea rows="10" cols="20" name="note">
备注
</textarea>
</div>
<div>
<input type="submit" value="提交">
</div>
</form>
</body>
</html>
向http://127.0.0.1:8000/test_form/发起请求,并输入数据,点击提交:

看一看cmd中的输出:
提交的内容是: {'bunnyname': ['Huang'], 'bunnyage': ['10'], 'bunnyfood': ['兔粮'], 'fav': ['吃饭', '舔毛'], 'note': ['安徽财经大学\r\n应用统计\t\t']}fav= ['吃饭', '舔毛']
【文章原创作者:高防ip http://www.558idc.com/gfip.html欢迎留下您的宝贵建议】
