学习笔记,仅供参考 文章目录 制作分页 第一步 第二步 第三步 制作分页 现在,我们以Blog里的mywebsite_bookstore项目为例,对图书展示界面进行分页操
学习笔记,仅供参考
文章目录
- 制作分页
- 第一步
- 第二步
- 第三步
制作分页
现在,我们以Blog里的mywebsite_bookstore项目为例,对图书展示界面进行分页操作。
第一步
对图书展示界面中的35条图书记录,以每页10条记录为标准进行分页操作,并在页面下方展示页面跳转超链接。
在templates模板文件中,我们创建一个新的模板book.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body>
<a href="/bookstore/">进入书库</a>
<a href="/">返回首页</a>
<table>
<tr>
<th>书名</th>
<th>出版社</th>
<th>定价</th>
<th>零售价</th>
<th>修改</th>
<th>删除</th>
</tr>
{% for abook in page %}
<tr>
<td>{{ abook.title }}</td>
<td>{{ abook.pub_house }}</td>
<td>{{ abook.price }}</td>
<td>{{ abook.market_price }}</td>
{% if request.session.userinfo %}
<td><a href="/bookstore/mod/{{ abook.title }}">修改</a></td>
<td><a href="/bookstore/del/{{ abook.title }}">删除</a></td>
{% else %}
<td colspan="2">您无权更改</td>
{% endif %}
</tr>
{% endfor %}
</table>
{% for page_num in paginator.page_range %}
<a href="{% url 'book' %}?page={{page_num}}">第{{page_num}}页</a>
{% endfor %}
</body>
</html>
在bookstore应用下的视图模块views.py中创建视图函数book_page:
def book_page(request):bks = models.Book.objects.all()
paginator = Paginator(bks, 10)
print('对象的总个数是:', paginator.count)
print('面码范围是:', paginator.page_range)
#例如:range(1,5) 说明我们共有4页
print('总页数是:', paginator.num_pages)
print('每页最大个数:', paginator.per_page)
cur_page = request.GET.get('page', 1)
#得到查询参数,默认为第1页
page = paginator.page(cur_page)
return render(request, 'book.html', locals())
在bookstore应用下的urls.py模块中添加路由:
from django.urls import re_pathfrom . import views
urlpatterns = [
re_path(r'^$', views.homepage),
re_path(r'^add/$', views.new_book),
re_path(r'^list_all/$', views.list_books),
re_path(r'^mod/(\w+)/$', views.mod_book_info),
re_path(r'^del/(\w+)/$', views.del_book),
re_path(r'^book', views.book_page, name = "book"),
]
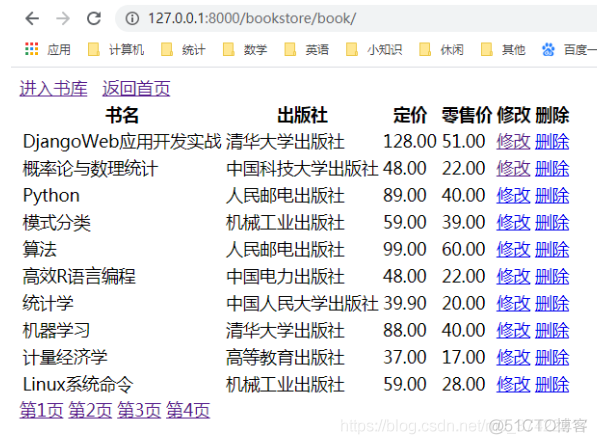
现在,我们向http://127.0.0.1:8000/bookstore/book发起请求:

可以看到页面中显示了10条图书信息,且在页面下方出现了4个页面跳转的超链接,现在,我们点击第四页:

可以看到,第四页只有5条图书信息,同时,URL中出现了查询参数page,且查询参数值为4
第二步
在模板中增加一个判断,即对于当前页(比如目前页面在第2页),我们不(对第2页)添加跳转超链接。
这里我们以百度为例:

我们对book.html模板进行修改(仅显示超链接的代码部分):
{% for page_num in paginator.page_range %}{% if page_num == page.number %}
第{{page_num}}页
{% else %}
<a href="{% url 'book' %}?page={{page_num}}">第{{page_num}}页</a>
{% endif %}
{% endfor %}
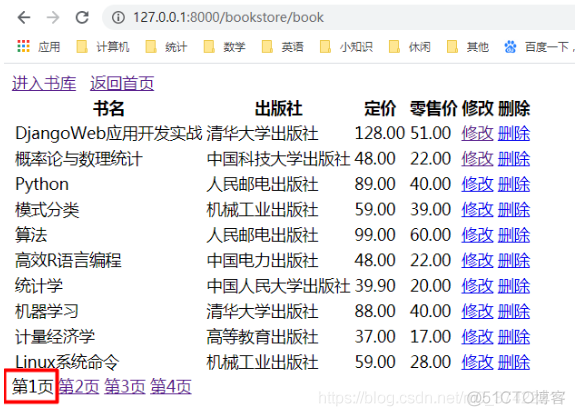
我们向http://127.0.0.1:8000/bookstore/book发起请求:

可以看到当前页(第一页)处没有超链接了。
第三步
增加上一页和下一页功能
我们对book.html模板进行修改(仅显示超链接的代码部分):
{# 分页功能 #}{# 上一页功能 #}
{% if page.has_previous %}
{# 如果有上一页返回True #}
<a href="{% url 'book' %}?page={{ page.previous_page_number }}">上一页</a>
{# 返回上一页的页码,如果上一页不存在,抛出InvalidPage异常 #}
{% else %}
上一页
{% endif %}
{% for page_num in paginator.page_range %}
{% if page_num == page.number %}
第{{page_num}}页
{% else %}
<a href="{% url 'book' %}?page={{page_num}}">第{{page_num}}页</a>
{% endif %}
{% endfor %}
{#下一页功能#}
{% if page.has_next %}
{# 如果有下一页返回True #}
<a href="{% url 'book' %}?page={{ page.next_page_number }}">下一页</a>
{% else %}
下一页
{% endif %}
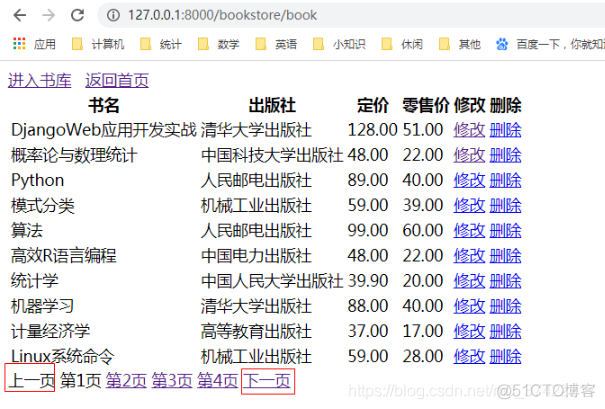
我们向http://127.0.0.1:8000/bookstore/book发起请求:

成功!
