大伙会借助ai来打造老式彩电图标吗?接下来的这篇文章便分享了关于,有需要的朋友一起来看看吧。 钢笔工具绘制出老式彩电的矩形框架路径。 这步就是老式彩电右侧的一素列的按钮
大伙会借助ai来打造老式彩电图标吗?接下来的这篇文章便分享了关于,有需要的朋友一起来看看吧。

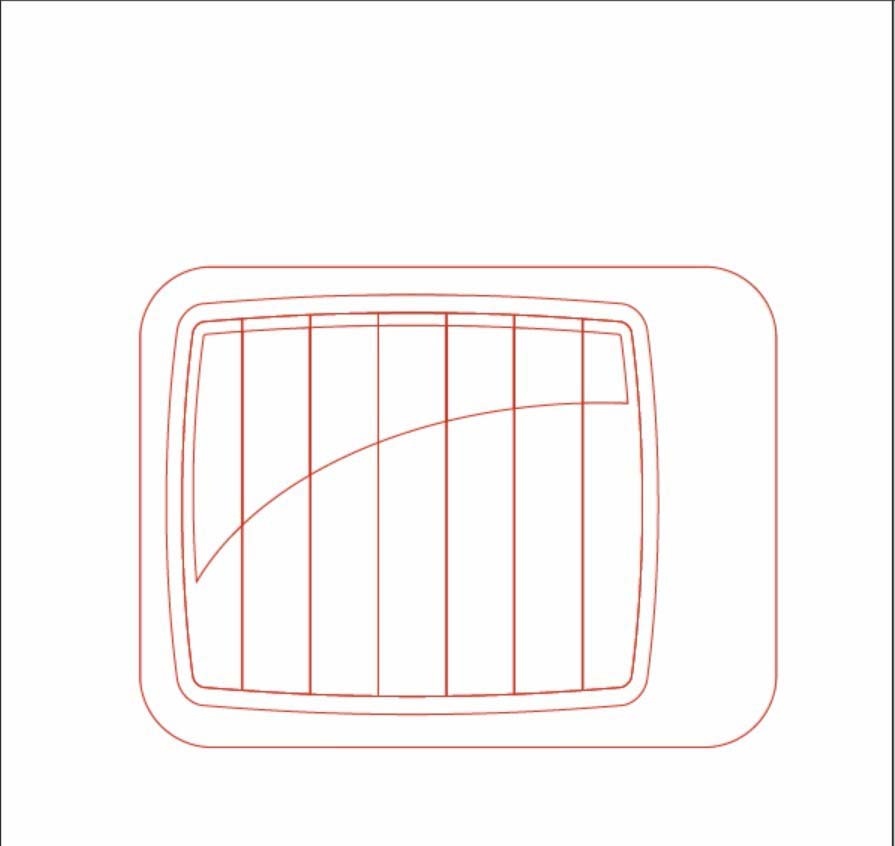
钢笔工具绘制出老式彩电的矩形框架路径。

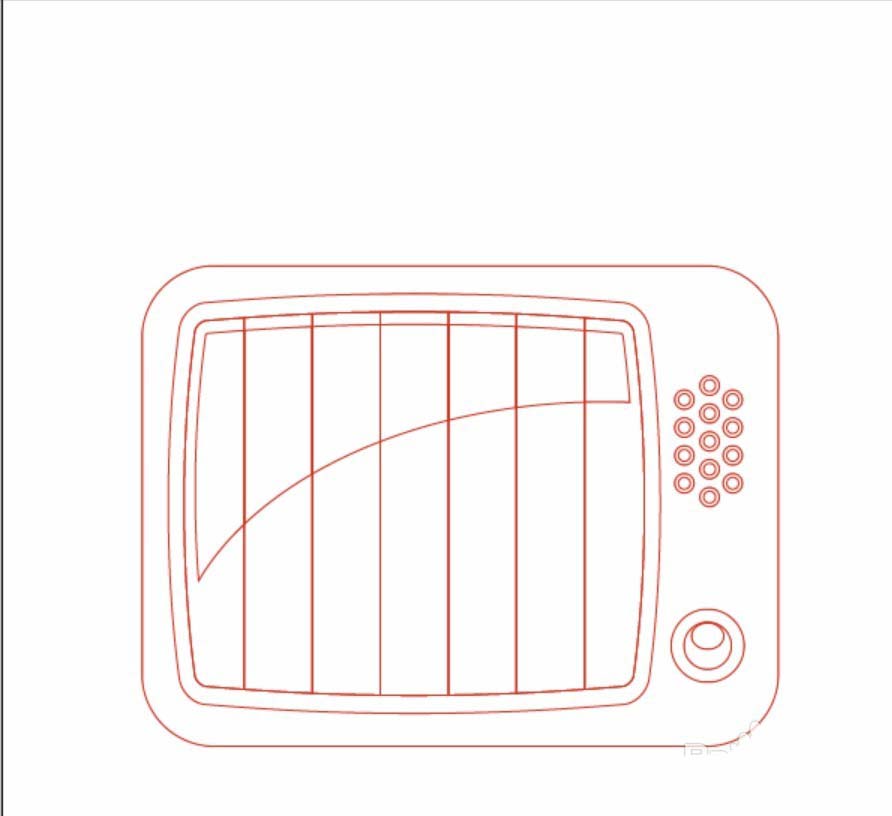
这步就是老式彩电右侧的一素列的按钮与开关的路径,屏幕上的彩色的条纹路径。

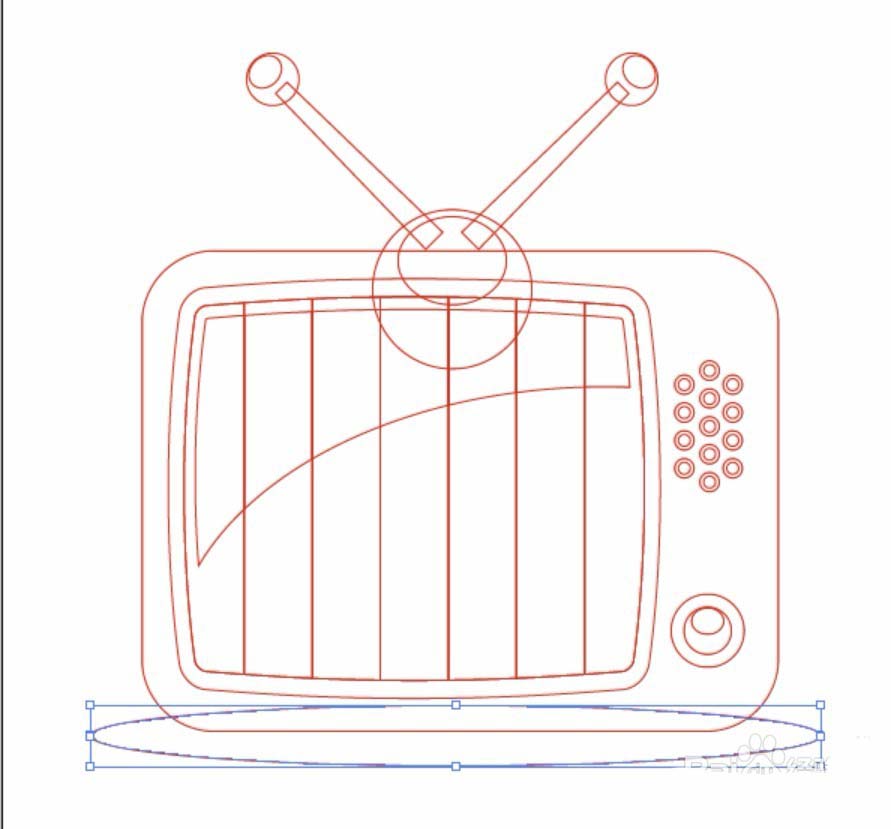
最后绘制出老式彩电的天线结构路径还有它的阴影路径。

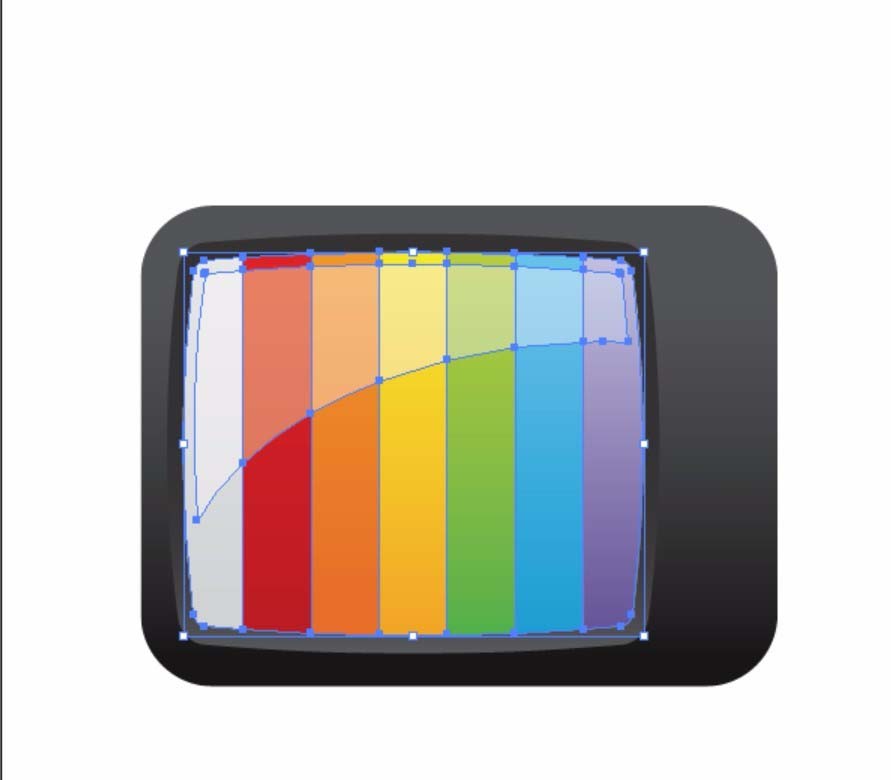
首先用灰黑色的渐变填充老式彩电的框架路径,再用淡蓝色填充老式彩电的屏幕路径。

用不同颜色填充老式彩电的屏幕路径,从而呈现出一种彩色屏幕效果。

用灰黑色的渐变填充老式彩电的右侧的按钮与开关的路径,注意各个路径的上下层级关系,从而让图片更加逼真自然。

用灰黑色的渐变填充老式彩电的天线路径,用灰色的渐变填充老式彩电的阴影路径。
ai相关攻略推荐:
ai制作钱包标志的图文操作步骤
ai绘制一条鳄鱼的操作流程
ai制作2.5d立体效果指南针的操作流程

上面就是小编为大家带来的,一起来学习学习吧。相信是可以帮助到一些新用户的。
