从零开始的可视化编写---药品销售数据可视化
- 前言
- 项目的搭建
- 数据的查看与分析处理
- 数据的分析和读取
- 数据的清洗
- 数据的可视化---求一周各天药品销量柱状图
前言
我们本次所使用的软件及其版本
软件 / 库
版本
Pycharm社区版
2021.3.3
Python
3.8
Pandas
1.4.1
Numpy
1.22.3
PyMySQL
1.0.2
Flask
2.0.3
SQLALchemy
1.4.32
跳转顶部
项目的搭建
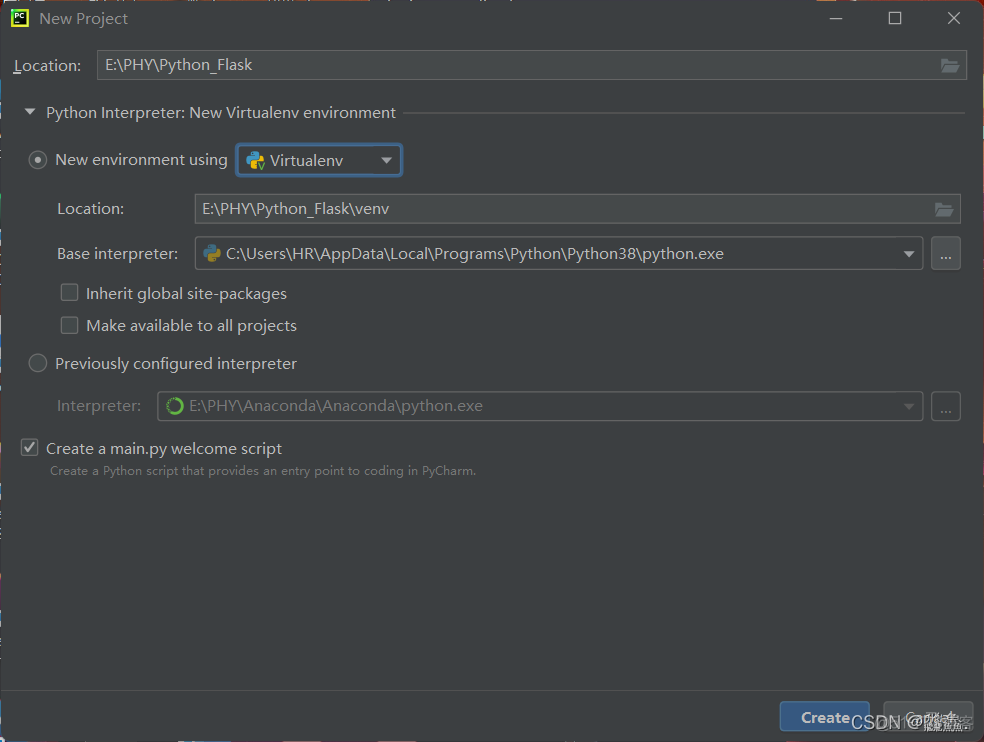
首先我们先搭建一个Flask项目,由于我们使用的是Pycharm社区版,所以我们是没法直接构建一个Flask项目的,所以我们可以先创建一个Python项目,然后自己不全配置,将他变成一个Flask项目。

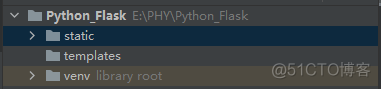
创建完成后,我们在Python项目目录下创建两个文件夹static和temoplates,这两个文件夹的作用分别是存储静态文件和网页文件的,创建好的结构如下所示:

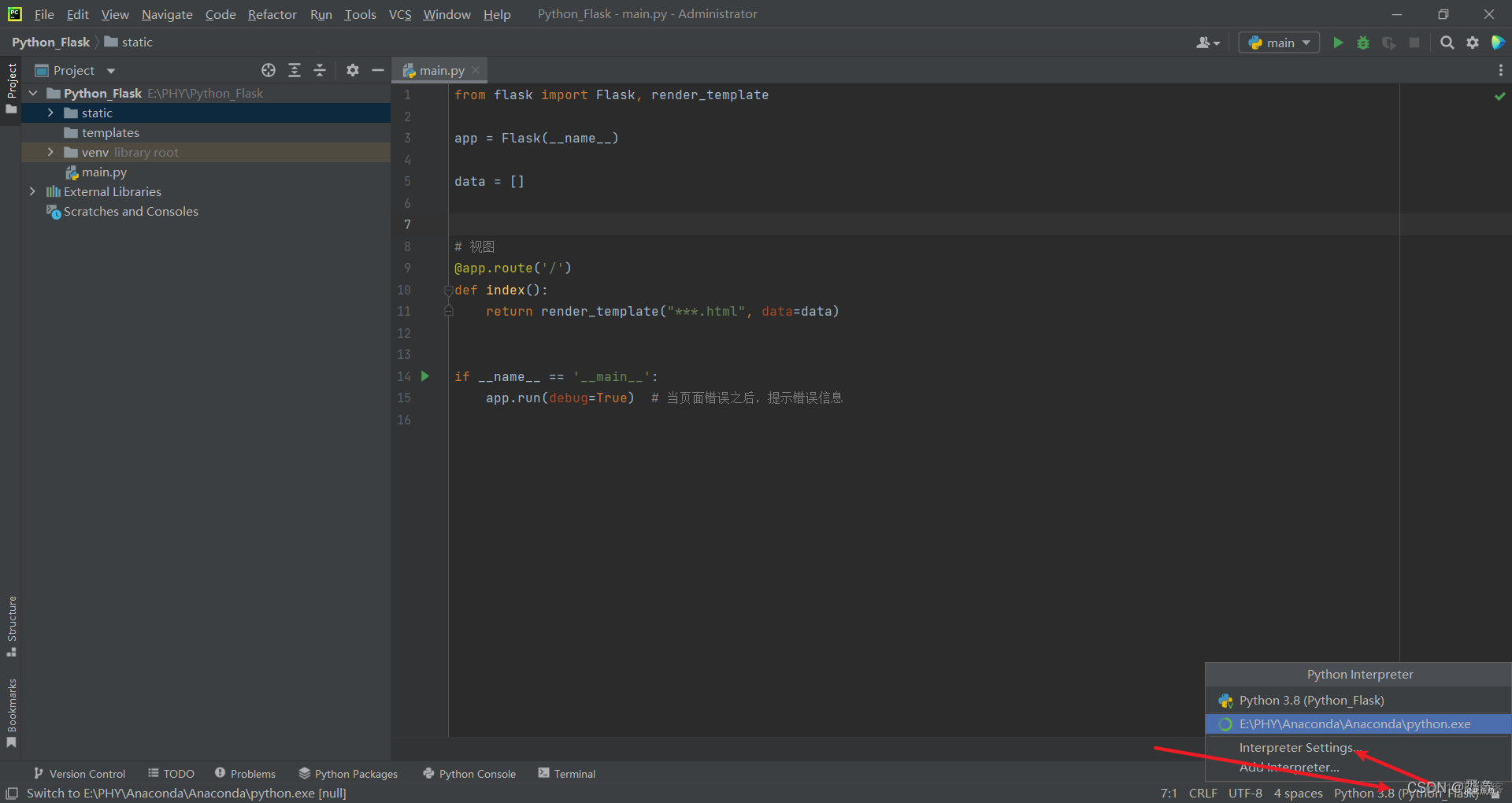
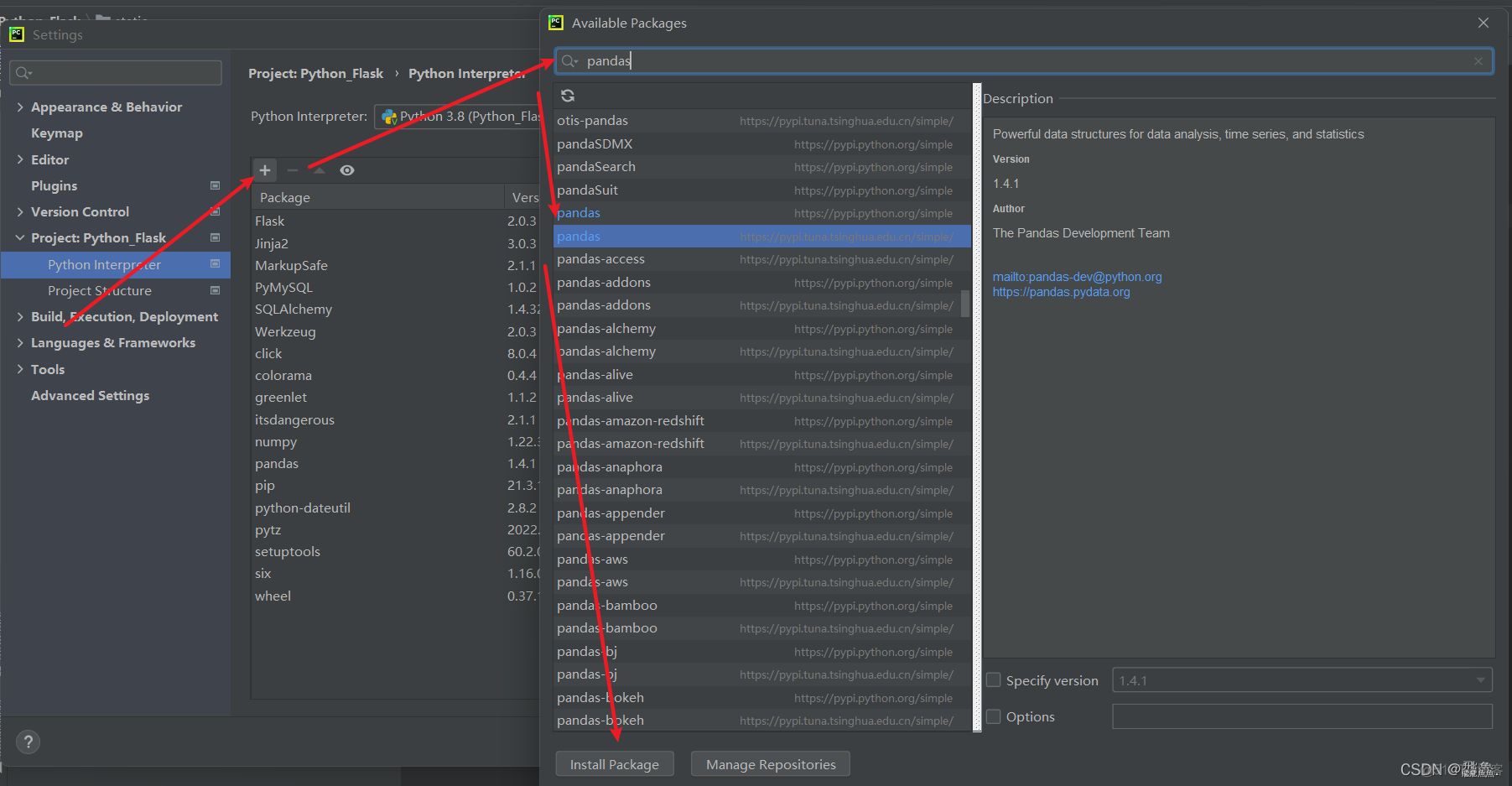
现在我们需要导入自己所需要的库

然后找到自己所需要的库下载即可

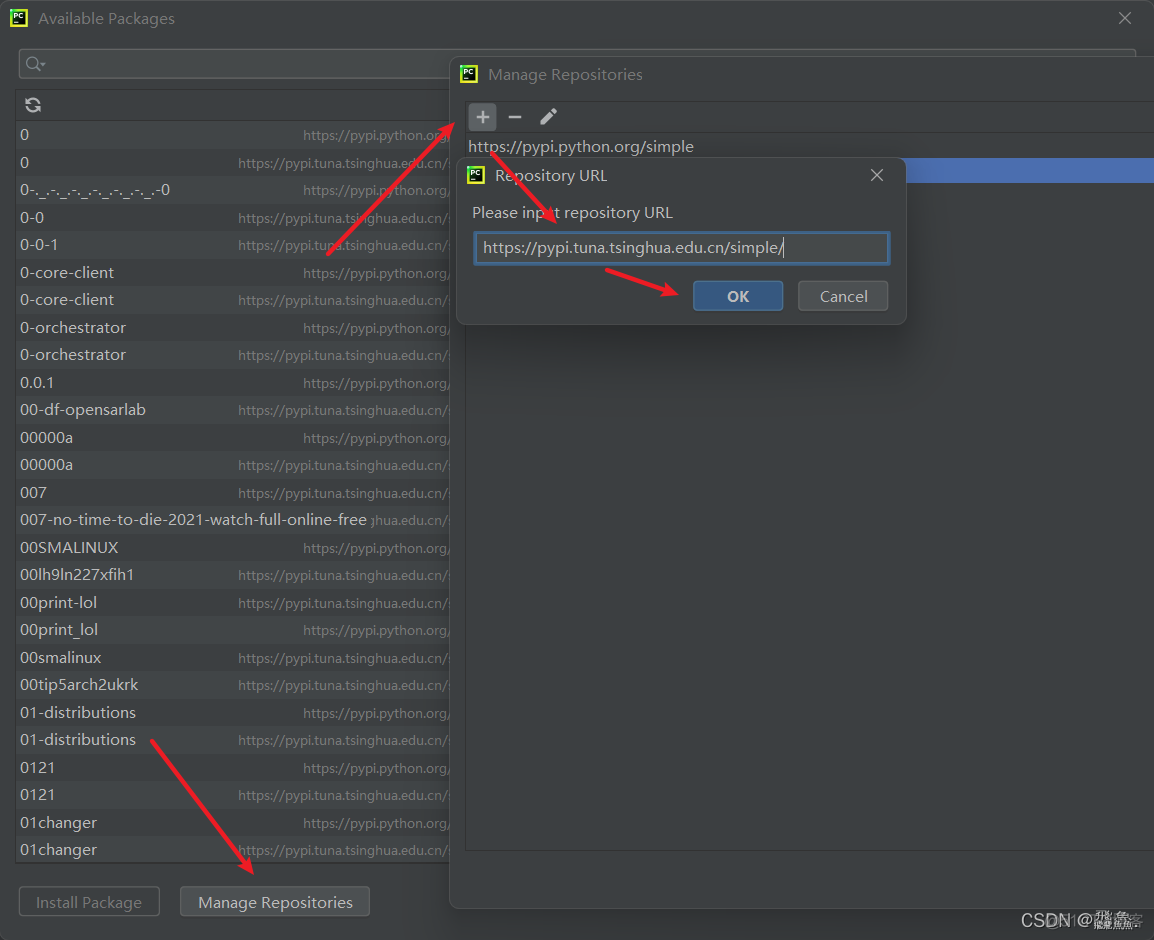
若觉得下载的速度太慢,可以使用清华源来下载
清华源:https://pypi.tuna.tsinghua.edu.cn/simple/

跳转顶部
数据的查看与分析处理
数据的分析和读取
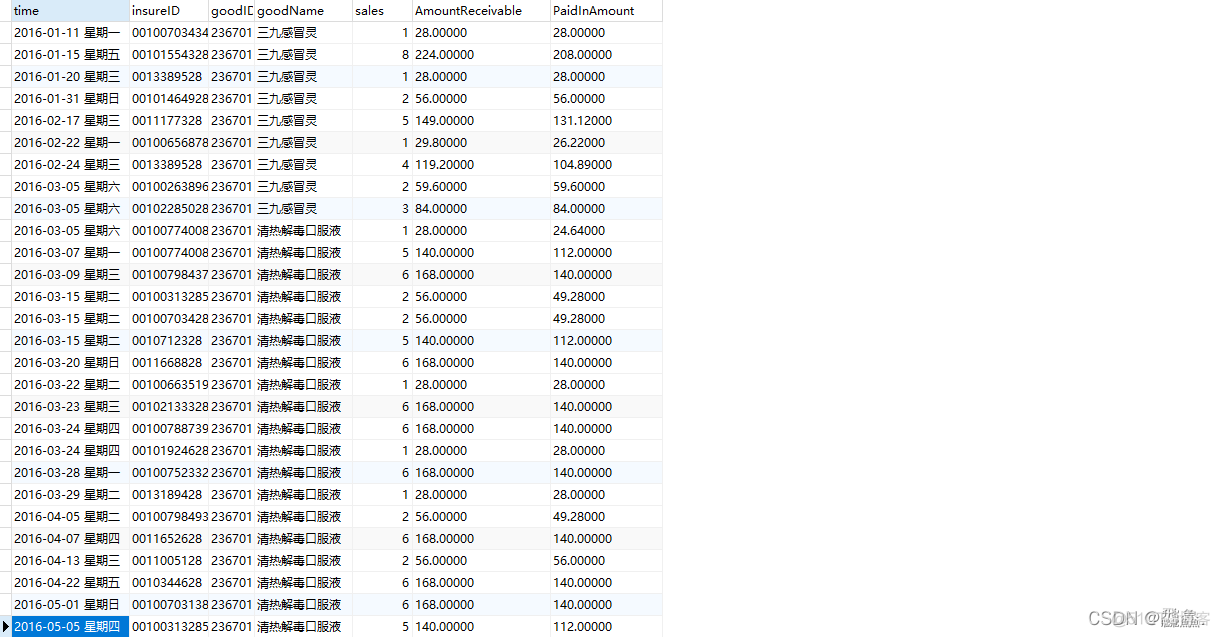
部分数据展示

这些字段的含义分别是:购药时间、社保卡号、商品编码、商品名称、销售数量、应收金额、实收金额
首先我们连接数据库来查看数据
import pandas as pdfrom sqlalchemy import create_engine
# 自定义函数连接数据库获取数据
def connFun():
engine = create_engine("mysql+pymysql://root:123456@localhost:3306/flask")
sql = '''select * from medicinal'''
data = pd.read_sql(sql, engine)
return data
# 自定义函数求各城市的平均间夜数
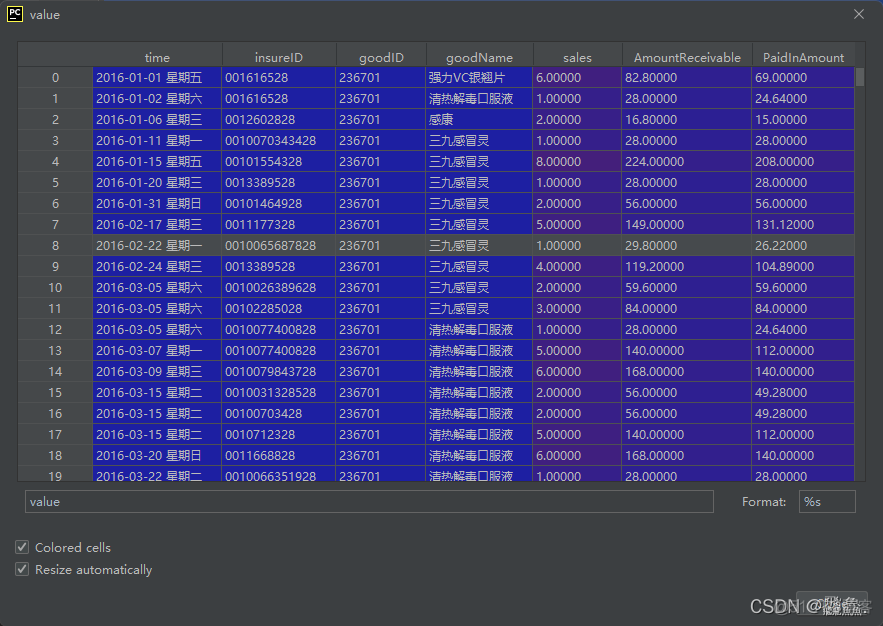
value = connFun()
print(value)

可见已经可以读取到数据了
跳转顶部
数据的清洗
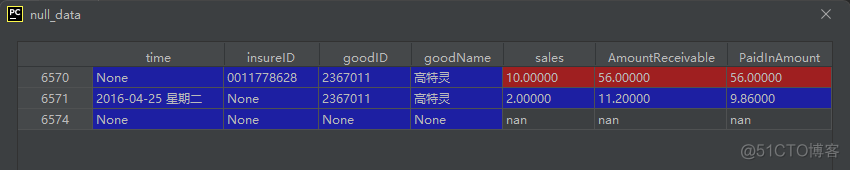
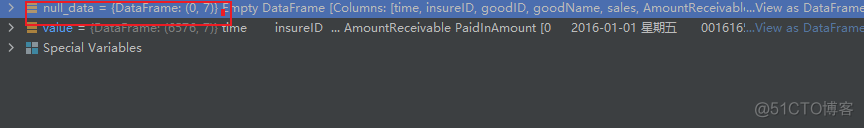
首先我们来查看是否存在空的数据
null_data = value[value.isnull().T.any()]
我们假设将时间为空的数据直接删除,将社保卡号为空的数据填充000
value = value.dropna(subset=['time'])value['insureID'].fillna('0000', inplace=True)
null_data = value[value.isnull().T.any()]

将销售额转换成INT类型
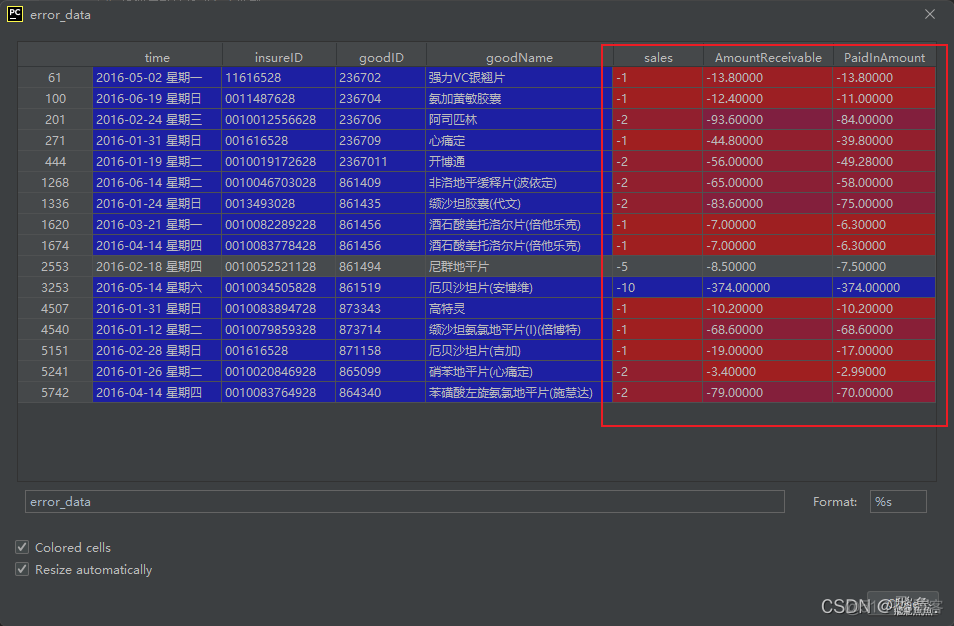
value['sales'] = value['sales'].astype(int)我们可以发现有些金额的值是负值,这就不符合常理
error_data = value.loc[(value['sales'] < 0) | (value['AmountReceivable'] < 0) | (value['PaidInAmount'] < 0)]
所以我们需要将负值全部改为正的
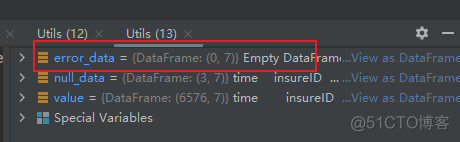
value['sales'] = value['sales'].abs()value['AmountReceivable'] = value['AmountReceivable'].abs()
value['PaidInAmount'] = value['PaidInAmount'].abs()

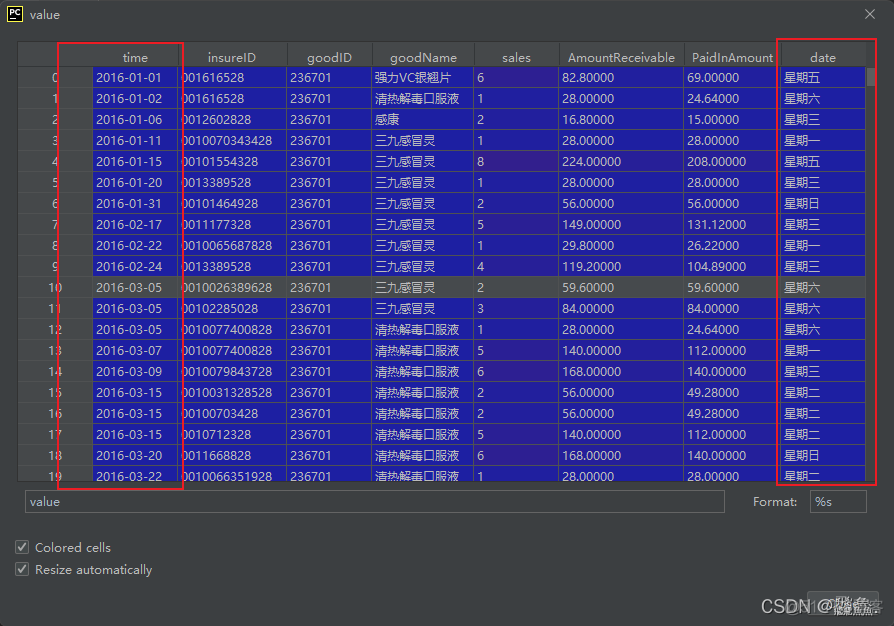
我们将时间数据拆分成两列
value['date'] = value['time'].apply(lambda x: x.split(' ')[1])value['time'] = value['time'].apply(lambda x: x.split(' ')[0])

我们将所有清洗数据的程序都写进函数中,最后的整理结果得
import pandas as pdfrom sqlalchemy import create_engine
# 自定义函数连接数据库获取数据
def connFun():
engine = create_engine("mysql+pymysql://root:123456@localhost:3306/flask")
sql = '''select * from medicinal'''
data = pd.read_sql(sql, engine)
return data
# 自定义函数求各城市的平均间夜数
def dataParse():
value = connFun()
# 处理空值
# 时间为空的数据直接删除
null_data = value[value.isnull().T.any()]
value.dropna(subset=['time'], inplace=True)
# 社保为空的填充0000
value['insureID'].fillna('0000', inplace=True)
# 将销售额转换成int类型
value['sales'] = value['sales'].astype(int)
# 将金额值转成正值
# 这是为负值的数据
error_data = value.loc[(value['sales'] < 0) | (value['AmountReceivable'] < 0) | (value['PaidInAmount'] < 0)]
# 修改成绝对值
value['sales'] = value['sales'].abs()
value['AmountReceivable'] = value['AmountReceivable'].abs()
value['PaidInAmount'] = value['PaidInAmount'].abs()
# 将时间数据拆分成两列
value['date'] = value['time'].apply(lambda x: x.split(' ')[1])
value['time'] = value['time'].apply(lambda x: x.split(' ')[0])
return value
value = dataParse()
跳转顶部
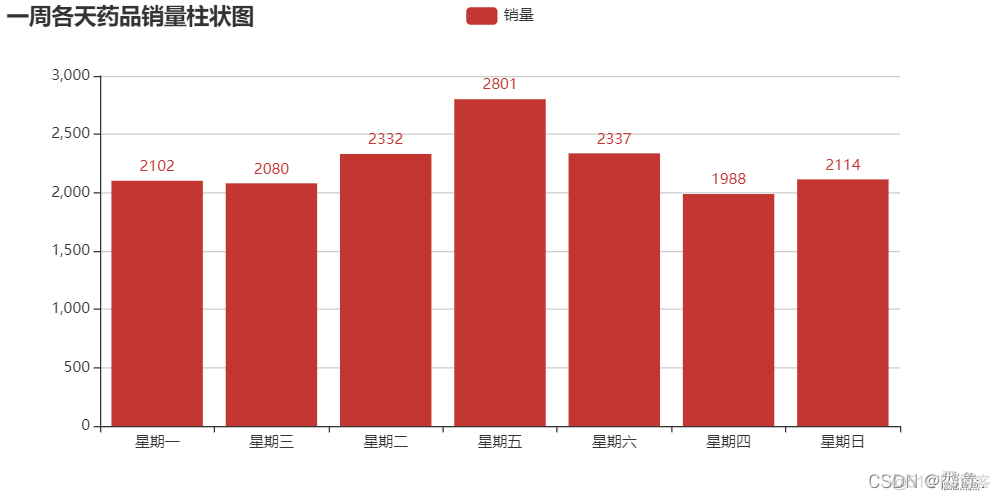
数据的可视化—求一周各天药品销量柱状图
首先我们需要对数据再次进行处理筛选,我们只需要星期和销量得数据,然后对其进行聚合即可
def test():value = dataParse()
df = value[['date', 'sales']]
data = df.groupby('date').sum('sales').reset_index()
return data
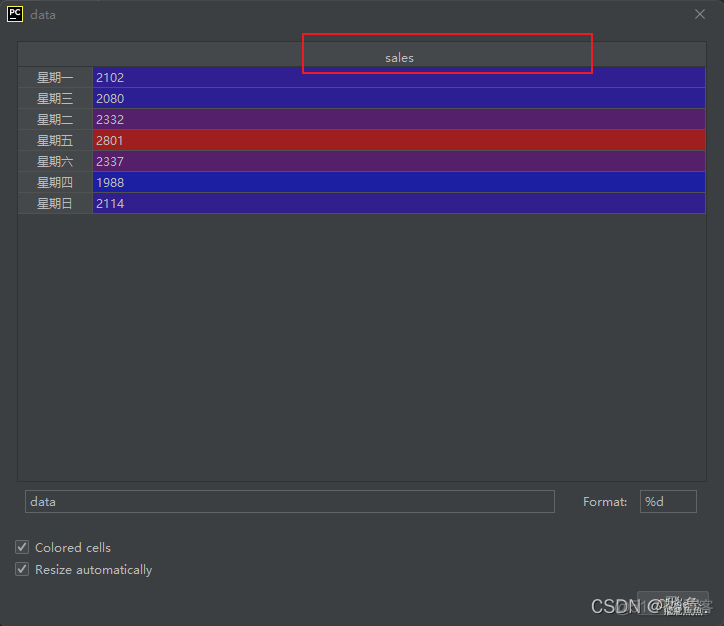
为什么要加reset_index(),这是因为再经过groupBy操作它的索引消失了,如下图

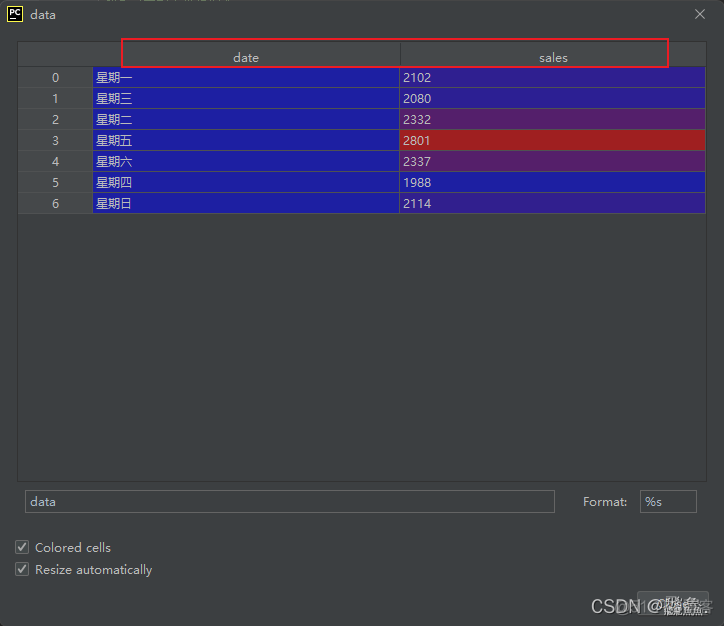
我们加上reset_index()后重新设置索引即可

Flask的主程序
from flask import Flask, render_templateimport Utils
app = Flask(__name__)
data = Utils.test()
date = data['date'].tolist()
sales = data['sales'].tolist()
.route("/")
def index():
return render_template("一周各天药品销量柱状图.html", date=date, sales=sales)
if __name__ == '__main__':
app.run(debug=True)
这个就是固定的格式没什么大的改变,就一个数据的传输
下面看html文件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一周各天药品销量柱状图</title>
<script src="../static/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width:800px;height:400px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
title:{
text:'一周各天药品销量柱状图'
},
tooltip:{},
legend:{
},
xAxis: {
type: 'category',
data: {{date | safe}}
},
yAxis: {
type: 'value'
},
series: [
{
name:'销量',
data: {{sales}},
type: 'bar',
label: {
show:true,
position: 'top'
}
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
这里主要就是一个Option
最后的结果图展示

跳转顶部
