一、前提
企业中,随着用户的增长,数据量也几乎成几何增长,数据越来越大,随之也就出现了各种应用的瓶颈问题。
问题出现了,我们就得想办法解决,一般网站环境,均会使用LAMP或者LNMP,而我们对于网站环境的优化,除了对源代码进行优化、SQL慢查询优化 、SQL创建索引等之外,我们还可以对环境架构进行优化与扩展。
因此,我们引入了 Nginx 对站点实现负载均衡和动静分离,来加快访问速度。
二、Nginx 动静分离与负载均衡的实现机制
Nginx 动静分离与负载均衡的的实现离不开反向代理,什么是反向代理呢?反向代理主要应用于集群环境中,有多个客户端给Nginx服务器发送的请求,当 Nginx 服务器接收到之后,会按照一定的规则将请求分发给了后端的业务处理服务器,此时,请求的来源也就是客户端,是明确的,但是请求具体由哪台服务器处理,并不明确,在这里,Nginx 所扮演的就是一个反向代理角色。通过反向代理,我们无法直接看到后端服务器的服务器信息,因此反向代理具有隐藏业务服务器的作用!
三、Nginx 反向代理实现
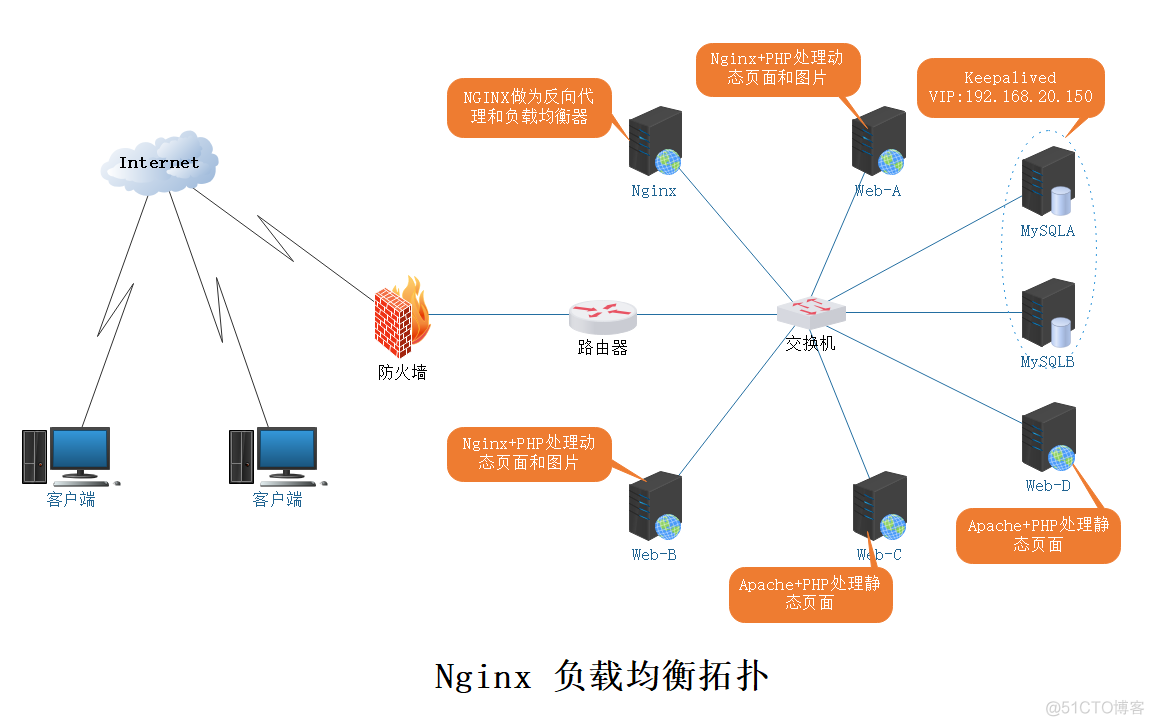
1、网络拓扑

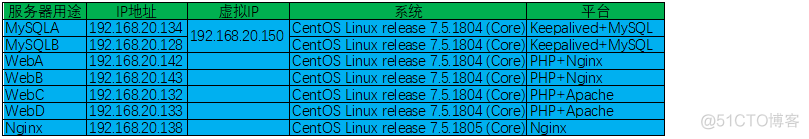
2、环境准备

我们准备好7台服务器,2 台 MySQL 数据库做高可用,4 台 Web 服务器,其中 2 台装 Nginx+PHP 做动态页面的负载均衡,另外 2 台装 Apache+PHP 做静态页面的负载均衡,1 台 Nginx 服务器,做反向代理服务器。
至于,服务器环境的安装部署,这里就不进行操作了,如有疑问的,可以留言或者查看小弟前面的文章。
3、Nginx 服务器中 Nginx 服务配置文件修改
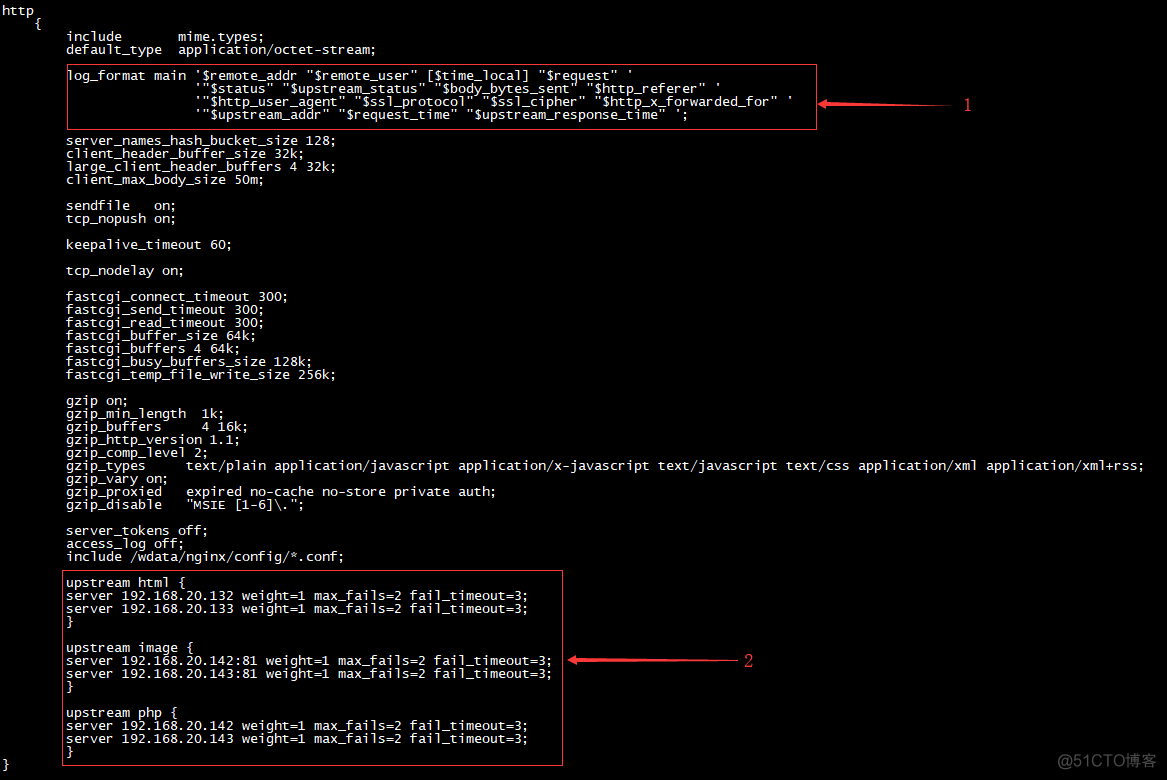
修改 http 部分
[root@nginx ~]# vim /usr/local/nginx/conf/nginx.conf

1、重新定义 Nginx 服务的日志记录格式,关于关键字的释义,大佬们可以参阅官网。
2、使用 upstream 关键字定义后端服务器
格式:uptream + 后端节点组名称(可自定义)
server + IP地址 + 权重 + 最大失败次数 + 失败超时时间 意思是:当后端节点连续两次在3秒内无法连接时,将放弃连接该节点,Nginx 将客户端请求发送给下一节点。
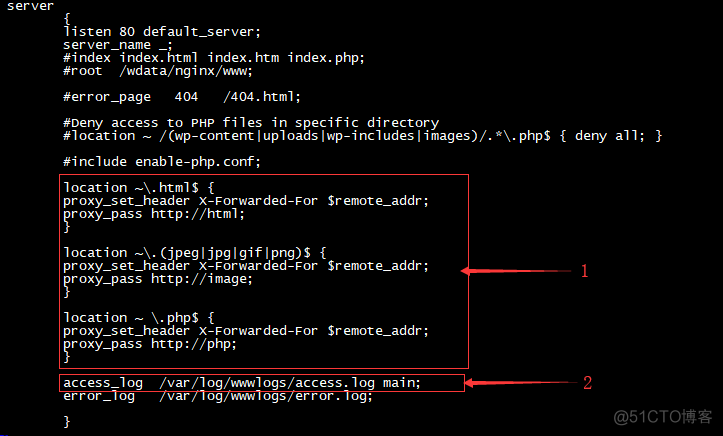
修改 server 部分,这里配置为 Nginx 虚拟机
[root@nginx ~]# vim /wdata/nginx/config/80.conf

1、配置 Nginx location 匹配
分别配置以 .html 、.jpeg 、.jpg 、.gif 、.png 、.php 为扩展名的文件的 location 规则。
proxy_set_header:允许重新定义或添加字段传递给代理服务器的请求头。该值可以包含文本、变量和它们的组合。在本例中意思将真实的客户端地址添加到代理服务器的请求头中。
proxy_pass:设置反向代理的连接,格式为:proxy_pass + http://后端节点组的名称; 。
X-Forwarded-For:简称 XFF 头,它代表客户端,也就是 HTTP 的请求端真实的 IP ,只有在通过了 HTTP 代理或者负载均衡服务器时才会添加该项。
$remote_addr:远端地址,也就是客户端 IP 地址
2、配置站点日志,这里将日志格式指定为我们在 HTTP 部分配置为的 main 规则。
Nginx 反向代理的配置请参照图中进行修改,其他详细的配置参数,请参阅官网,后续继续更新。
四、后端 Nginx 服务节点配置
后端 Nginx 服务器节点主要用来做以 .php 扩展名结尾的站点文件的访问和图片文件的访问,做到将图片资源单独剥离,以降低服务器负载。
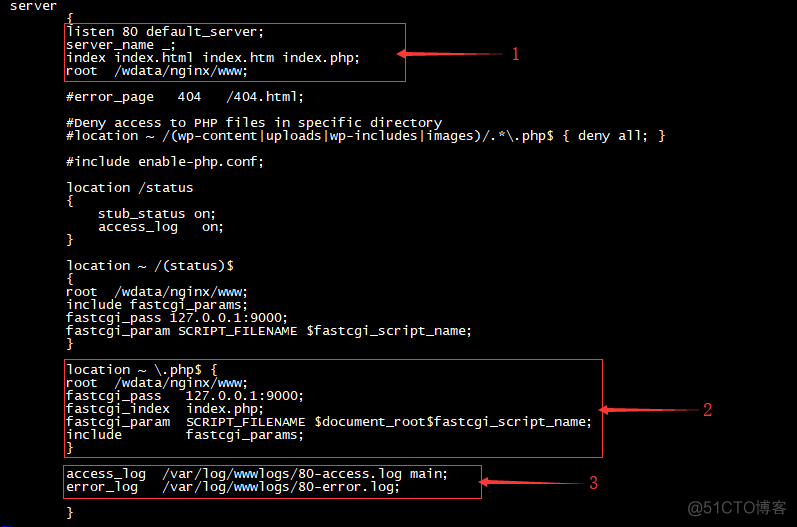
1、配置以 .php 为扩展名的站点服务器
[root@weba config]# vim 80.conf

如上图:
a、listen:配置监听端口,这里配置为 80 端口,在生产环境中,我们可能会配置成 443 端口。
server_name:配置域名,这里是实验环境,因此采用默认未配置域名。
index:配置支持的文件类型
root:配置全局站点路径
b、配置局部站点路径、fastcgi的地址端口(指的是php-fpm的监听地址及端口)、所支持的文件类型等
c、配置日志文件
Nginx 站点的配置大概做到这种配置,基本就可以进行访问,如果在企业中需要更复杂的配置,请参考官方文档。
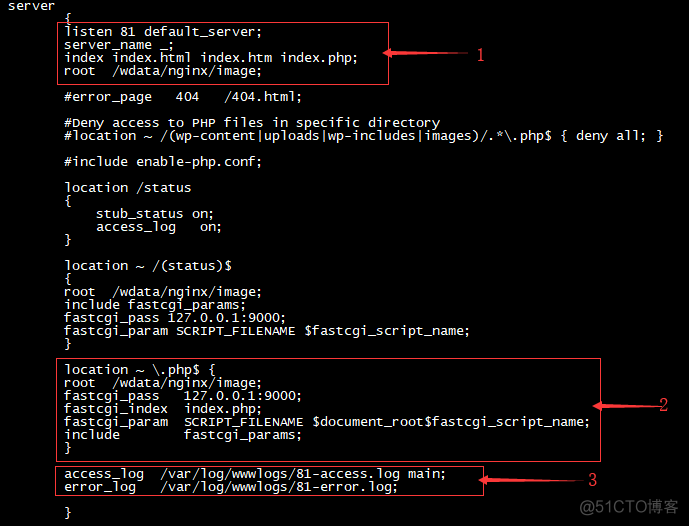
2、配置单独的图片资源站点
[root@weba config]# vim 81.conf

如上图:
配置方式跟 1 的配置完全一样,只是修改一下图片资源的路径即可。
WebA 和 WebB 的配置完全一样。最后修改完配置别忘了刷新,用命令:service nginx reload 即可
五、后端 Apache 服务节点配置
1、Apache 服务节点的配置基本也跟 Nginx 差不多,我们这里使用命令修改 Apache 配置文件。
[root@webc ~]# sed -i "s#/home/wwwroot/default#/wdata/http/www#g" /usr/local/apache/conf/httpd.conf [root@webc ~]# sed -i "s#/home/wwwroot/default#/wdata/http/www#g" /usr/local/apache/conf/extra/httpd-vhosts.conf [root@webc ~]# sed -i "s#/var/log/wwwlogs#/var/log/wwwlogs#g" /usr/local/apache/conf/httpd.conf [root@webc ~]# sed -i "s#/var/log/wwwlogs#/var/log/wwwlogs#g" /usr/local/apache/conf/extra/httpd-vhosts.conf [root@webc ~]# sed -i "s#/var/www#/wdata/http/www#g" /usr/local/apache/conf/extra/httpd-vhosts.conf
在 WebC 和 WebD 中分别执行,主要设置网站根目录和日志目录。
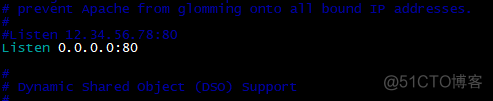
2、修改 Apache 的端口和监听地址
[root@webc ~]# vim /usr/local/apache/conf/httpd.conf
找到 Listen 行,修改为 0.0.0.0:80
如图:

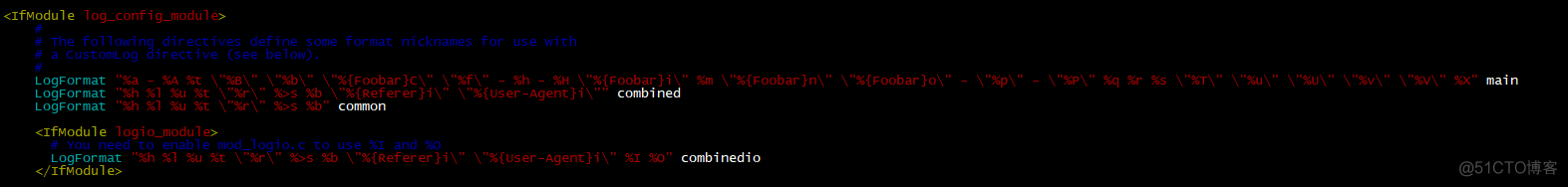
3、修改 Apache 日志文件格式,方便我们更好阅读 Apache 日志,也可以保持默认。
找到 <IfModule log_config_module> 行,在下面的注释下面添加
LogFormat "%a - %A %t \"%B\" \"%b\" \"%{Foobar}C\" \"%f\" - %h - %H \"%{Foobar}i\" %m \"%{Foobar}n\" \"%{Foobar}o\" - \"%p\" - \"%P\" %q %r %s \"%T\" \"%u\" \"%U\" \"%v\" \"%V\" %X" main
如图:

至于所添加的参数的含义,大家可参阅 Apache 官方文档。
到此 Apache 配置完成,还有一些关于 Apache 的权限配置等,这里就先不做特殊说明,后期再做更新。
启动 httpd 服务:
service httpd start
六、添加或者上传站点文件
1、在 WebA 中的网站根目录下添加 index.php 文件,内容如下:
<html> <title> This is a PHP page </title> <body> Real ServerA<br><br> <img src="1.jpg" alt="1" height="200" width="200" /> <img src="2.jpg" alt="2" height="200" width="300" /> <img src="3.png" alt="3" height="200" width="200" /> <img src="4.gif" alt=“4" height="200" width="380" /><br><br> This is a PHP page !<br><br> </body> </html> <?php $link = new mysqli("192.168.20.150","root","123456"); if(!$link) echo "FAILD!连接错误,用户名密码不对"; else echo "OK ! MySQL 可以连接。"; $link->close(); ?>
2、在 WebB 中的网站根目录下添加 index.php 文件,内容如下:
<html> <title> This is a PHP page </title> <body> Real ServerB<br><br> <img src="1.jpg" alt="1" height="200" width="200" /> <img src="2.jpg" alt="2" height="200" width="300" /> <img src="3.png" alt="3" height="200" width="200" /> <img src="4.gif" alt=“4" height="200" width="380" /><br><br> This is a PHP page !<br><br> </body> </html> <?php $link = new mysqli("192.168.20.150","root","123456"); if(!$link) echo "FAILD!连接错误,用户名密码不对"; else echo "OK ! MySQL 可以连接。"; $link->close(); ?>
说明:这里,我们并没有严格按照 PHP 文件的格式来书写,只是简单的为了验证负载均衡和反向代理来书写的 PHP 文件。
3、在 WebA 和 WebB 的 image(图片资源目录) 目录上传 1.jpg 、2.jpg 、3.png 、4.gif 文件,如图:

4、在 WebC 的站点根目录添加 index.html 文件,内容如下:
<html> <title> This is a HTML page </title> <body> Real ServerC<br><br> <img src="1.jpg" alt="1" height="200" width="200" /> <img src="2.jpg" alt="2" height="200" width="300" /> <img src="3.png" alt="3" height="200" width="200" /> <img src="4.gif" alt=“4" height="200" width="380" /><br><br> This is a HTML page ! </body> </html>
5、在 WebD 的站点根目录添加 index.html 文件,内容如下:
<html> <title> This is a HTML page </title> <body> Real ServerD<br><br> <img src="1.jpg" alt="1" height="200" width="200" /> <img src="2.jpg" alt="2" height="200" width="300" /> <img src="3.png" alt="3" height="200" width="200" /> <img src="4.gif" alt=“4" height="200" width="380" /><br><br> This is a HTML page ! </body> </html>
文件添加和上传完成,下面我们开始验证我们配置的动静分离和负载均衡是否成功。
七、验证动静分离和负载均衡
1、在浏览中打开 http://192.168.20.138/index.php ,效果如下图:


2、在浏览器 http://192.168.20.138/index.html ,效果如下图:


3、查看 Nginx 负载均衡器的 Nginx 日志。
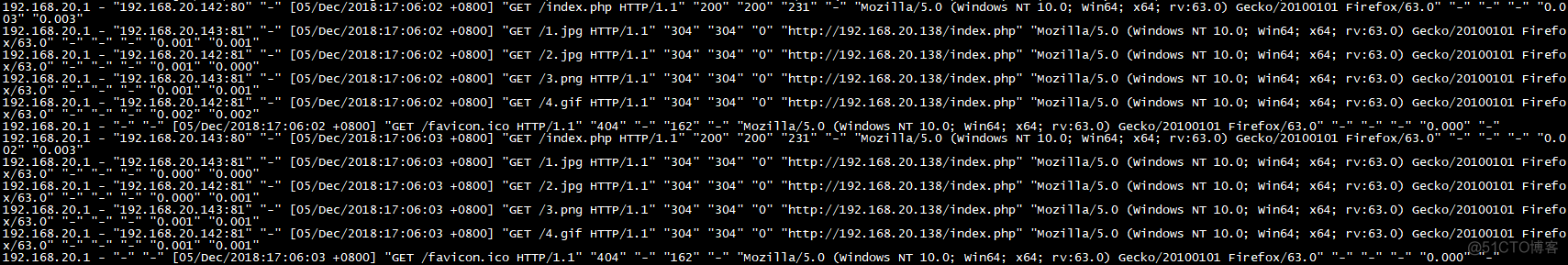
访问 http://192.168.20.138/index.php 日志如下图: 
如图可以看出,当我们访问 http://192.168.20.138/index.php 时,服务器会将客户端请求按照我们配置的后端节点组中的顺序或者权重依次发给 WebA 和 WebB ,当网页中有图片请求时,也会按照顺序进行访问 WebA 和 WebB 的图片节点。
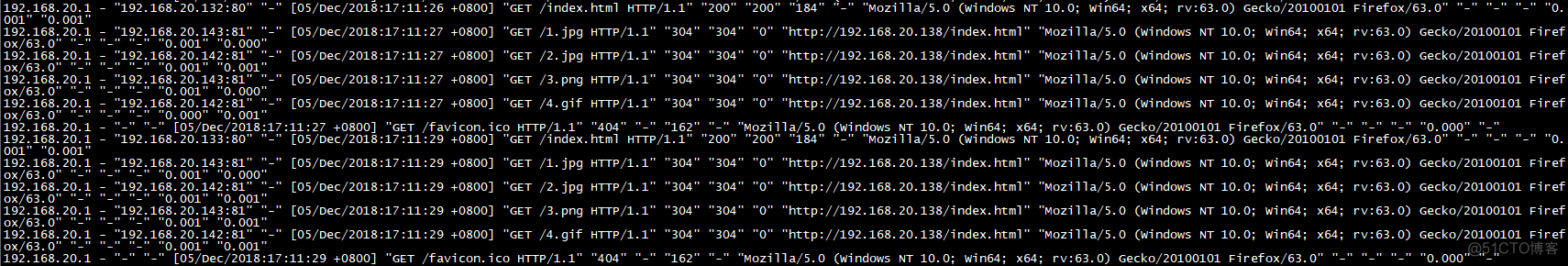
访问 http://192.168.20.138/index.html 日志如下图:

如图可以看出,当我们访问 http://192.168.20.138/index.html 时,对于 html 的请求,会依次发给 WebC 和 WebD 节点服务,而对于图片资源的访问,会将请求发给两台图片服务器。
由以上日志可以看出,Nginx 配置动静分离和负载均衡时一件很简单的工作,配置过程,需要我们认真对待。
八、总结
经过前面配置与测试,我们发现,Nginx 反向代理动静分离、负载均衡很简单,只需要我们会使用两个关键字:upstream 和 proxy_pass 即可,会使用这两个关键字,基本的反向代理动静分离、负载均衡是完全可以实现,但是在实际的生产环境中,需要我们做的还有很多。
