文档下载是很多 app,尤其是企业应用中常用的功能。使用 APICloud(www.apicloud.com)开发 app 时,可以使用 api.download 方法实现下载;预览文档可以使用 superFile 模块。superFile 模块封装了基
文档下载是很多 app,尤其是企业应用中常用的功能。使用 APICloud(www.apicloud.com)开发 app 时,可以使用 api.download 方法实现下载;预览文档可以使用 superFile 模块。superFile 模块封装了基于腾讯浏览服务 TBS,使用 X5Webkit 内核,实现文件的展示功能,支持多种文件格式(PDF、Word、Execl、TXT、PPT)。
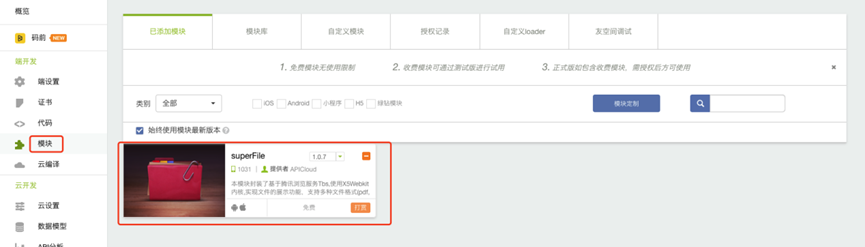
在项目中添加 superFile 模块:

然后编译自定义 loader ,把自定义 loader 安装包安装到手机上,然后就可以使用 APICloud Studio3 wifi 同步功能,把代码同步到自定义 loader 中进行调试。 参考教程: https://docs.apicloud.com/Dev-Guide/Custom_Loader
实例代码如下:
<template>
<safe-area>
<scroll-view class="main" scroll-y>
<view><text onclick='this.downloadDoc_open'>下载并打开文档</text></view>
</scroll-view>
</safe-area></template><style>.main { width: 100%; height: 100%; background-color: #fff;
}</style><script>export default { name: 'test',
data() { return {
}
},
apiready() {
}, methods: {
downloadDoc_open() {
api.download({ url: '', // 填写要下载文档的url
savePath: 'fs://myapp/test.doc', report: true, cache: true, allowResume: true
}, function (ret, err) { if (ret.state == 1) { //下载成功
console.log(JSON.stringify(ret)); if (api.systemType == 'ios') { // ios 不需要初始化,直接open
var superFile = api.require('superFile');
superFile.open({ path: ret.savePath,
})
} if (api.systemType == 'android') { console.log(2); var superFile = api.require('superFile');
superFile.init(function (ret) { if (ret.eventType == 'onViewInitFinished') {
superFile.open({ path: ret.savePath
})
}
});
}
}
});
}
}
}</script>
