
【相关推荐:javascript视频教程、web前端】
什么是弱引用和强引用
JavaScript 中强引用:对象的引用在 JavaScript 中是强引用,也就是将一个引用对象通过变量或常量保存时,那么这个变量或常量就是强引用,这个对象就不会被回收。
JavaScript 中弱引用: WeakMaps 和 WeakSets 是我们在 JavaScript 使用弱引用唯一途径,将一个对象作为键添加到 WeakMap 或 WeakSet 中并不能防止这些对象被回收。
举例说明弱引用和强引用
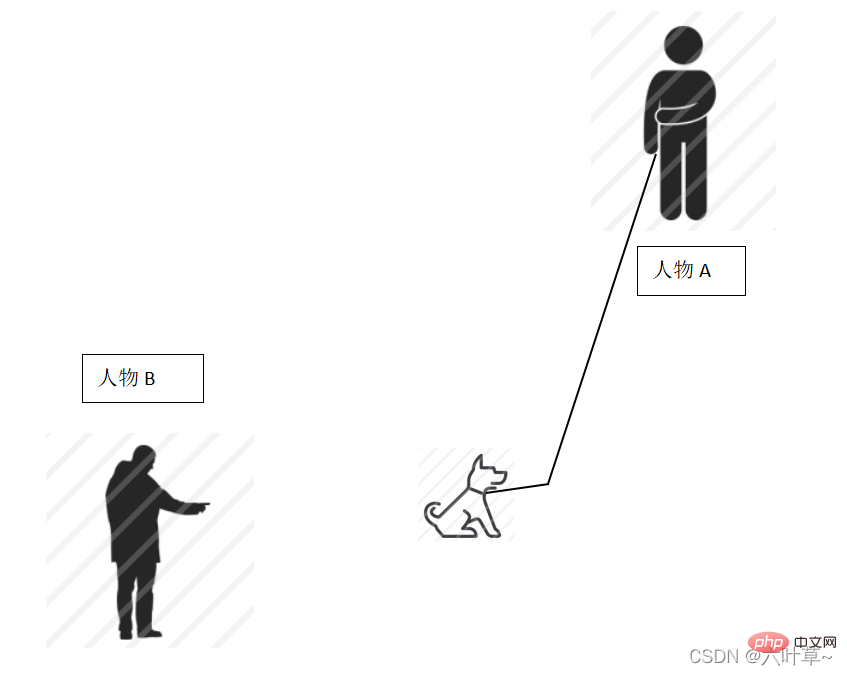
强引用就是一个小孩A牵着一条狗,他们之间通过狗链儿连着。
弱引用就是,旁边有个人B指着A牵的狗,说:嘿,那有条狗,B指向那条狗,但他们之间没有是指绑在一起的东西。
当A放开狗链,狗就会跑掉(被垃圾回收),无论B是不是还指着。
但是,当B不再指着那条狗,狗还被A牵着,不会影响它是否跑掉。
在JavaScript中演示弱引用和强引用
let people = {name:'张三',age:25}
let people1 = people;在上面的代码中我们将{name:'张三',age:25}赋值给变量people时,在内存中会存在一根线将它们连接起来:

然后创建people1变量,将people赋值给people1,相当于people1也引用这个对象:
我们再来看当我们使用ES6新引入的类型WeakSet和WeakMap在存储引用值时,是一种什么样的情况。
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
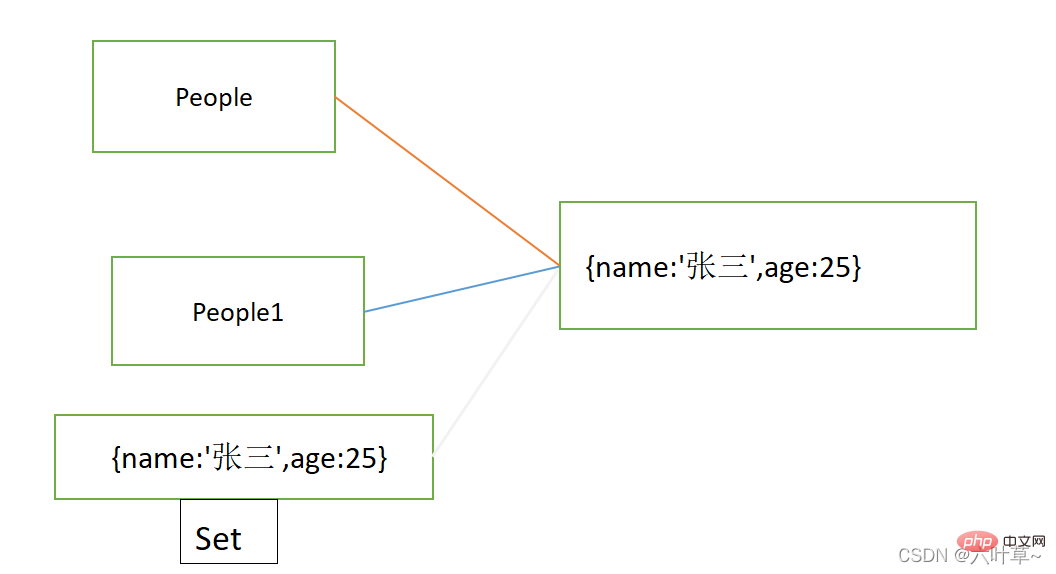
set.add(people);我们新建了一个WeakSet()实例,通过add方法将添加了people,people对应的引用值是{name:'张三',age:25}。

可以看到:set实例中的值{name:'张三',age:25}引用指向于{name:'张三',age:25}(在实际内存中他指向的是该数据的栈的指针引用,该栈指向对应堆中的对应的那个地址的值)。并且需要特别注意的是,这条弱引用的“线”是透明的,这是什么意思?他和强引用的区别在哪里?
一句话概述:强引用被{name:'张三',age:25}这个引用认可为一个“连接”,而弱引用不被认可。即该引用并不知道它被set实例所引用。
这说明垃圾回收也不知道该引用被set实例所引用。那么如果该引用的所有强引用连接都被断开了(变量被赋值为null或其他情况),那么该引用会被当作垃圾销毁,即使set实例还在引用着该引用。
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
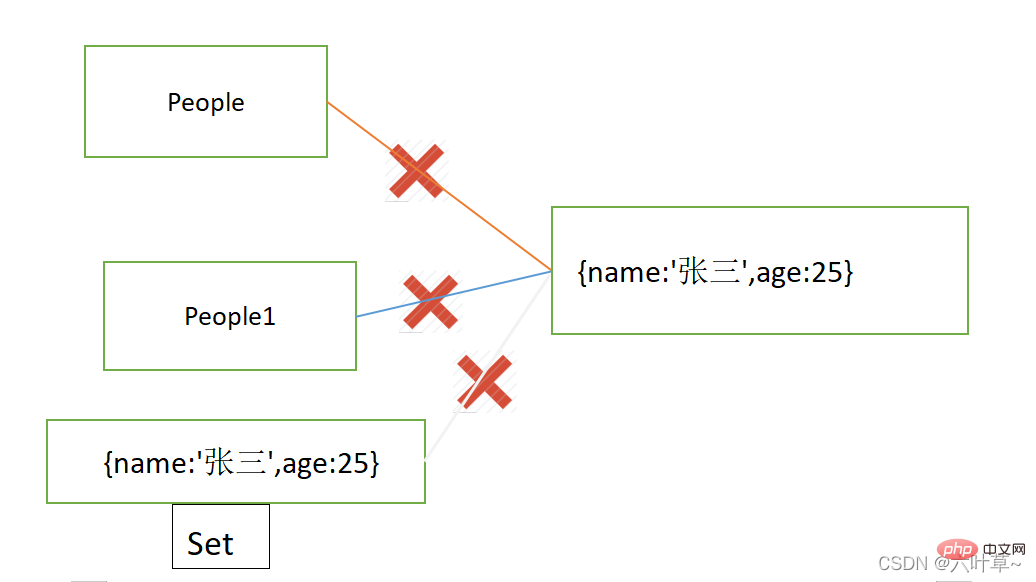
people = null;
people1 = null;我们把强引用都断开会出现什么情况呢?

因为所有的强引用都断开了,那么垃圾回收认为该引用{name:'张三',age:25}不需要了,就会将他销毁。那么对应的set实例所用到的该引用也都不复存在了,即使set实例还在使用着该引用。
弱引用的特性总结
1、WeakSet中对象的引用是弱引用,也就是说,即使weakset“引用”了某个对象,但垃圾回收不把这种引用计为“引用”,只要其他地方没有强引用这个对象,该对象就不可达,任何时刻可能被回收;只能存储引用类型,且不可枚举、不可清除。
2、WeakMap和Map相似,不过不可枚举、不可清空、对key所引用的对象是弱引用。
3、WeakSet 适合临时存放一组对象,以及存放跟对象绑定的信息。只要这些对象在外部消失,它在 WeakSet 里面的引用就会自动消失。 由于上面这个特点,WeakSet 的成员是不适合引用的,因为它会随时消失。
4、强引用有时会忘记取消引用,导致内存无法释放,进而可能会引发内存泄漏。而弱引用,不计入垃圾回收机制,所以就不存在这个问题。
【相关推荐:javascript视频教程、web前端】
以上就是一起来分析JavaScript中的弱引用和强引用的详细内容,更多请关注自由互联其它相关文章!
