方法:1、设置“button”和“/button”间的内容,语法“button按钮文字/button”;2、设置input元素中value属性的值,语法“input type=button value=文字”。 本教程操作环境:windows7系统、HTML5版、
方法:1、设置“<button>”和“</button>”间的内容,语法“<button>按钮文字</button>”;2、设置input元素中value属性的值,语法“<input type="button" value="文字">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html有两种按钮:
button按钮
input按钮
两种按钮设置按钮文字的方式不同,下面分开介绍:
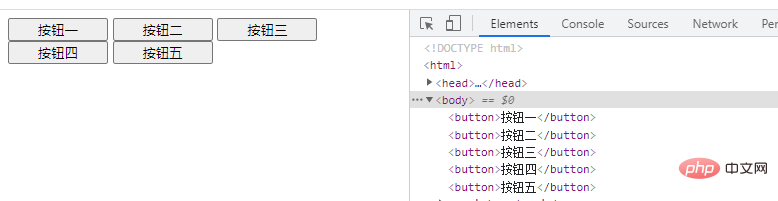
1、button按钮
button按钮的按钮文字就是“<button>”和“</button>”间的内容。
语法:
<button>按钮文字</button>
例:
<button>按钮一</button> <button>按钮二</button> <button>按钮三</button> <button>按钮四</button> <button>按钮五</button>

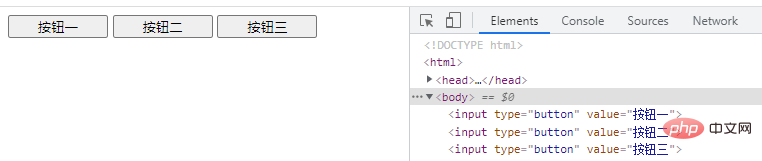
2、input按钮
input按钮的按钮文字,是由value属性控制的,是value属性的属性值
<input type="button" value="按钮一" /> <input type="button" value="按钮二" /> <input type="button" value="按钮三" />

推荐教程:《html视频教程》
以上就是html怎么设置按钮文字的详细内容,更多请关注自由互联其它相关文章!
