在html中,可以利用overflow-x属性来禁止横向滚动,只需要给body元素添加“overflow-x:hidden;”样式即可;该样式可以规定当内容横向超出页面时,不提供横向滚动机制,而是裁剪并隐藏溢出
在html中,可以利用overflow-x属性来禁止横向滚动,只需要给body元素添加“overflow-x:hidden;”样式即可;该样式可以规定当内容横向超出页面时,不提供横向滚动机制,而是裁剪并隐藏溢出的内容。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
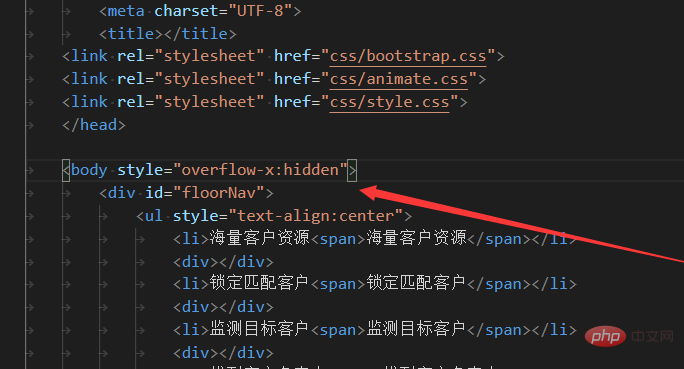
在html中,可以利用overflow-x属性来禁止横向滚动。如下图:

说明:
overflow-x 属性规定是否对内容的左/右边缘进行裁剪 - 如果溢出元素内容区域的话。当该属性的值为hidden时,会裁剪内容 - 不提供滚动机制。
overflow-x 属性的属性值:
推荐教程:《html视频教程》
以上就是html怎么禁止横向滚动的详细内容,更多请关注自由互联其它相关文章!
