html设置div透明度的方法:1、利用opacity属性,只需要给div元素添加“opacity: 透明度值;”样式即可;2、利用filter属性,只需要给div元素添加“filter:opacity(透明度值);”样式即可。 本教程
html设置div透明度的方法:1、利用opacity属性,只需要给div元素添加“opacity: 透明度值;”样式即可;2、利用filter属性,只需要给div元素添加“filter:opacity(透明度值);”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
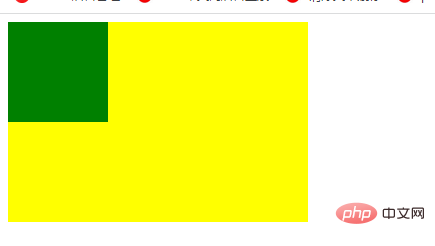
html设置div的透明度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box1{
width: 300px;
height: 200px;
background-color: yellow;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
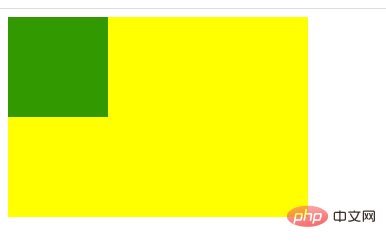
1、使用opacity属性设置,透明度值越小,越透明。
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.8;
}
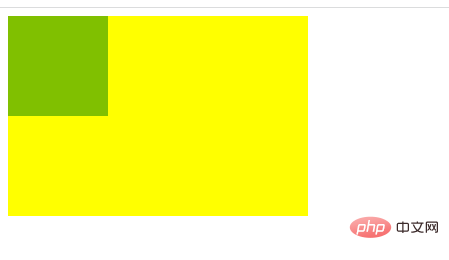
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.5;
}
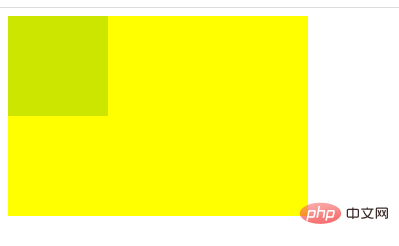
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.2;
}
2、使用filter:opacity(透明度值);,透明度值越小,越透明。
.box2{
width: 100px;
height: 100px;
background-color: green;
filter:opacity(0.5);
}
.box2{
width: 100px;
height: 100px;
background-color: green;
filter:opacity(0.1);
}
推荐教程:《html视频教程》
以上就是html怎么设置div的透明度的详细内容,更多请关注自由互联其它相关文章!
