在html中,可以利用“select”和“option”标签来创建下拉列表,select用于搭建下拉列表框架,option用于定义列表项;语法“selectoption列表选项值/option.../select”。 本教程操作环境:windo
在html中,可以利用“<select>”和“<option>”标签来创建下拉列表,select用于搭建下拉列表框架,option用于定义列表项;语法“<select><option>列表选项值</option>...</select>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
下拉列表是网页中一种最节省页面空间的选择方式,默认状态下只显示一个选项,只有单击下拉按钮后才能看到全部的选项。例如,淘宝网首页的选择地区一栏,用到的就是下拉列表,我们来看一下:

我们都知道无序列表由 <ul><li> 配合使用,有序列表由 <ol><li> 配合使用。HTML 下拉列表与它们类似,是由 <select><option> 配合使用的。具体语法格式如下:
<select>
<option></option>
</select>其中,<select> 标签用来创建一个下拉列表,<option> 标签表示下拉列表中的每一项(条目)。
接下来我们看一个示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#" method="post"> 年龄区间: <select> <option>18岁以下</option> <option>18-28岁</option> <option>28-38岁</option> <option>38岁以上</option> </select> </form> </body> </html>
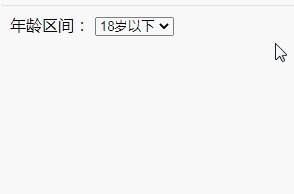
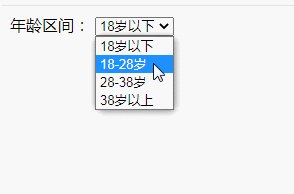
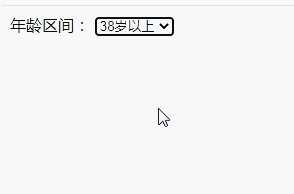
运行结果如图所示:

推荐教程:《html视频教程》
以上就是html下拉列表怎么做的的详细内容,更多请关注自由互联其它相关文章!
