javascript改变图片地址的方法:1、使用“document.getElementById(id)”语句根据指定id值获取图片对象;2、使用“图片对象.setAttribute(src,新图片地址);”语句来改变图片地址。 本教程操作环境
javascript改变图片地址的方法:1、使用“document.getElementById("id")”语句根据指定id值获取图片对象;2、使用“图片对象.setAttribute("src","新图片地址");”语句来改变图片地址。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变图片地址的方法
实现思想:
首先获取img图片对象(<img> 标签定义 HTML 页面中的图像。)
然后使用setAttribute()方法重新设置src属性的值即可(img 标签的 src 属性规定图像的 URL。)
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。
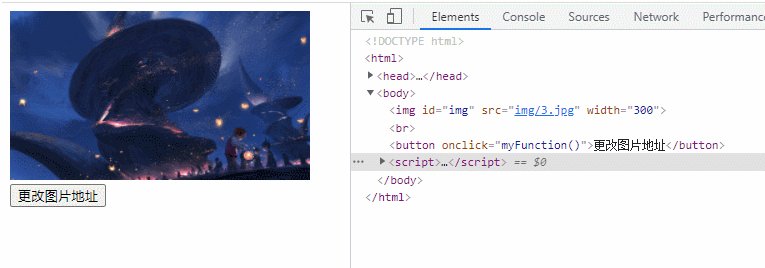
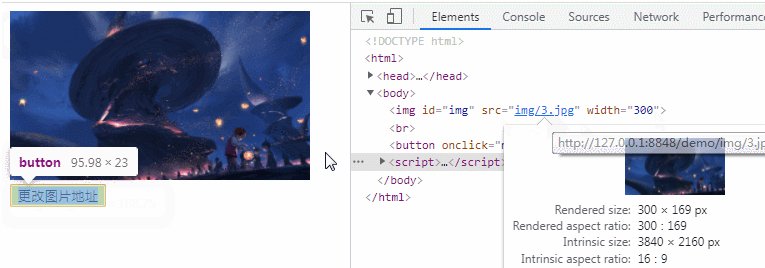
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<img id="img" src="img/3.jpg" width="300"/><br>
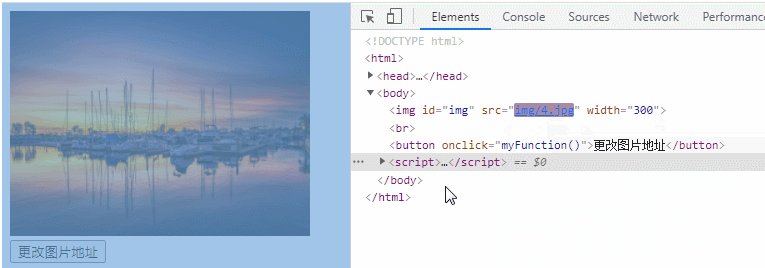
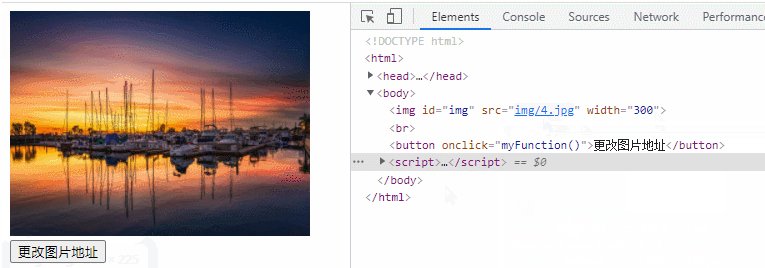
<button onclick="myFunction()">更改图片地址</button>
<script>
function myFunction() {
var img=document.getElementById("img");
img.setAttribute("src","img/4.jpg");
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
以上就是javascript怎么改变图片地址的详细内容,更多请关注自由互联其它相关文章!
