在html5中,可以通过给指定标签添加hidden属性来隐藏该标签,hidden属性是一个布尔属性,浏览器不会显示已设置了hidden属性的标签元素;语法“element hidden=hidden”。 ”。 本教程操作环境
在html5中,可以通过给指定标签添加hidden属性来隐藏该标签,hidden属性是一个布尔属性,浏览器不会显示已设置了hidden属性的标签元素;语法“<element hidden="hidden">”。
”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,想要隐藏一个标签,可以给这个标签添加hidden属性。
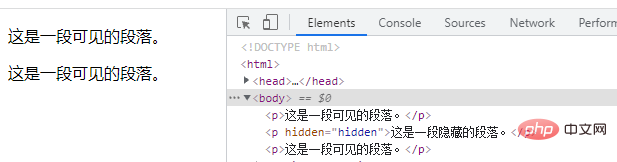
<p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>
输出结果:

说明:
hidden 属性规定对元素进行隐藏,它是一个布尔属性。
如果设置hidden属性,它规定元素仍未或不再相关。
浏览器不应显示已规定 hidden 属性的元素。
hidden 属性也可用于防止用户查看元素,直到匹配某些条件(比如选择了某个复选框)。然后,JavaScript 可以删除 hidden 属性,以使此元素可见。
推荐教程:《html视频教程》
以上就是html5怎么隐藏标签的详细内容,更多请关注自由互联其它相关文章!
