方法:1、利用“text-decoration”属性去除链接文字的下划线样式,语法为“链接元素{text-decoration:none}”;2、利用color属性设置链接文字字体颜色为黑色即可,语法为“链接元素{color:#00
方法:1、利用“text-decoration”属性去除链接文字的下划线样式,语法为“链接元素{text-decoration:none}”;2、利用color属性设置链接文字字体颜色为黑色即可,语法为“链接元素{color:#000}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置元素加链接字体不变
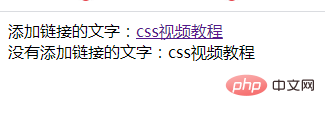
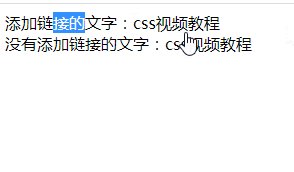
在css中,给文字添加了连接之后,字体样式会发生变化,示例如下:

想要设置添加链接之后字体不变的话,需要用到text-decoration属性和color属性,text-decoration属性适用于去掉链接样式的下划线,color属性是用于将字体颜色设置为原来的黑色。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
color:#000;
}
</style>
</head>
<body>
添加链接的文字:<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
<br>
没有添加链接的文字:css视频教程
</body>
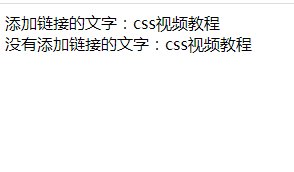
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置元素加链接字体不变的详细内容,更多请关注自由互联其它相关文章!
