方法:1、用“writing-mode”属性设置文字垂直显示,语法“文字元素{writing-mode:vertical-lr}”;2、用“text-align”属性设置垂直文字居中,语法“文字元素{text-align:center}”。 本教程操作环境
方法:1、用“writing-mode”属性设置文字垂直显示,语法“文字元素{writing-mode:vertical-lr}”;2、用“text-align”属性设置垂直文字居中,语法“文字元素{text-align:center}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何让垂直文字居中
在css中,可以利用writing-mode属性设置文字垂直显示,可以利用text-align属性设置文字居中。
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width:200px;
height: 140px;
border:1px solid #000;
writing-mode: vertical-lr;
text-align:center;
}
</style>
<body>
<div class="one">好好学习</div>
</body>
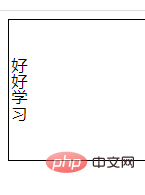
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css如何让垂直文字居中的详细内容,更多请关注自由互联其它相关文章!
