在css中,可以利用“background-repeat”属性让背景图片不平铺,该属性用于设置背景图片的平铺模式,只需要给元素添加“background-repeat:no-repeat;”样式,即可让背景图片不平铺显示。 本教
在css中,可以利用“background-repeat”属性让背景图片不平铺,该属性用于设置背景图片的平铺模式,只需要给元素添加“background-repeat:no-repeat;”样式,即可让背景图片不平铺显示。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样让背景图片不平铺
在css中可以利用background-repeat属性设置背景图片不平铺,background-repeat 属性设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。background-repeat 属性定义了图像的平铺模式。
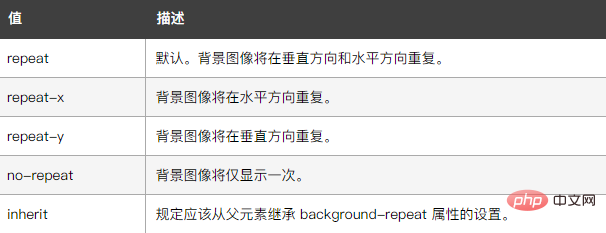
其中属性值如下图:

下面我们通过示例来看一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
}</style>
</head>
<body>
</body>
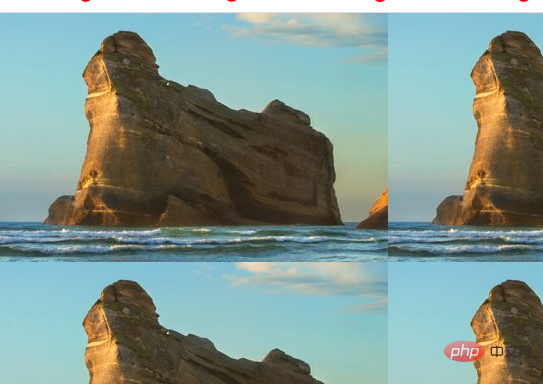
</html>输出结果:

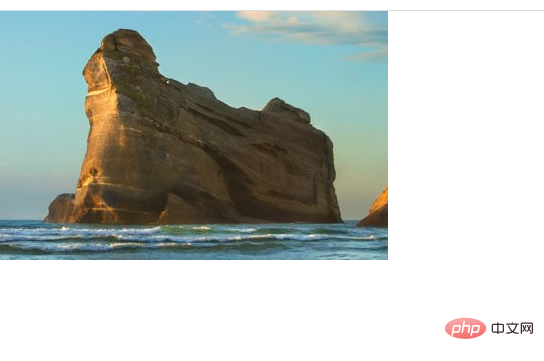
添加不平铺样式之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image: url(1118.02.png);
background-repeat: no-repeat;
}</style>
</head>
<body>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样让背景图片不平铺的详细内容,更多请关注自由互联其它相关文章!
【文章原创作者:美国服务器 https://www.68idc.cn 欢迎留下您的宝贵建议】