jquery中有四种请求方式:1、“$.ajax()”请求返回指定对象,语法为“$.ajax({name:value,…})”;2、“HTTP GET”请求载入信息,语法为“$.get(url,传递的参数,回调函数,类型)”;3、“HTTP POST”请求载入信息,语法为“$.post(...)”;4、“HTTP GET”载入JSON数据,语法“$.getJSON(...)”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery请求方式
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。
使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。前端培训学习中在jQuery中,Ajax常见的请求方式主要有一下4种:
1、$.ajax()返回其创建的 XMLHttpRequest 对象。
$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息。
如果你指定了dataType选项,那么需要保证服务器返回正确的MIME信息,(如 xml 返回 "text/xml")。
实例:
保存数据到服务器,成功时显示信息。
$.ajax({ type: "post", dataType: "html", url: '/Resources/GetList.ashx', data: dataurl, success: function (data) {if (data != "") { $("#pager").pager({ pagenumber: pagenumber,
pagecount: data.split("$")[1], buttonClickCallback: PageClick }); $("#anhtml").html(data.split("$")[0]); } } });2.通过远程 HTTP GET 请求载入信息。
相比于复杂的$.ajax而言,GET请求功能则显得更加简单,请求成功时可调用回调函数。当然如果需要在出错时执行函数,那么还请使用$.ajax。
实例:
$.get("test.cgi", { name: "John",
time: "2pm" },function(data){ alert("Data Loaded: " + data); });3. 通过远程 HTTP POST 请求载入信息。
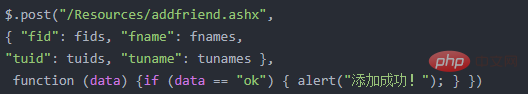
POST请求功能也相对比较简单,请求成功时可调用回调函数。如果需要在出错时执行函数,那么请使用 $.ajax请求。
实例:

4.通过 HTTP GET 请求载入 JSON 数据。
实例:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?
tags=cat&tagmode=any&format=json&jsoncallback=?",function(data){ $.each(data.items, function(i,item){ $("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false; }); });视频教程推荐:jQuery视频教程
以上就是jquery有几种请求方式的详细内容,更多请关注自由互联其它相关文章!
