在jquery中,cdn是内容分发网络的意思,是“Content Delivery Network”的简称,能够在距离最近的地方放置一台性能好、连接顺畅的副本服务器,以最快的速度获取内容,也即引用其他网站的jquery库,进而大大提高页面的加载速度。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中cdn是什么
CDN,全称是 Content Delivery Network,即“内容分发网络”。
CDN,简单点来说,就是在离你最近的地方放置一台性能好、连接顺畅的副本服务器,让你能够在最近的距离、以最快的速度获取内容。
jQuery CDN,就是引用其他网站的 jQuery 库。这种方式可以大大提高页面加载速度,也可以减少自己网站的流量浪费。
那么 CDN 具体是什么呢?我们先来看一个简单的例子。
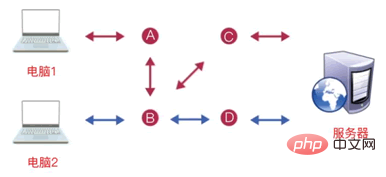
对于图 1 中的两台电脑,如果想要访问到服务器,就需要经过多个节点。其中电脑 1 有两条访问线路:“电脑1→A→B→C→服务器”和“电脑1→A→B→D→服务器”。电脑 2 有两条访问线路:“电脑2→B→D→服务器”和“电脑2→B→C→服务器”。
没有CDN的访问路线

电脑每次访问服务器,都需要经过多个节点,访问速度肯定会慢很多。那么小伙伴们就会问了:“我们可不可以使得电脑不需要经过多余节点,而是直接去访问服务器呢?”答案肯定是可以的。
我们可以将服务器制作成两个副本,然后把这两个副本放置在离用户比较近的地方,如图 2 所示。
有CDN的访问路线

这样当我们想要访问服务器时,只需要访问服务器的副本就可以了。这种方式可以大大提升访问速度,减少流量的浪费。CDN,简单点来说,就是在离你最近的地方放置一台性能好、连接顺畅的副本服务器,让你能够在最近的距离、以最快的速度获取内容。
想要布置副本服务器,需要耗费大量的资金,不过,我们可以借助第三方提供的 CDN 路线。
对于 jQuery CDN,常用的路线如下:
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
简单来说,我们只要引入上面的代码,就不需要引入本地的 jQuery 库了,请看下面的例子。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery中cdn是什么意思的详细内容,更多请关注自由互联其它相关文章!
