方法:1、用text方法改变h3的内容,该方法可设置或返回h3元素内容,语法“h3元素对象.text(改变后的内容)”;2、用html方法改变h3的内容,该方法也可以设置或返回h3元素内容,语法“
方法:1、用text方法改变h3的内容,该方法可设置或返回h3元素内容,语法“h3元素对象.text(改变后的内容)”;2、用html方法改变h3的内容,该方法也可以设置或返回h3元素内容,语法“h3元素对象.html(改变后的内容)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery改变h3内容
1、html() 方法设置或返回被选元素的内容(innerHTML)。
当该方法用于返回内容时,则返回第一个匹配元素的内容。
当该方法用于设置内容时,则重写所有匹配元素的内容。
提示:如只需设置或返回被选元素的文本内容,使用 text() 方法。
语法
返回内容:
$(selector).html()
设置内容:
$(selector).html(content)
使用函数设置内容:
$(selector).html(function(index,currentcontent))
2、设置或返回被选元素的文本内容,使用 text() 方法
text() 方法设置或返回被选元素的文本内容。
当该方法用于返回内容时,则返回所有匹配元素的文本内容(会删除 HTML 标记)。
当该方法用于设置内容时,则重写所有匹配元素的内容。
提示:如需设置或返回被选元素的 innerHTML(文本 + HTML 标记),使用 html() 方法。
语法
返回文本内容
$(selector).text()
设置文本内容:
$(selector).text(content)
使用函数设置文本内容:
$(selector).text(function(index,currentcontent))
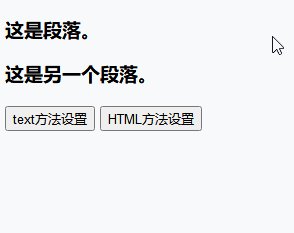
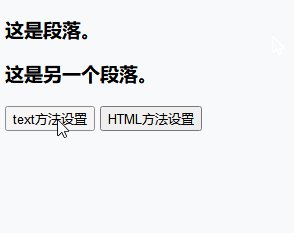
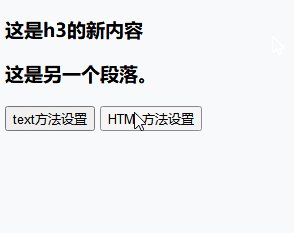
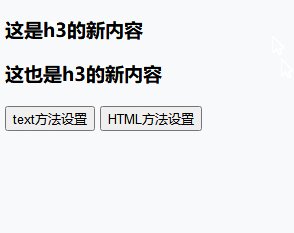
示例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("这是h3的新内容");
});
$("#btn2").click(function(){
$("#test2").html("<b>这也是h3的新内容</b>");
});
});
</script>
</head>
<body>
<h3 id="test1">这是段落。</h3>
<h3 id="test2">这是另一个段落。</h3>
<button id="btn1">text方法设置</button>
<button id="btn2">HTML方法设置</button>
</body>
</html>输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery怎么改变h3内容的详细内容,更多请关注自由互联其它相关文章!
