两种增加方法:1、用css()设置一个或多个样式属性,语法“元素对象.css({属性:值,属性:值,...})”。2、用addClass()添加定义好的样式类,语法“元素对象.addClass(类名)”,如需添加多个类,
两种增加方法:1、用css()设置一个或多个样式属性,语法“元素对象.css({属性:值,属性:值,...})”。2、用addClass()添加定义好的样式类,语法“元素对象.addClass("类名")”,如需添加多个类,用空格分隔类名。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
利用jquery想要增加样式,可以:
使用css()设置一个或多个样式属性
使用addClass()添加多个定义好的样式类
1、使用css()
css() 方法为被选元素设置一个或多个样式属性。
$(selector).css({属性:值,属性:值,...})示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css({
"color": "white",
"background-color": "#98bf21",
"font-family": "Arial",
"font-size": "20px",
"padding": "5px"
});
});
});
</script>
</head>
<body>
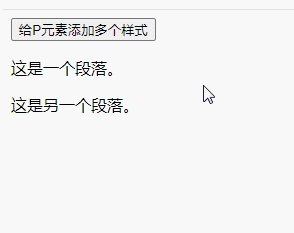
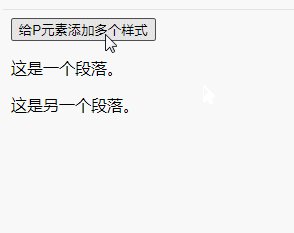
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
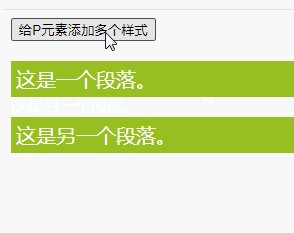
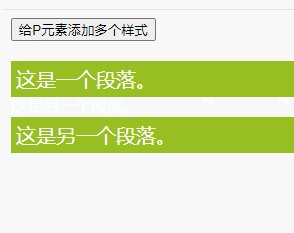
可以看出,添加了字体颜色样式、背景颜色样式、字体大小样式、内边距样式。
2、使用addClass()
addClass() 方法向被选元素添加一个或多个类名。
该方法不会移除已存在的 class 属性,仅仅添加一个或多个类名到 class 属性。
$(selector).addClass("类名")提示:如需添加多个类,请使用空格分隔类名。
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("intro note");
});
});
</script>
<style>
.intro {
font-size: 30px;
color: blue;
}
.note {
background-color: yellow;
}
</style>
</head>
<body>
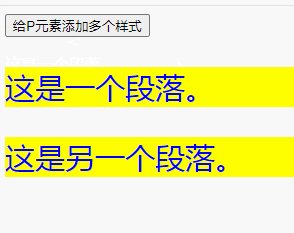
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
【推荐学习:jQuery视频教程、web前端开发】
以上就是jquery怎么增加样式的详细内容,更多请关注自由互联其它相关文章!
