求和方法:1、用concat()合并两个数组,语法“数组1.concat(数组2)”,会将数组2的元素添加到数组1的尾部;2、用reduce()计算合并数组的和,语法“数组.reduce(function(p,c){sum=p+c;})”。 本教程
求和方法:1、用concat()合并两个数组,语法“数组1.concat(数组2)”,会将数组2的元素添加到数组1的尾部;2、用reduce()计算合并数组的和,语法“数组.reduce(function(p,c){sum=p+c;})”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ES6里两个数组求和的方法
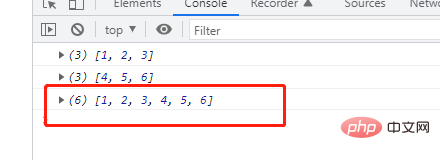
1、使用concat()将两个数组合并为一个数组
concat() 方法可以连接两个或多个数组,会将作为参数的一个或多个数组的元素添加到指定数组的尾部
var a = [1,2,3]; var b = [4,5,6]; console.log(a); console.log(b); var d = a.concat(b); console.log(d);

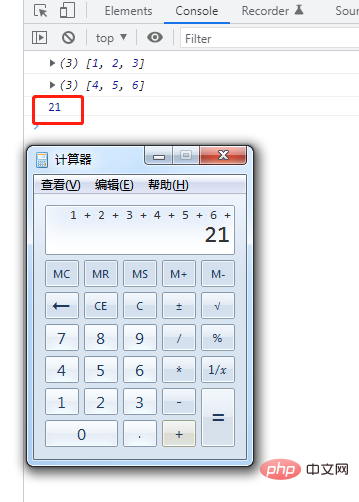
2、使用reduce()计算合并数组中所有元素的和
reduce可以遍历数组,让数组的前后两项进行某种计算,然后返回其值,并继续计算,不改变原数组,返回计算的最终结果;如果不给定初始值,则从数组的第二项开始遍历。
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
求和示例:
var a = [1,2,3];
var b = [4,5,6];
console.log(a);
console.log(b);
var d = a.concat(b);
var sum = 0;
d.reduce(function(pre,curr) {
sum=pre+curr;
return sum;
});
console.log(sum);
【相关推荐:javascript视频教程、web前端】
以上就是ES6里两个数组怎么求和的详细内容,更多请关注自由互联其它相关文章!
