
遇到问题
虽然现在前端已经是VAR三大框架的天下,但是还是遗留了很多在使用JQuery+Bootstrap的项目。比如我现在负责的框架…
情况是这样的,产品想实现页面向下滚动,当表头到达顶部时固定表头的效果。当我看到这个需求时,当时的心情是:Oh,so easy!^_^Y
但当我实际,实现完固定表头后才发现,表头竟然是歪的?!

【相关推荐:《bootstrap教程》】
Google一下
Bootstrap-table如何固定表头?
$('#table').bootstrapTable('destroy').bootstrapTable({
columns: columns,
data: data,
pagination: true,
pageSize: 25,
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 25, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
fixedColumns: false, // 固定列
fixedNumber: 0, //固定列数
height: 800, // <-----固定表头------
});如何解决表头固定导致的错位问题?参考文章:https://www.wj0511.com/site/detail.html?id=290
文中指出$('#table').resize();和.fht-cell {width: 100px !important;}的解决方案;实际试了一下只能部分解决问题;
表头不超出整体边框了,但是表头和下面的列却整体偏移了。
<script>
$(function(){
$('#table').bootstrapTable();
$(window).resize(function () {
$('#table').bootstrapTable('resetView');
});
})
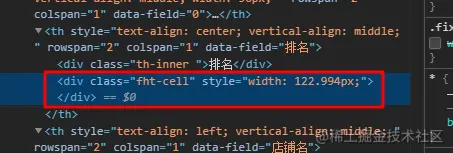
</script>通过审查元素,我们发现表头中控制宽度的元素

这里将宽度设置为了122但是我的数据宽度只有100,这才造成了错位。所以可以直接设置class为fht-cell的宽度,达到对齐的目的。
.fht-cell{width:120px!important;}分析方案
方案中的
$('#table').resize();实际上是让表格根据窗口变化时,也重新计算大小以进行适配;方案中的
.fht-cell {width: 100px !important;}实际上就是直接指定表头宽度,已达到控制总宽度的目的。
但以上两种方案还不足以解决我遇到的问题:表头与table body整体偏移。
确定方案
偶然发现了一个css属性:table-layout:fixed;
定义和用法
tableLayout 属性用来显示表格单元格、行、列的算法规则。
于是乎
table {
table-layout: fixed;
}最终方案$('#table').resize(); + table-layout:fixed;
效果展示

总结
这个方案基本实现了在表头固定的情况下,使表头和列对齐,而且内容不会超出整体div; 但是美中不足的是不能自定义设置每列的宽度,实际上我是设置了,但是失效了。如果这一点解决了,那这个方案就完美了。
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上就是Bootstrap-table表头固定导致错位怎么办?怎么彻底解决?的详细内容,更多请关注自由互联其它相关文章!
