
1 无序列表
列表组是显示一系列内容的灵活而强大的组件。Bootstrap修改和扩展它们以支持其中的任何内容。 最基本的列表组是一个无序的列表,其中包含列表项和适当的类。在它的基础上使用下面的选项,或者根据需要使用您自己的CSS。【相关推荐:《bootstrap教程》】
1.1 简单无序列表例子
看下面列表是不很简单,就是在html列表元素的基础上加了两个类list-group和ist-group-item
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.2 活动项目和禁用项目
将active加到list-group-item指示当前的活动状态。 将disabled加到list-group-item使其呈现禁用。
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.3 链接和按钮
使用a或button,并加入list-group-item-action来创建具有hover、禁用和启用状态的动态列表群组。我们分离这些伪类别,以确保由非交互元素组成的列表群组(如li或div)不提供点击或触击。
确保不要在这里使用标准的btn。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
第一行
</a>
<a href="#" class="list-group-item list-group-item-action">第二行</a>
<a href="#" class="list-group-item list-group-item-action">第三行</a>
<a href="#" class="list-group-item list-group-item-action">第四行</a>
<a href="#" class="list-group-item list-group-item-action disabled" tabindex="-1" aria-disabled="true">第五行</a>
</div>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
第一行 button
</button>
<button type="button" class="list-group-item list-group-item-action">第二行</button>
<button type="button" class="list-group-item list-group-item-action">第三行</button>
<button type="button" class="list-group-item list-group-item-action">第四行</button>
<button type="button" class="list-group-item list-group-item-action" disabled>第五行</button>
</div>
1.4 移除边框及圆角
在list-group中加入list-group-flush来移除部分边框及圆角,以在父容器中(如:卡片)产生边缘贴齐的列表群组。
<ul class="list-group list-group-flush">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
2 带编号的有序列表
2.1 简单内容
在list-group中添加list-group-numbered修饰符类(并可选地使用ol元素)以选择编号的列表组项。数字是通过CSS生成的(与ol的默认浏览器样式相反),以便更好地放置在列表组项目中,并允许更好的自定义。
数字由ol上的counter reset生成,然后在li上用 ::before 元素设置样式并放置在counter increment和content中。
<ol class="list-group list-group-numbered">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
2.1 自定义内容
li中还可以使用其他元素。
<ol class="list-group list-group-numbered">
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第一项标题</div>
第一项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第二项标题</div>
第二项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第三项标题</div>
第三项内容
</div>
</li>
</ol>
3 水平排列
列表并不是总是竖向排列的,在list-group中加入list-group-horizontal将列表显示改为水平。
你也选择加入响应式变化.list-group-horizontal-{sm|md|lg|xl|xxl},使列表群组从该断点的最小min-width开始水平放置。
目前水平列表群组不能与Flush列表群组合并使用。
<ol class="list-group list-group-horizontal">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
4 颜色和效果
4.1 背景和颜色
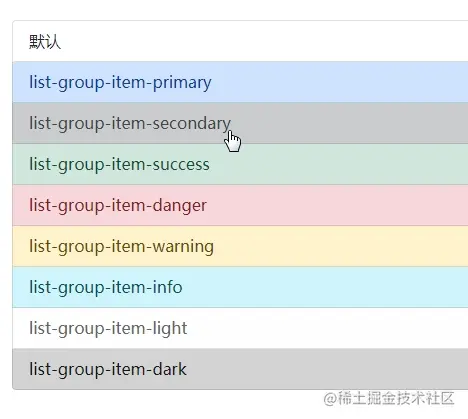
在list-group-item中加入list-group-item-颜色可以改变列表背景颜色。
<ul class="list-group">
<li class="list-group-item">默认</li>
<li class="list-group-item list-group-item-primary">list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">list-group-item-success</li>
<li class="list-group-item list-group-item-danger">list-group-item-danger</li>
<li class="list-group-item list-group-item-warning">list-group-item-warning</li>
<li class="list-group-item list-group-item-info">list-group-item-info</li>
<li class="list-group-item list-group-item-light">list-group-item-light</li>
<li class="list-group-item list-group-item-dark">list-group-item-dark</li>
</ul>
4.1 背景和颜色
这里添加了上一个示例中没有的悬停样式。还支持active状态;应用它以指示情境式列表组项上的活动选择。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">默认</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">list-group-item-primary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">list-group-item-secondary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">list-group-item-success</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">list-group-item-danger</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">list-group-item-warning</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">list-group-item-info</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">list-group-item-light</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">list-group-item-dark</a>
</div>
5复杂列表群组
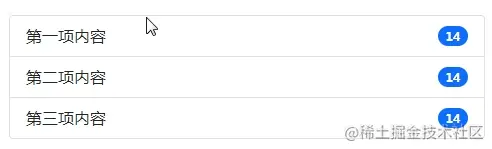
5.1 带徽章
同过通用类,向任何列表项目添加标签以显示未读计数、活动等。
<ol class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
第一项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第二项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第三项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
</ol>
5.2 自定义内容
通过弹性盒子通用类,几乎任何的HTML都能加入到项目内,如以下的列表群组连接。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">文章标题</h5>
<small>发布日期</small>
</div>
<p class="mb-1">文章内容摘要</p>
<small>小字,可用于文章来源、作者等信息</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">阿里会接盘苏宁吗?</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">在苏宁对网络传闻辟谣之后,海豚社独家得到消息,阿里方面已经派人入驻苏宁在某些省份的分公司。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">苹果「革命性」神秘新品确定了!</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">和造车一样,苹果正在研发的VR眼镜早就变成了公开的秘密。虽然一直活在传言中,每年都没看见成品出现,不过好歹进展一直都在缓慢曝光中。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
</div>
5.3 复选框和单项按钮
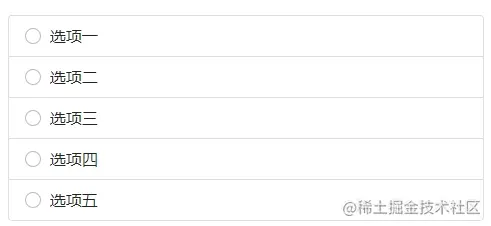
5.3.1 简单例子
将Bootstrap的复选框与单选框放在列表群组中,并依据需要进行自定义。您可以在不使用label的情况下使用它们,但请记住要包含aria-label以及必要的内容。
下面两个例子radio和checkbox用法都是一样的,所以每样演示了一个。
<ul class="list-group">
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项一
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项二
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项三
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项四
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项五
</li>
</ul>
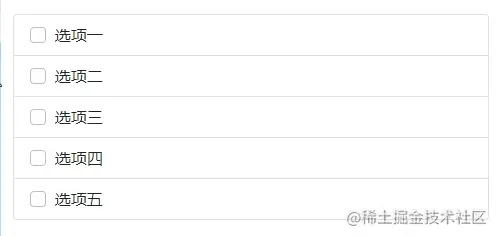
5.3.2 将label作为点击区域
如果您希望将label作为list-group-item使用以创造较大的点击区域,这么做是可以的。用<label class="list-group-item">...</label>将表单和文字包裹在一起即可。
<div class="list-group">
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项一
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项二
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项三
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项四
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项五
</label>
</div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上就是Bootstrap中怎么添加列表?列表群组的用法浅析的详细内容,更多请关注自由互联其它相关文章!
