
1 徽章(Badge)的结构
徽章通常用于导航栏、标题、按钮、头像右侧的一个小区域,用于计数(如n条未读消息)或标识新发布new、热门hot等。通过使用相对字体大小和em单位,徽章可以缩放以匹配直接父元素的大小。从Bootstrap5开始,徽章不再具有链接的焦点或悬停样式。【相关推荐:《bootstrap教程》】
徽章的结构非常简单,就是一个span标签,里面包含两个类,badge表明是徽章,bg-*是背景颜色。还可以用text-*设置字体颜色。
<span class="badge bg-secondary">文字内容</span>
2 徽章用于文字
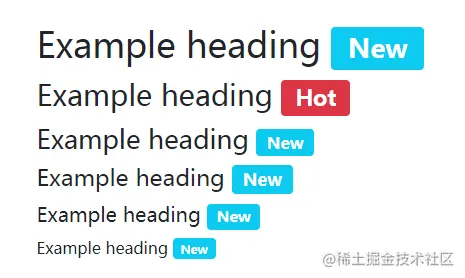
徽章用于文字时,自动调整大小与文字匹配。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>徽章</title>
</head>
<body>
<div>
<br><br><br>
<h1>Example heading <span class="badge bg-info ">New</span></h1>
<h2>Example heading <span class="badge bg-danger ">Hot</span></h2>
<h3>Example heading <span class="badge bg-info ">New</span></h3>
<h4>Example heading <span class="badge bg-info ">New</span></h4>
<h5>Example heading <span class="badge bg-info ">New</span></h5>
<h6>Example heading <span class="badge bg-info ">New</span></h6>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
3 用于按钮
徽章可以作为链接或按钮的一部分来提供计数器。
<button type="button" class="btn btn-primary"> 未读消息 <span class="badge bg-secondary">4</span> </button>

请注意,根据它们的使用方式,徽章可能会让屏幕阅读器和类似辅助技术的用户感到困惑。虽然徽章的样式提供了一个关于其用途的视觉提示,但这些用户只需看到徽章的内容。根据具体情况,这些徽章可能看起来像是句子、链接或按钮末尾的随机附加单词或数字。
除非上下文是清楚的(如“未读消息”示例,其中理解为“4”是通知的数量),否则请考虑将附加上下文包括在视觉上隐藏的附加文本片段中。
<button type="button" class="btn btn-primary">
个人中心 <span class="badge bg-secondary">9</span>
<span class="visually-hidden">未读消息</span>
</button>
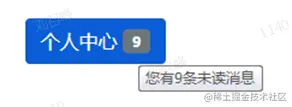
注意,这个隐藏标签不会显示在用户面前,鼠标悬停也没有提示,如果你想鼠标悬停有提示,可以给按钮或者徽章添加title,不同的是,加在按钮上,鼠标在整个按钮悬停都有提示,加在span标签上,只有鼠标指到数字9的时候才有提示,悬停有延时,要放在上面几秒钟。
<button type="button" class="btn btn-primary">
个人中心 <span class="badge bg-secondary" title="您有9条未读消息" >9</span>
</button>
<button type="button" class="btn btn-primary" title="您有9条未读消息" >
个人中心 <span class="badge bg-secondary" >9</span>
</button>
4 背景颜色
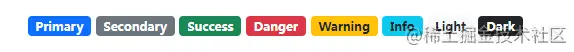
使用提供的实用程序类快速更改徽章的外观。请注意,使用Bootstrap的默认.bg-light时,您可能需要一个文本颜色实用程序,如.text-dark,以获得正确的样式。这是因为背景实用程序只设置背景颜色。
<span class="badge bg-primary">Primary</span> <span class="badge bg-secondary">Secondary</span> <span class="badge bg-success">Success</span> <span class="badge bg-danger">Danger</span> <span class="badge bg-warning text-dark">Warning</span> <span class="badge bg-info text-dark">Info</span> <span class="badge bg-light text-dark">Light</span> <span class="badge bg-dark">Dark</span>

5 胶囊徽章
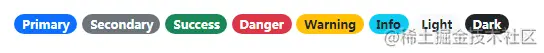
使用.rounded-pill实用程序类使徽章更圆,边界半径更大。
<span class="badge rounded-pill bg-primary">Primary</span> <span class="badge rounded-pill bg-secondary">Secondary</span> <span class="badge rounded-pill bg-success">Success</span> <span class="badge rounded-pill bg-danger">Danger</span> <span class="badge rounded-pill bg-warning text-dark">Warning</span> <span class="badge rounded-pill bg-info text-dark">Info</span> <span class="badge rounded-pill bg-light text-dark">Light</span> <span class="badge rounded-pill bg-dark">Dark</span>

更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上就是浅析Bootstrap中怎么使用徽章图标组件的详细内容,更多请关注自由互联其它相关文章!
