bootstrap内置插件有:1、过渡效果插件;2、模态框插件;3、下拉菜单插件;4、滚动监听插件;5、标签页插件;6、提示工具插件;7、弹出框插件;8、警告框插件;9、按钮插件;10、折叠插件;11、轮播插件;12、附加导航插件。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
bootstrap内置插件有:
Bootstrap 过渡效果
Bootstrap 模态框
Bootstrap 下拉菜单
Bootstrap 滚动监听
Bootstrap 标签页
Bootstrap 提示工具
Bootstrap 弹出框
Bootstrap 警告框
Bootstrap 按钮
Bootstrap 折叠
Bootstrap 轮播
Bootstrap 附加导航

Bootstrap 过渡效果(Transition)插件
过渡效果(Transition)插件提供了简单的过渡效果。
如果您想要单独引用该插件的功能,那么除了其他的 JS 文件,您还需要引用 transition.js。或者,可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
Transition.js 是 transitionEnd 事件和 CSS 过渡效果模拟器的基本帮助器类。它被其他插件用来检查 CSS 过渡效果支持,并用来获取过渡效果。
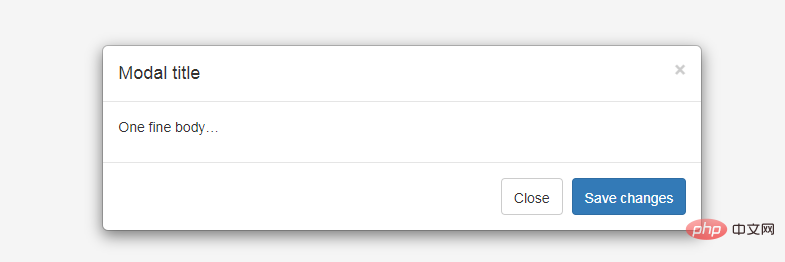
Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。

如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
用法:
您可以切换模态框(Modal)插件的隐藏内容:
通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")。
通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:
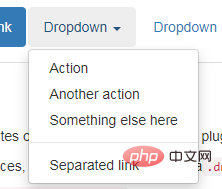
$('#identifier').modal(options)Bootstrap 下拉菜单(Dropdown)插件
使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。
如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者引用 bootstrap.js 或压缩版的 bootstrap.min.js。

Bootstrap 滚动监听(Scrollspy)插件
滚动监听(Scrollspy)插件,即自动更新导航插件,会根据滚动条的位置自动更新对应的导航目标。其基本的实现是随着您的滚动,基于滚动条的位置向导航栏添加 .active class。
用法
您可以向顶部导航添加滚动监听行为:
通过 data 属性:向您想要监听的元素(通常是 body)添加 data-spy="scroll"。然后添加带有 Bootstrap .nav 组件的父元素的 ID 或 class 的属性 data-target。为了它能正常工作,您必须确保页面主体中有匹配您所要监听链接的 ID 的元素存在。
<body data-spy="scroll" data-target=".navbar-example">
...
<div class="navbar-example">
<ul class="nav nav-tabs">
...
</ul>
</div>
...
</body>通过 JavaScript:您可以通过 JavaScript 调用滚动监听,选取要监听的元素,然后调用 .scrollspy() 函数:
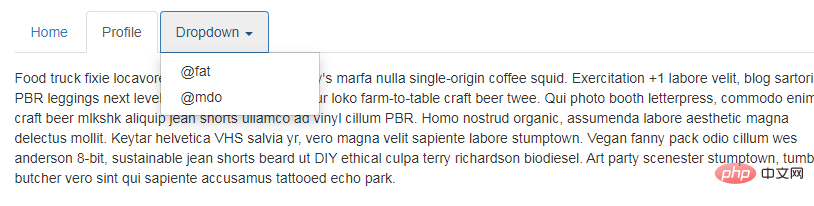
$('body').scrollspy({ target: '.navbar-example' })Bootstrap 标签页(Tab)插件
通过结合一些 data 属性,您可以轻松地创建一个标签页界面。通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中。

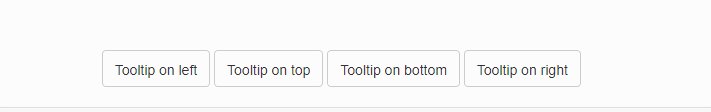
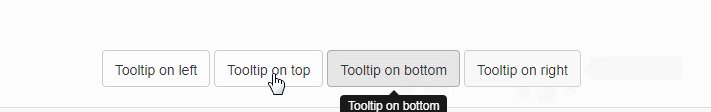
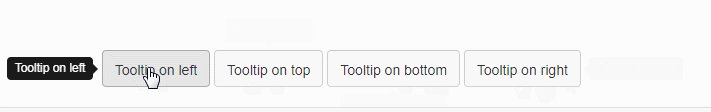
Bootstrap 提示工具(Tooltip)插件
当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件是受 Jason Frame 写的 jQuery.tipsy 的启发。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。

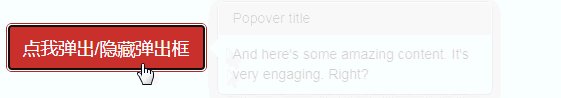
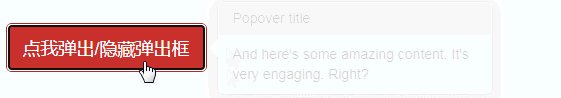
Bootstrap 弹出框(Popover)插件
弹出框(Popover)与工具提示(Tooltip)类似,提供了一个扩展的视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。弹出框的内容完全可使用 Bootstrap 数据 API(Bootstrap Data API)来填充。该方法依赖于工具提示(tooltip)。

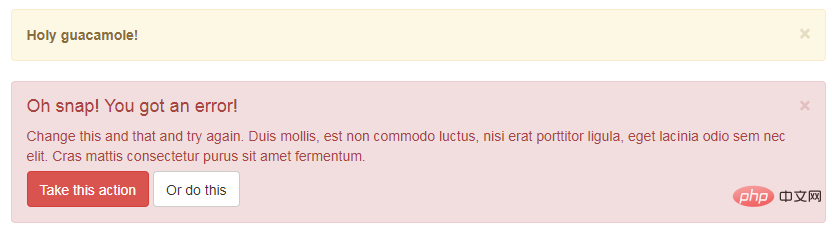
Bootstrap 警告框(Alert)插件
警告框(Alert)消息大多是用来向终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。

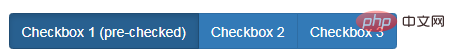
Bootstrap 按钮(Button)插件
按钮(Button)在 Bootstrap 按钮 一章中介绍过。通过按钮(Button)插件,您可以添加进一些交互,比如控制按钮状态,或者为其他组件(如工具栏)创建按钮组。

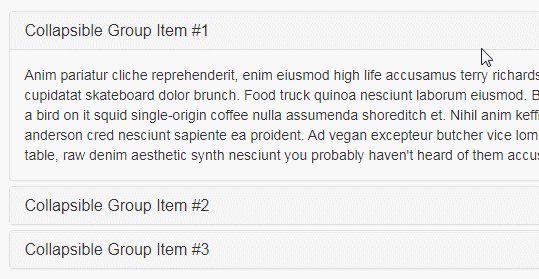
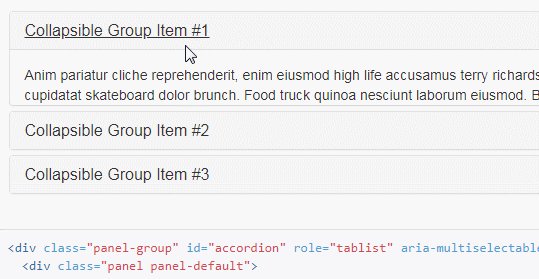
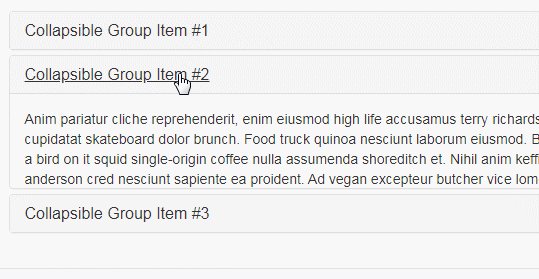
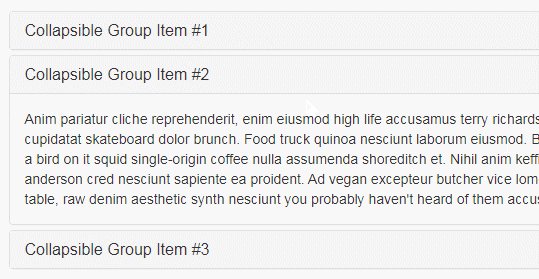
Bootstrap 折叠(Collapse)插件
折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。

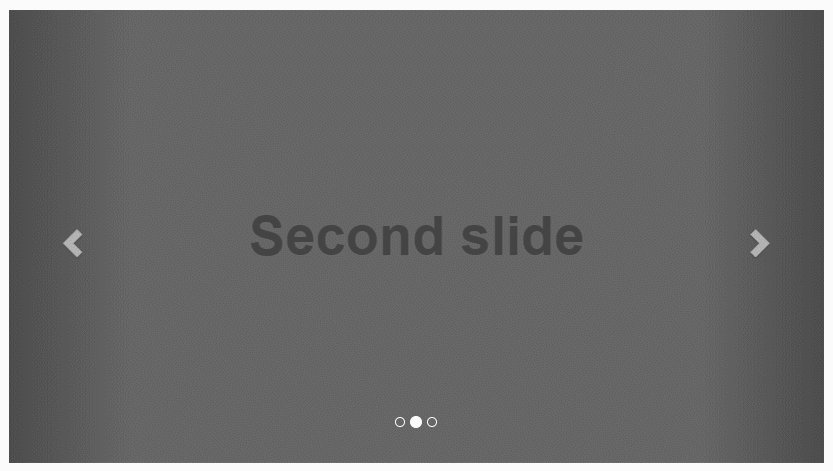
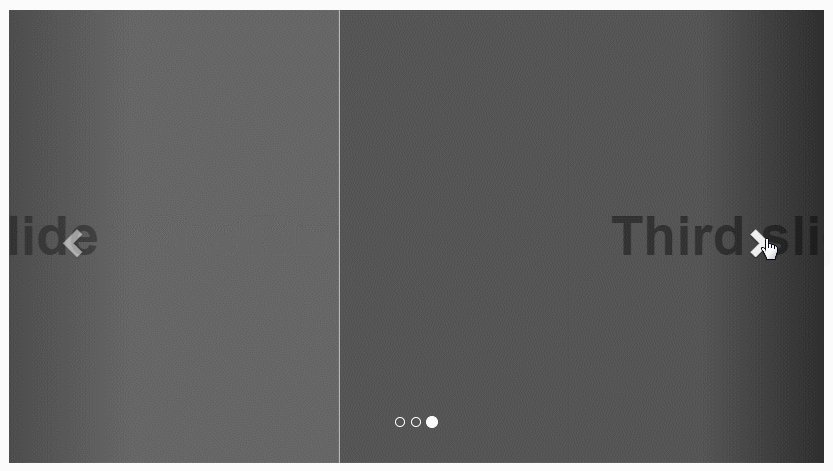
Bootstrap 轮播(Carousel)插件
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。

Bootstrap 附加导航(Affix)插件
附加导航(Affix)插件允许指定 <div> 固定在页面的某个位置。一个常见的例子是社交图标。它们将在某个位置开始,但当页面点击某个标记,该 <div> 会锁定在某个位置,不会随着页面其他部分一起滚动。
推荐学习:《bootstrap使用教程》
以上就是bootstrap内置插件有哪些的详细内容,更多请关注自由互联其它相关文章!
