
1、Bootstrap网格布局
上一节我们介绍了Bootstrap中的网格,网格在网页布局中是一个重点和难点,布局是网页设计的起点和基础,一定要花功夫弄懂,最起码把我写的教程介绍的内容弄懂,因为我写的都是最常用的和最基础的。当然对于一个有一定基础的网页设计师,这些内容相信一看就懂,今天我们进一步学习网格布局。【相关推荐:《bootstrap教程》】
本节内容涉及到通用类的弹性盒子(Flex)中的部分功能。
2、垂直对齐
2.1 row标签中设置垂直对齐
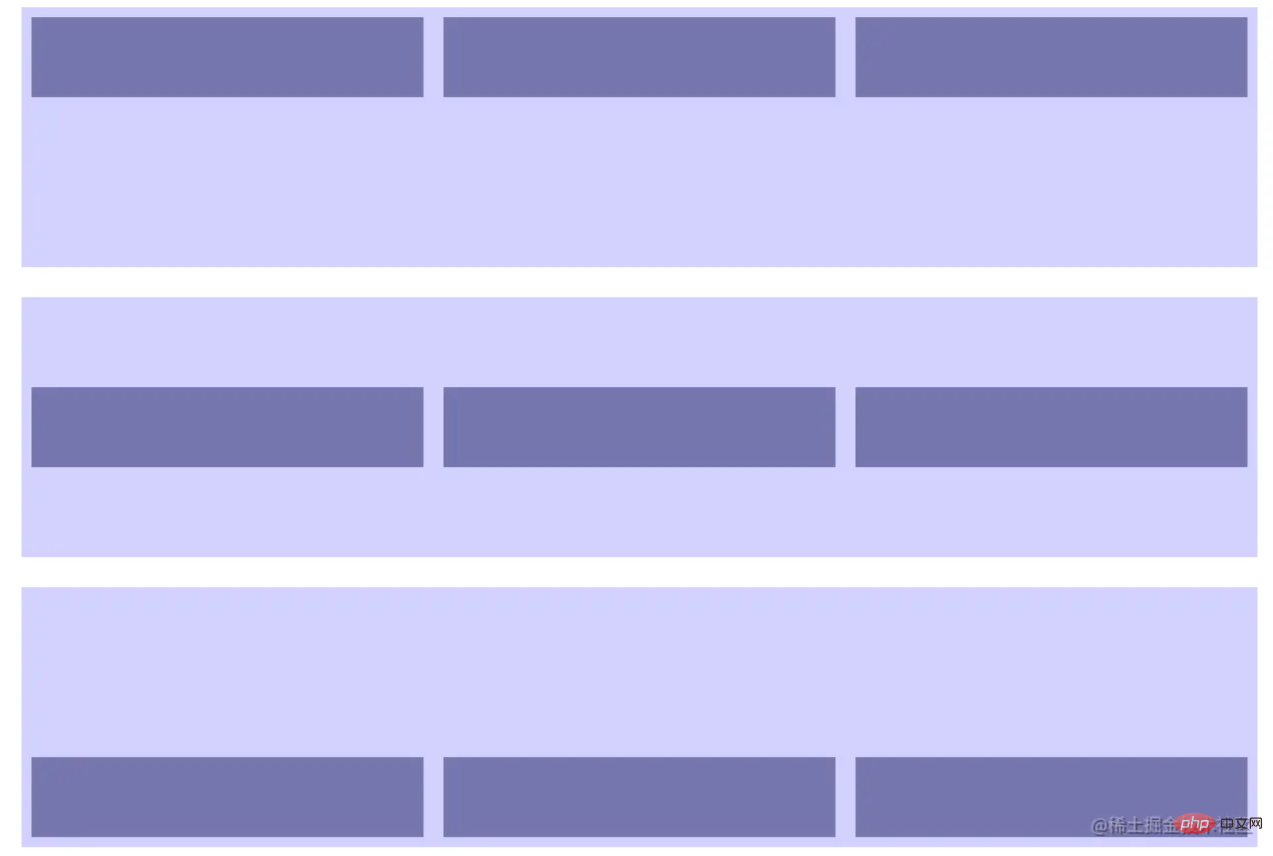
通过在row标签中 添加align-items-start、align-items-center、align-items-end可以更改行在容器中的垂直对齐方式,以上三个标签分别为顶部对齐、居中对齐、底部对齐。以下是一段演示代码和效果图,代码中css代码设置背景色和间距,方便查看效果。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.row{background-color: rgba(0, 0, 255, 0.178);height: 260px;margin:30px;}
.col{background-color: rgba(101, 101, 161, 0.842);height: 80px;padding: 30px;margin: 10px;}
</style>
<title>垂直对齐演示</title>
</head>
<body>
<div>
<div class="row align-items-start">
<div> </div>
<div></div>
<div></div>
</div>
<div class="row align-items-center">
<div> </div>
<div></div>
<div></div>
</div>
<div class="row align-items-end">
<div> </div>
<div></div>
<div></div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2.2 col标签中设置垂直对齐
通过在col标签中 添加align-self-start、align-self-center、align-self-end可以更改列在行中的垂直对齐方式,以上三个标签分别为顶部对齐、居中对齐、底部对齐。以下是一段演示代码和效果图,代码中css代码设置背景色和间距,方便查看效果。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.row{background-color: rgba(0, 0, 255, 0.178);height: 260px;margin:30px;}
.col{background-color: rgba(101, 101, 161, 0.842);height: 80px;padding: 30px;margin: 10px;}
</style>
<title>垂直对齐演示</title>
</head>
<body>
<div>
<div class="row align-items-start">
<div class="col align-self-start"> </div>
<div class="col align-self-center"></div>
<div class="col align-self-end"></div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
3、水平对齐
3.1 row标签中设置垂直对齐
通过在row标签中 添加justify-content-start、justify-content-center、justify-content-end、justify-content-around、justify-content-between、justify-content-evenly可以更改列在行中的水平对齐方式。以下是一段演示代码和效果图,代码中css代码设置背景色和间距,方便查看效果。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.row{background-color: rgba(0, 0, 255, 0.178);height: 120px;margin:10px;}
.col-4{background-color: rgba(101, 101, 161, 0.842);height: 30px;padding: 10px;margin: 10px;}
</style>
<title>垂直对齐演示</title>
</head>
<body>
<div>
<div class="row justify-content-start">
<div> </div>
<div></div>
<div></div>
</div>
<div class="row justify-content-center">
<div> </div>
<div></div>
<div></div>
</div>
<div class="row justify-content-end">
<div> </div>
## <div></div>
<div></div>
</div>
<div class="row justify-content-around">
<div> </div>
<div></div>
<div></div>
</div>
<div class="row justify-content-between">
<div> </div>
<div></div>
<div></div>
</div>
<div class="row justify-content-evenly">
<div> </div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
更多编程相关知识,请访问:编程视频!!
以上就是聊聊Bootstrap中的网格布局,看看怎么垂直对齐和水平对齐的详细内容,更多请关注自由互联其它相关文章!
