bootstrap是一个开源的基于HTML、CSS、JavaScript的简洁、直观、强悍的前端开发框架,它是为实现快速开发Web应用程序而设计的一套前端工具包;它支持响应式布局,并且在V3版本之后坚持移动设备优先。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
一.Bootstarp环境部署
1>.什么是Bootstartp框架
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。它是为实现快速开发Web应用程序而设计的一套前端工具包。它支持响应式布局,并且在V3版本之后坚持移动设备优先。
Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
如下图所示,官网介绍如下:
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/

2>.为什么要用Bootstrap
在Bootstrap出现之前: 命名:重复、复杂、无意义(想个名字费劲) 样式:重复、冗余、不规范、不和谐 页面:错乱、不规范、不和谐 在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
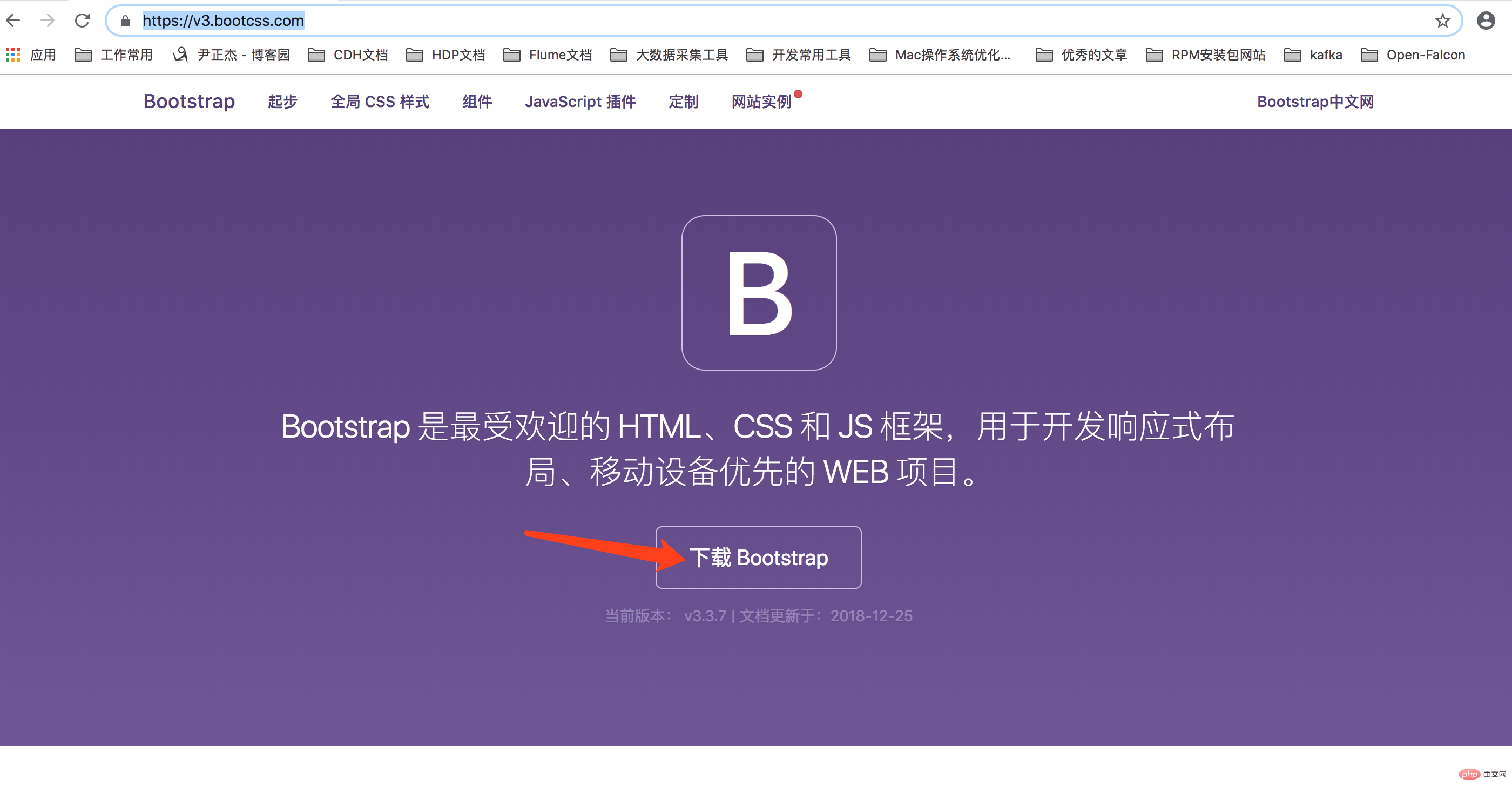
3>.Bootstartp下载
点击“下载Bootstartp”。

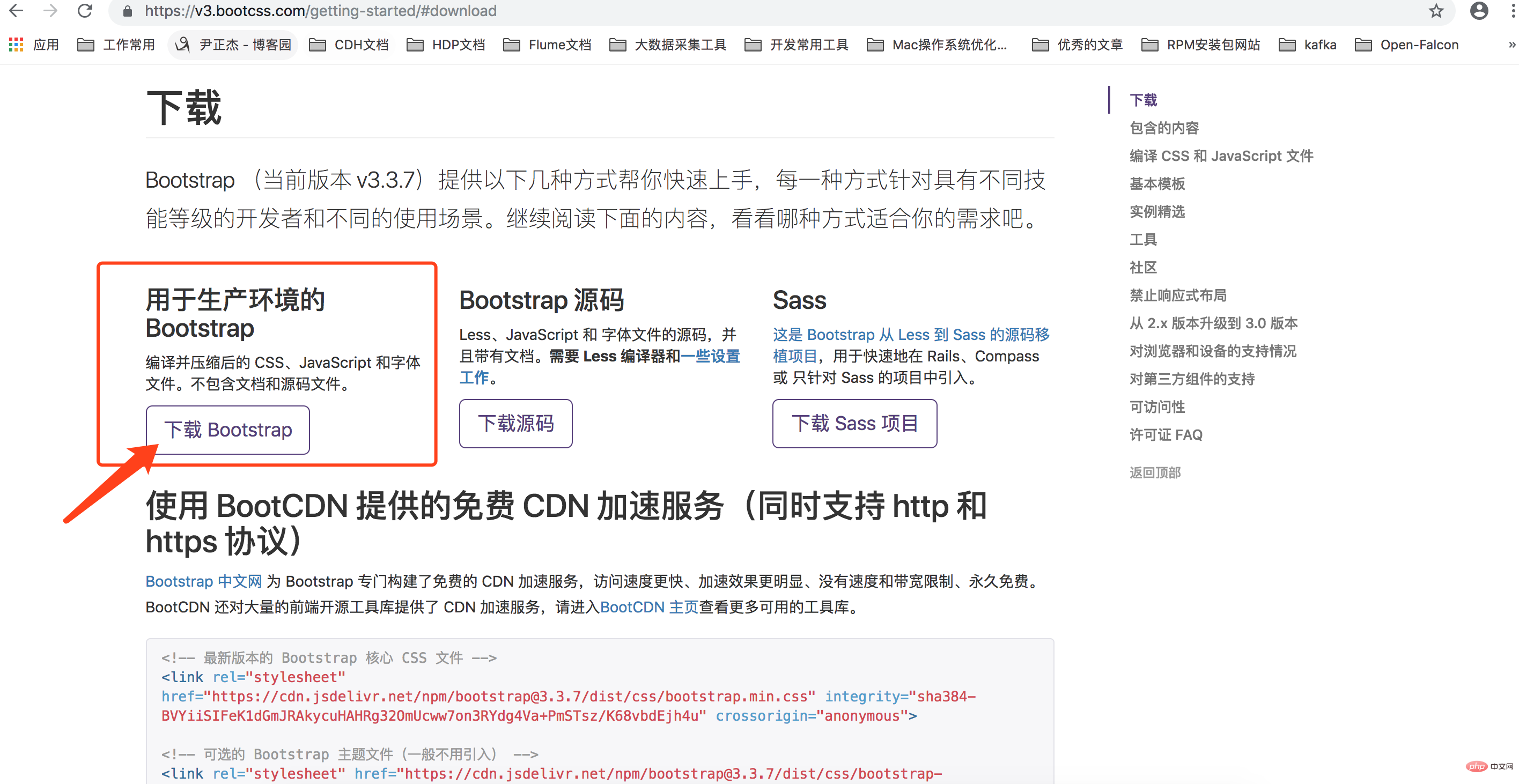
选择用于生产环境的Bootstrap进行下载。

3>.Bootstrap环境搭建
目录结构如下:
bootstrap-3.3.7-dist/├── css // CSS文件│ ├── bootstrap-theme.css // Bootstrap主题样式文件│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件│ └── bootstrap.min.css.map
├── fonts // 字体文件│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件 ├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js处理依赖:
由于Bootstrap的某些组件依赖于jQuery,所以请确保下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。
二.Bootstrap快速入门使用
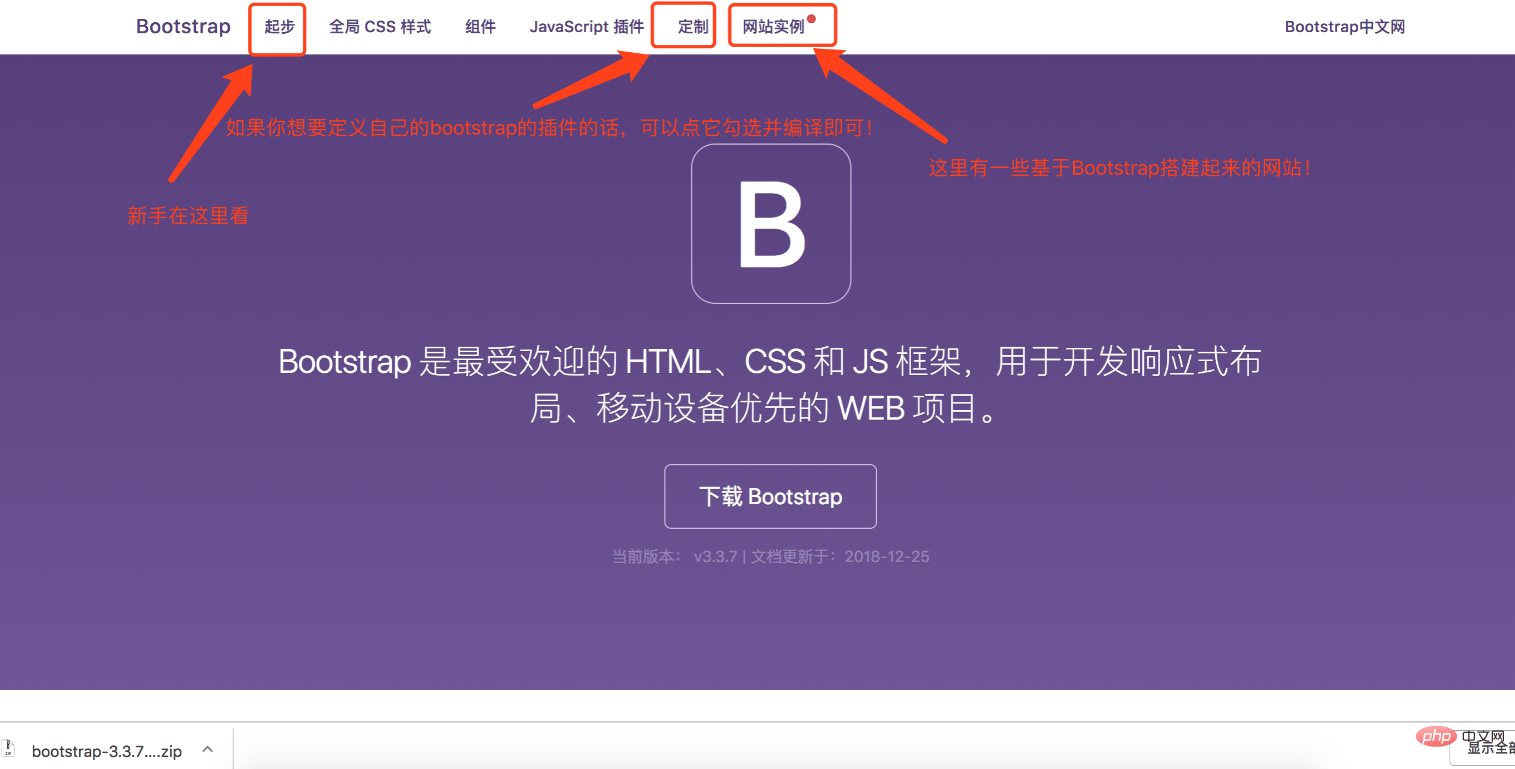
1>.查看首页的文档

推荐学习:《bootstrap使用教程》
以上就是bootstrap是什么样的框架的详细内容,更多请关注自由互联其它相关文章!
