
vscode的用户片段非常的方便,比如我想规范注释、快速生成代码呀,vscode的用户片段都可以帮我实现,而且是那种非常定制化去实现。定义好片段后,你还可以通过脚手架去生成一个vscode插件,并不复杂。【推荐学习:《vscode入门教程》】
基本指南
先找到文件的菜单 -> 找到首选项 -> 用户片段 -> 选择新建 xx 文件夹的代码片段文件 -> 输入片段名称 -> 开始定制。
这个 xx 文件夹就是你当前目录,当然你也可以新建全局的或者某一个文件类型的,都可以的。无非是片段文件存放的目录不同。
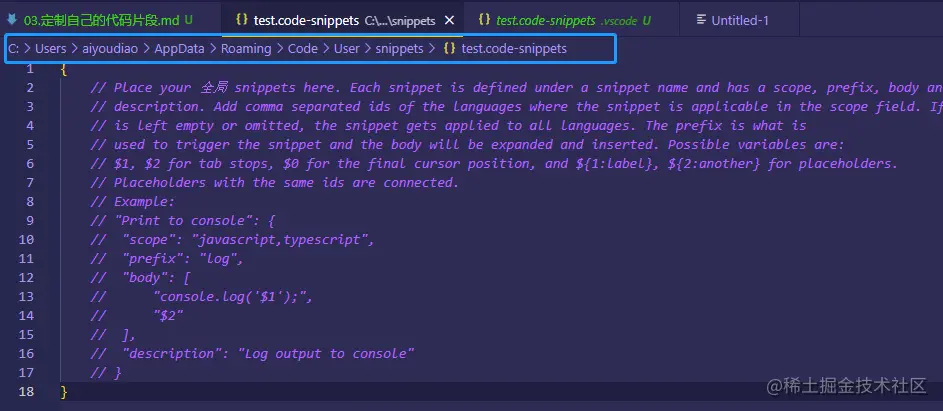
然后你就在当前目录下看到这个了。

只要把它放到当前vscode打开的文件夹的根目录下面,只要vscode能读取到这个文件.vscode即可。
还有一种方式就是你把它放到vscode的用户全局目录下也行,vscode会首先去那里面去找,然后再到当前目录下去找。
至于如何去找vscode的用户全局目录,你新建一个全局的代码片段,然后从vscode的面包屑导航中就能看到了。

开始定制自己的代码片段
目前我只先做一个通用的,可以在js、ts、scss、lesss中能用到的。
{
"单行注释:start": {
"scope": "javascript,typescript,javascriptreact,typescriptreact,scss,less",
"prefix": "ts",
"body": [
"// PROJECT 一段自定义描述 start",
"$0"
],
"description": "单行注释:start"
},
"单行注释:end": {
"scope": "javascript,typescript,javascriptreact,typescriptreact,scss,less",
"prefix": "te",
"body": [
"// PROJECT 一段自定义描述 end",
"$0"
],
"description": "单行注释:end"
},
"单行注释:start&end": {
"scope": "javascript,typescript,javascriptreact,typescriptreact,scss,less",
"prefix": "tse",
"body": [
"// PROJECT 一段自定义描述 start",
"",
"${1:你即将填充的内容}",
"",
"// PROJECT 一段自定义描述 end",
],
"description": "单行注释:start&end"
},
"多行注释:start": {
"scope": "javascript,typescript,javascriptreact,typescriptreact",
"prefix": "ms",
"body": [
"/**\r\n * PROJECT 一段自定义描述 start",
" * $0",
" * */",
""
],
"description": "多行注释:start"
},
"多行注释:end": {
"scope": "javascript,typescript,javascriptreact,typescriptreact",
"prefix": "me",
"body": [
"/* PROJECT 一段自定义描述 end */",
""
],
"description": "多行注释:end"
}
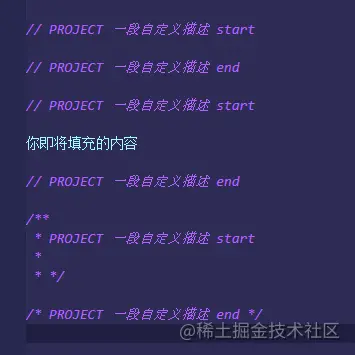
}上面定制的是js、ts、jsx的注释代码块,不同的人有不同的风格,你简单改改成你自己的了。
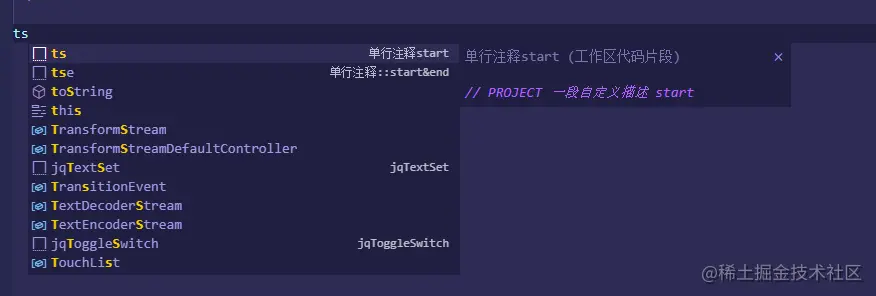
使用说明:代码片段是需要通过 关键字 才能呼唤出来的。比如 如上的普通的单行注释就是通过 ts呼唤出来的,然后按一下补全的键,进行常规补全操作即可,就像windows系统的tab键。

代码片段的关键字就是上述配置文件中的 prefix 属性里的字符串,而scope就是它这个代码片段作用的文件类型了。
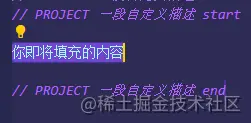
而body就是代码片段,数组中每一项都会在生成的代码中独占一行,$0即表示生成代码片段后光标出现的位置。
还会有$1 2 3 4 5 6等等,表示下一次光标出现的位置,也就是你连续敲击按tab键时光标出现的位置。
还可以使用让字符串作为占位符,比如单行注释::start&end 中的${1:xxx},这种就是用字符串当作占位符,可以给你很清楚的提示。

关键字说明:
ts:单行注释:star
te:单行注释:end
tse:单行注释:start&end
ms: 多行注释:start
me:多行注释:end
继续定制jsx和tsx的代码片段
这次先做一个jsx、tsx中能用的吧,jsx、tsx的注释判断和js、ts不太一样,所以要单独做一下。
{
"jsx&tsx注释:start": {
"scope": "javascriptreact,typescriptreact",
"prefix": "js",
"body": [
"{/* PROJECT 一段自定义描述 start */}",
"$0"
],
"description": "jsx&tsx注释:start"
},
"jsx&tsx注释:end": {
"scope": "javascriptreact,typescriptreact",
"prefix": "je",
"body": [
"{/* PROJECT 一段自定义描述 end */}",
"$0"
],
"description": "jsx&tsx注释:end"
},
"jsx&tsx注释:start&end": {
"scope": "javascriptreact,typescriptreact",
"prefix": "jse",
"body": [
"{/* PROJECT 一段自定义描述 start */}",
"",
"${1:你即将填充的内容}",
"",
"{/* PROJECT 一段自定义描述 end */}",
],
"description": "jsx&tsx注释:start&end"
}
}效果如图:

关键字说明:
js:jsx&tsx注释:start
je:jsx&tsx注释:end
jse:jsx&tsx注释:start&end
再来一个css的
其实到了这里,你已经对vscode定制代码片段非常熟悉了,如果我上面写的片段不符合你的要求,你可以自己改改哟,没有什么复杂的操作。
{
"css注释:start": {
"scope": "css",
"prefix": "cs",
"body": [
"/* PROJECT 一段自定义描述 start */",
"$0"
],
"description": "css注释:start"
},
"css注释:end": {
"scope": "css",
"prefix": "ce",
"body": [
"/* PROJECT 一段自定义描述 end */",
"$0"
],
"description": "css注释:end"
},
"css注释:start&end": {
"scope": "css",
"prefix": "cse",
"body": [
"/* PROJECT 一段自定义描述 start */",
"",
"${1:你即将填充的内容}",
"",
"/* PROJECT 一段自定义描述 end */",
],
"description": "css注释:start&end"
}
}关键字说明:
cs:css注释:start
ce:css注释:end
cse:css注释:start&end
最后做个todo吧
{
"TODO注释:common": {
"scope": "javascript,typescript,javascriptreact,typescriptreact,scss,less",
"prefix": "tt",
"body": [
"// PRJECT-TODO:$0"
],
"description": "TODO注释:common"
},
"TODO注释:jsx": {
"scope": "javascriptreact,typescriptreact",
"prefix": "jt",
"body": [
"{/* PRJECT-TODO:$0 */}"
],
"description": "TODO注释:jsx"
},
"TODO注释:css": {
"scope": "css",
"prefix": "ct",
"body": [
"/* PRJECT-TODO:$0 */"
],
"description": "TODO注释:css"
},
}关键字说明:
tt:TODO注释:common
jt:TODO注释:jsx
ct:TODO注释:css
总结
有了这些代码片段之后,其实还可以做一个vscode的插件,也比较的简单,这篇掘金文章中写了很详细了,照着做基本没啥问题。
关键字汇总说明
js、ts、less、scss文件中能够用到的
ts:单行注释:star
te:单行注释:end
tse:单行注释:start&end
ms: 多行注释:start
me:多行注释:end

jsx、tsx文件中能够用到的
js:jsx&tsx注释:start
je:jsx&tsx注释:end
jse:jsx&tsx注释:start&end

css文件中能够用到的
cs:css注释:start
ce:css注释:end
cse:css注释:start&end

上述三种文件中都能用到的todo
tt:TODO注释:common
jt:TODO注释:jsx
ct:TODO注释:css

更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是聊聊vscode中怎么定制代码片段,让编码快到飞起!的详细内容,更多请关注自由互联其它相关文章!
