
每个人的习惯都是不一样的,比如你eslint和prettier都配置双引号,这样eslint是正常显示的。但是别人pull你的代码,他习惯用单引号,所以他的prettier是会自动处理成单引号的,这样eslint全部报红,你要怎么解决这个问题?
vscode共享配置是微软推出的一个功能,为了解决每个人的代码风格习惯不一样的问题,能够让开发者尽量避免因代码风格等等问题,统一代码风格,让开发者更专注于开发。【推荐学习:《vscode入门教程》】
它不是在于改变你的习惯。比如你以前习惯用双引号,那你就继续用双引号就好了,而插件会自动帮你做处理改成单引号之类的。只会让你看着不习惯,而不需要你手动的去更改你的习惯。
settings.json
项目创始人只需要在自己项目的根目录创建一个.vscode文件夹,并且新建一个settings.json文件,然后把自己本地的vscode配置复制到里面。当团队成员下载这个项目的时候,vscode的加载规则是先到项目的根目录查看有没有这个settings.json文件,有的话,则优先使用这个文件的配置。如果没有,才加载本地的配置。这样这个settings.json文件就会覆盖别人的本地配置,然后进行加载vscode。

extensions.json
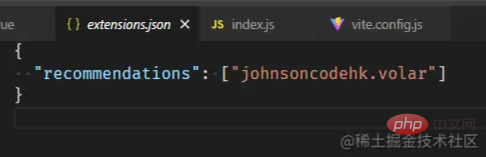
同样的道理,项目创始人在创建项目的时候新建一个extensions.json,并把自己觉得需要推荐的插件写到里面,这样当团队成员下载这个项目的时候,就可以去查看需要下载的插件。比如之前一直推荐的vetur现在对vue3的支持不是很友好,官方现在推荐用volar,所以就可以写在里面extensions.json


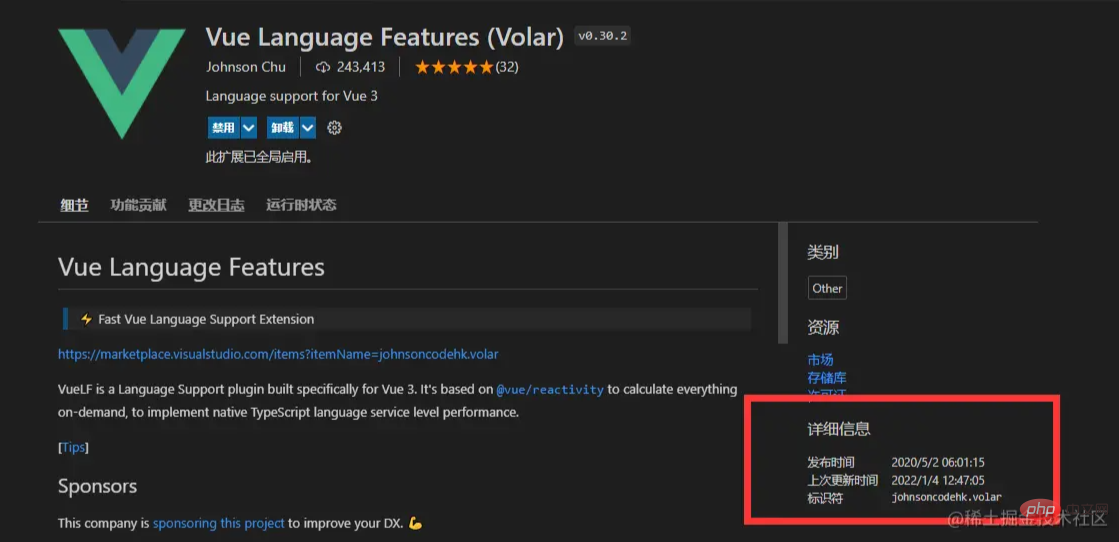
数组是插件的id,可在插件详情页中查看

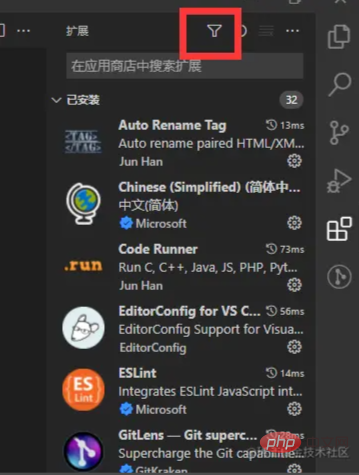
使用插件的时候则需要团队成员手动下载,先到插件下载页面,上面有个筛选功能

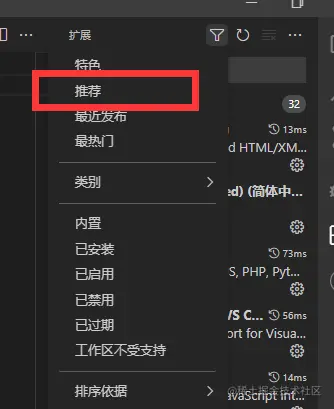
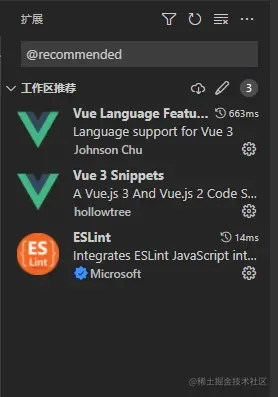
选择推荐,则会展现推荐的插件


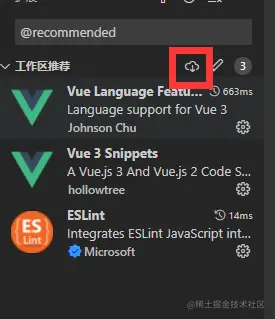
点击安装,即可安装全部推荐的插件

更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是聊聊如何配置vscode,实现共享配置功能!的详细内容,更多请关注自由互联其它相关文章!
