
【推荐学习:《vscode入门教程》】
演示下高效写代码
有些代码是重复写过的,还需要继续重复写吗?
答案是 不,因为只要 cv 就行了,那有什么方法比 cv 更优雅、更高效、更快(mō)捷(yú)的技巧吗?
答案是是有的,那就是本人自创的快捷十三鞭
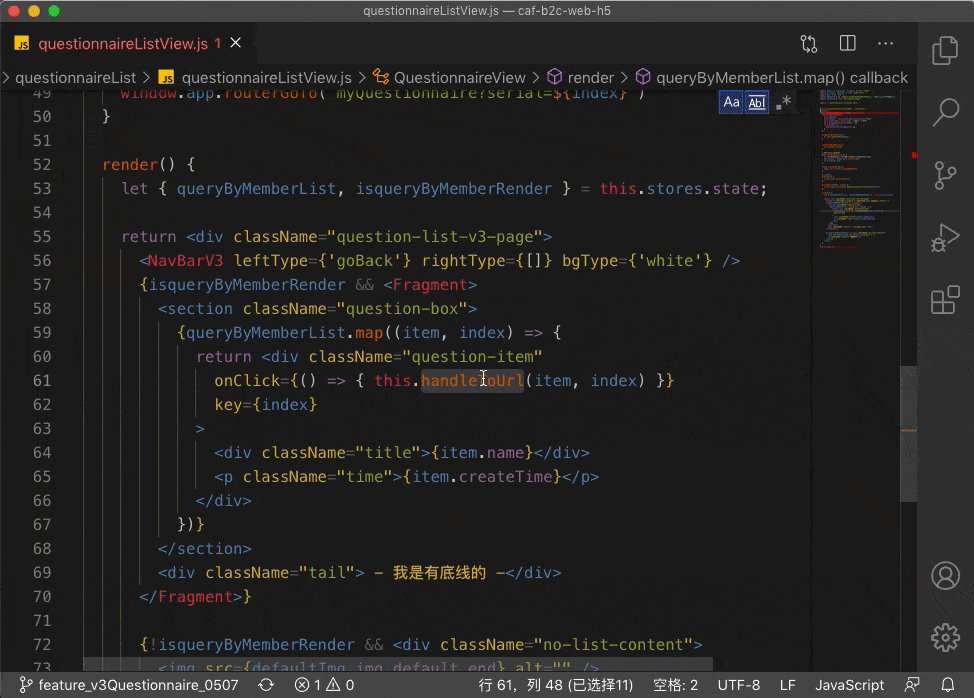
下面演示我搞架构之前是怎么写 高(mō)频(yú) 业务代码的 :
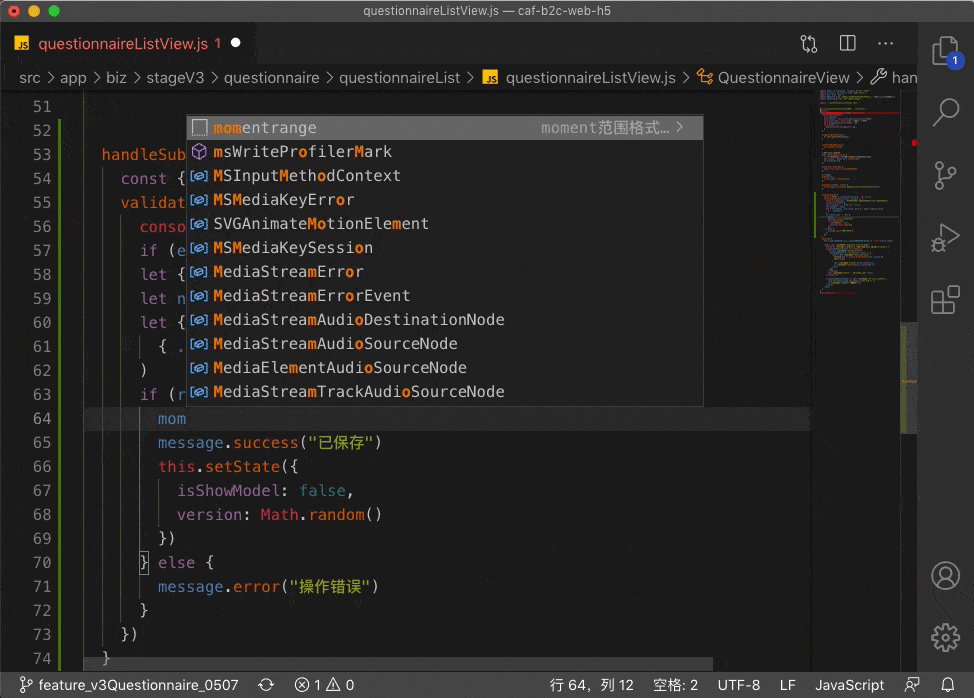
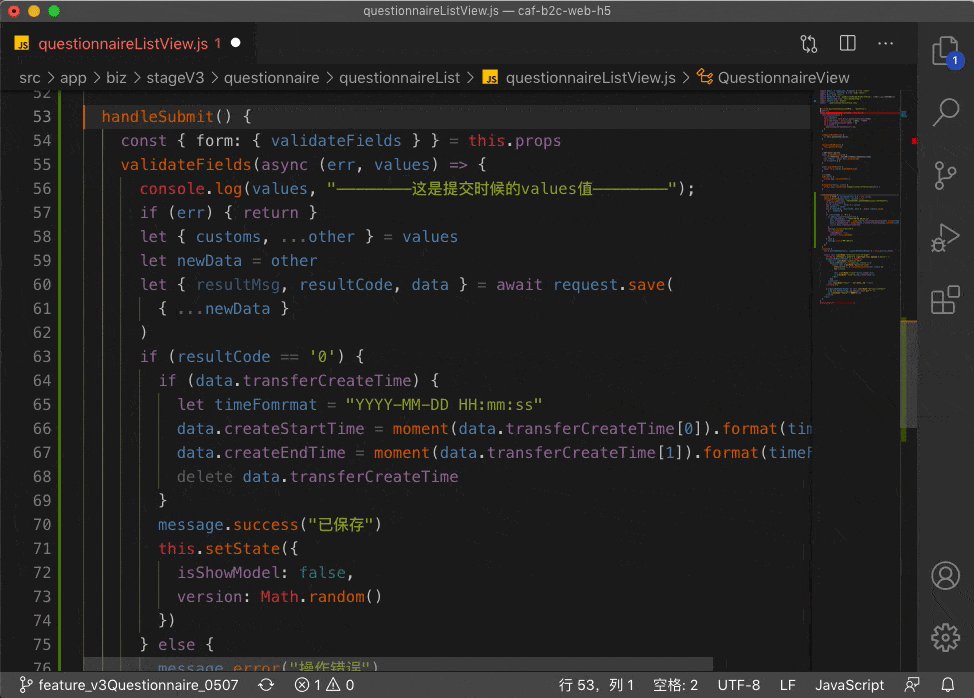
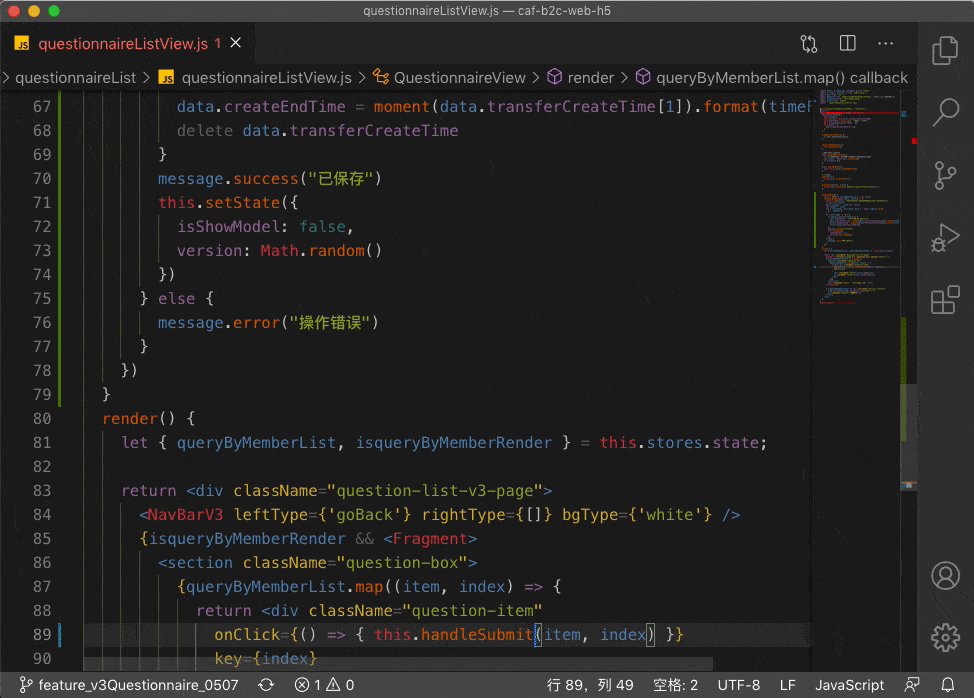
我要触发点击事件,创建个提交的函数,而在业务中,这个提交的函数是很
高频出现的在这个函数中实用一些通用的函数库,再回到头部写上头文件(导入函数的包),然后再回来这个函数中继续编写未完成的逻辑

第一鞭:掌握快捷键自定义
第一鞭尤其重要,因为他是整个快捷键的最基础的知识,是最重要的 轴心骨,如果看一遍不懂,那就再看一遍
掌握快捷键自定义,它能够丰富你的操作习惯,避免 快捷键冲突,保持各个快捷的操作习惯。
因为visual studio code的快捷键是快速 可移植 的,你不用换电脑、换系统后担心一次又一次设置了设置快捷键
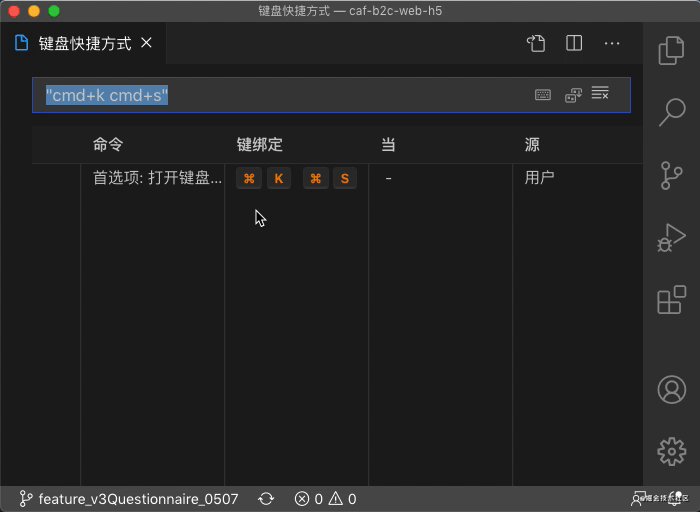
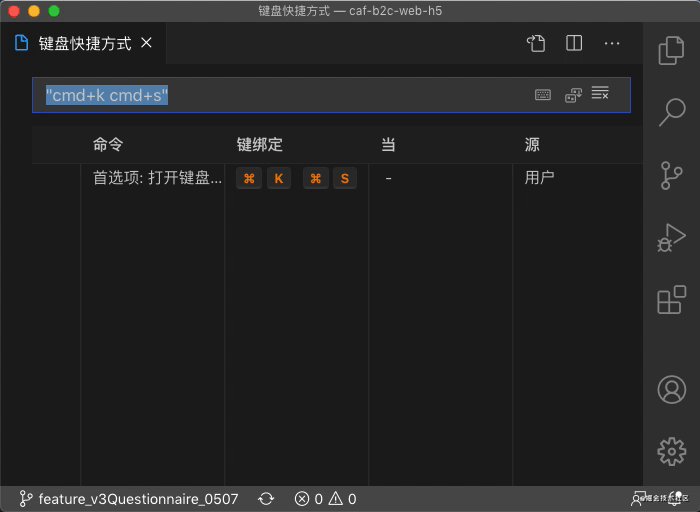
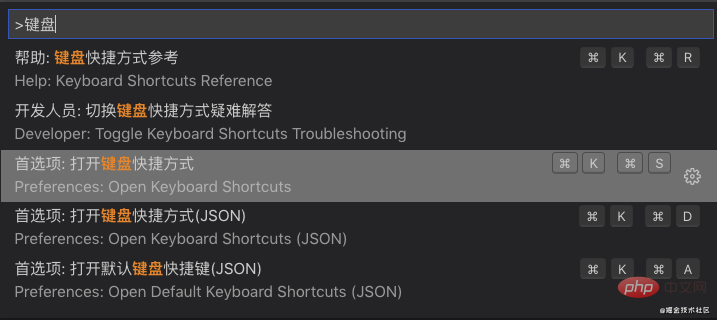
打开快捷面板
按 cmd+k cmd+s 可以快速打开快捷面板
或者呼出控制面板(ctrl+shift+p)输入键盘 | keyboard找到
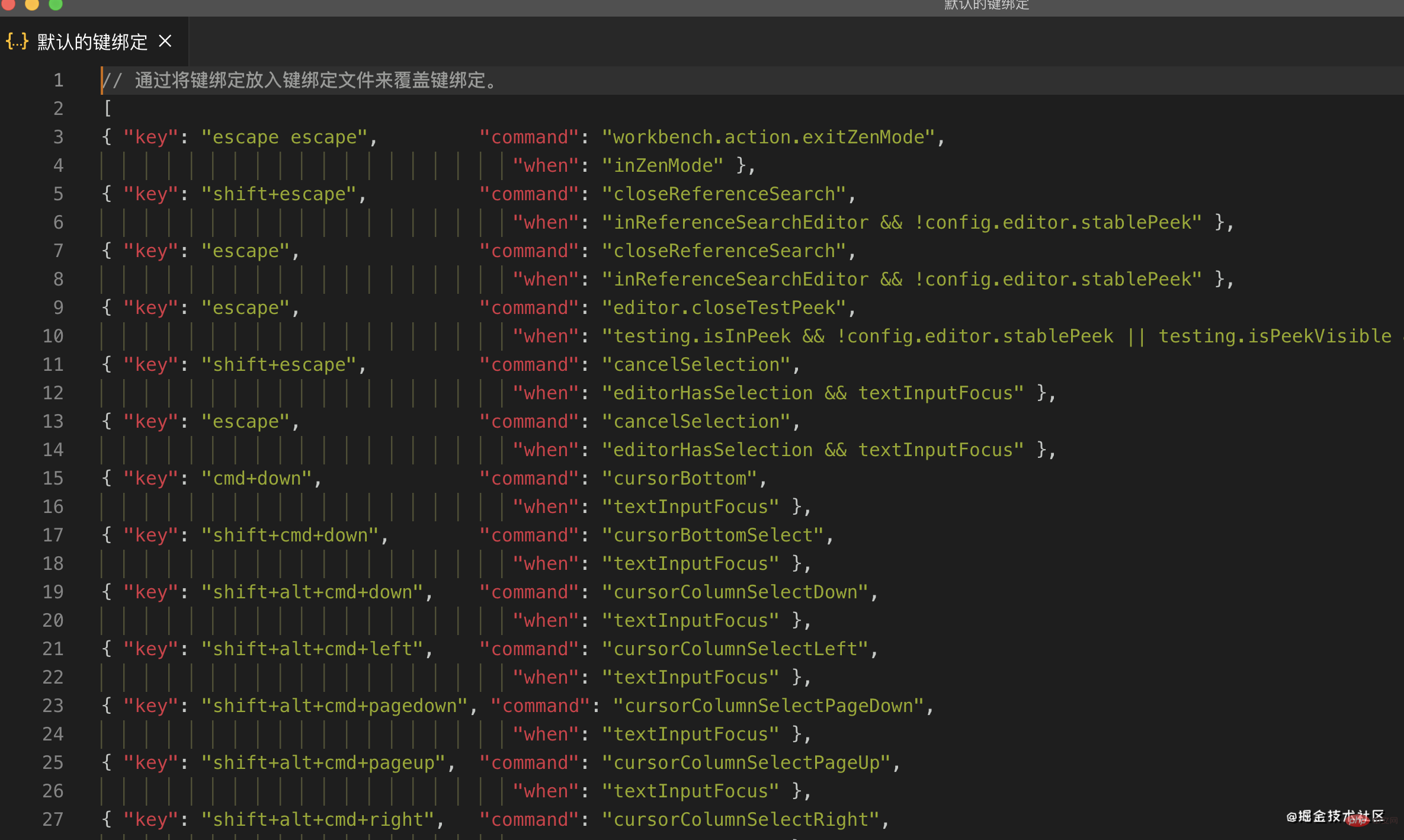
认识默认键盘快捷键(JSON)
为什么要知道默认的键盘快捷键?
因为好用你知道未修改前的键盘映射、键盘默认的快捷键是什么
它长这个样子,是一个JSON文件

打开快捷键的keybindings.json文件

按照动图打开存储用户快捷方式json文件 keybindings.json,只要修改过快捷键就会有以下的格式
{
"key": "cmd+k cmd+s",
"command": "workbench.action.openGlobalKeybindings"
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
}这个文件是用户自定义的JSON文件,是映射格式
key快捷键commandvscode的快捷键命令when命令生效的条件
keybindings.json文件 是一个json文件,你修改过的快捷键就在这里存储起来了,换机的时候,你可以把这个文件的内容复制另一台机上去,就可以很nice~~
毕竟笔者就是这么干的

自定义快捷键
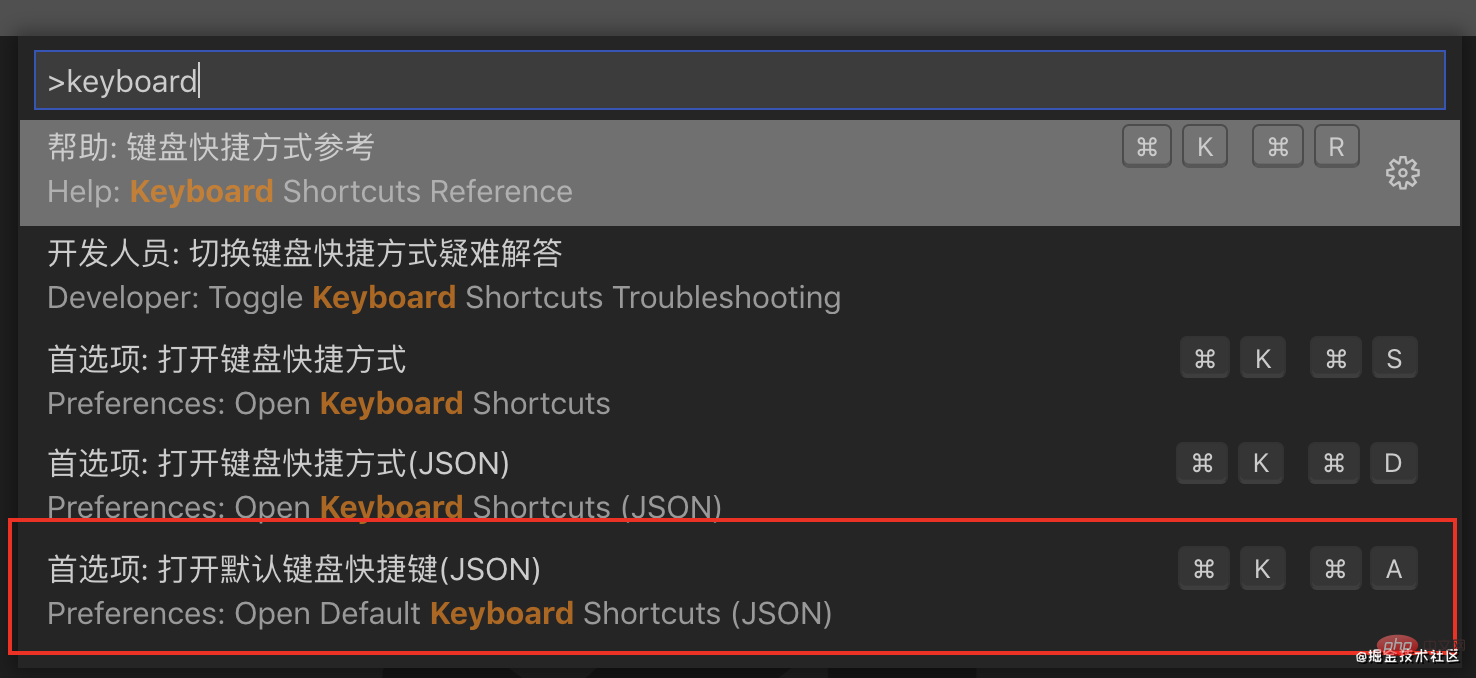
只需要快捷键的命令command 或 默认快捷键 再或者直接输入该 快捷键中文的模糊词 就可以可以查询快捷键的映射和修改该快捷键
文章用到的快捷键方式,作者都会提供如下格式的代码片段,方便去查询
{
"key": "cmd+k cmd+a",
"command": "workbench.action.openDefaultKeybindingsFile"
}[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qo5Z56PF-1621655509407)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a7b054961f614a63aee6f7dda082ec05~tplv-k3u1fbpfcp-watermark.image)]
第二鞭:定位篇
定位是快速写代码的核心操作,因为这个是日常编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。
定位设计到代码块的精准定位,定位到类的定义、定位到应用、实现、快速查看、上一次之前的历史修改、设置某处的标签,然后快速找(vim直呼内行)到等等。
定位行
{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是(动图演示)VSCode中怎么高效写代码?技巧分享的详细内容,更多请关注自由互联其它相关文章!
