最近总有前端小伙伴来找我抱怨,“后端接口出来太晚,影响我的任务进度”、“后端接口改了也不通知我一下,到冒烟测试的时候报一堆的错”。我拉后端小伙伴了解情况,结果问题没解决,抱怨倒是又收集了一批。
“我先提供出来的接口他们不用,非得要我排后面的那个接口”、“接口加参数的时候,我在群里at了,是他们自己不看”、“每次修改了接口,还要赶紧去wiki上面同步修改一下,太麻烦了。偶尔忘记修改了就会被项目上同事投诉”。
好吧,大家都难,如果再加入管理手段来解决协同的问题,估计只会加重大家的负担,以理服人的打算就此打消吧。但是事情还得解决,开发和产品经理的关系已经剑拔弩张了,前端和后端要是再冲突起来。。。打住,不能再往下想象了。
了解到 eolink 能很好的解决前后台开发中的 API 协调问题,我决定去试用一下这个平台。
当然,作为一个工作了十几年的老码农,是不会做没有准备的试用的。先列出问题:
1. 在代码工程中通过 Swagger 写好的接口,能不能一键导入 eolink 平台?
2. 代码工程中的 Swagger 接口的定义信息有变更,能不能很便利的同步到 eolink 平台?
3. eolink 平台接口有变更,能不能及时的通知到前端开发?
4. eolink 平台接口定义信息能不能导出成 pdf 文档,便于发给第三方?
5. eolink 平台接口能直接给前端调用?能不能自动生成 mock 数据(特别是造测试分页的数据也挺累的)?
6. eolink 平台能不能直接像 jmeter 一样直接测试我的服务端真实的接口?
7. eolink 平台的收费贵不贵?
问题准备就绪,正式一探究竟!
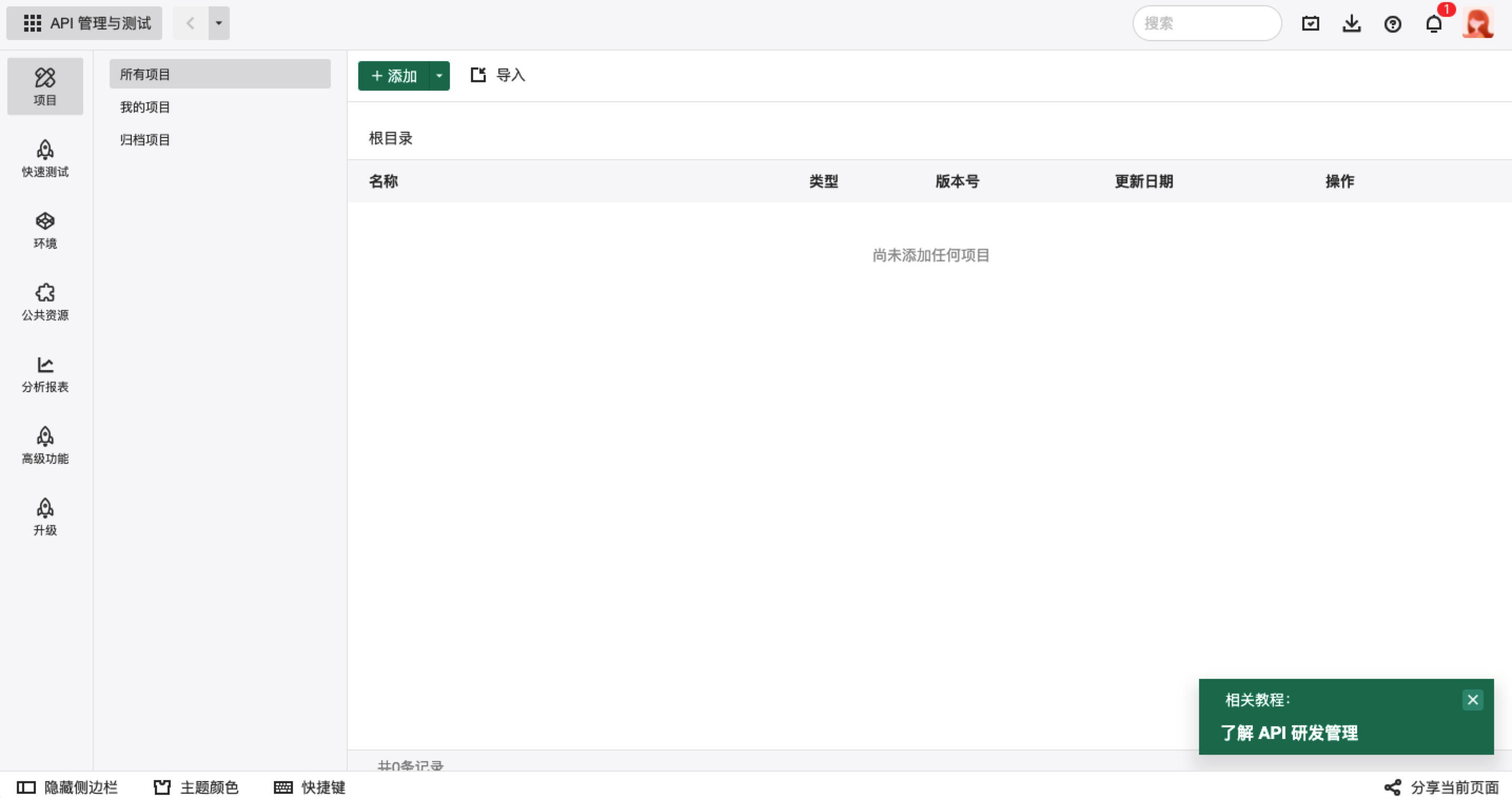
** SASS 平台的首页**看起来还挺清爽。。等等,右上角的头像怎么是个妹子,注册的时候可没让我选性别啊,我一大老爷们看到自己的头像是个妹子,好尴尬的,你好歹搞个中性一点的。
右下角有个【了解 API 研发管理】,点进去了解一下平台的设计理念先。

从左侧菜单来看,API 管理、API 测试、测试用例管理、数据 mock 都有。对 API 管理的发展过程、痛点及解决方案的介绍也挺中肯。更细的内容咱就不研究了,是骡子是马,还是得看功能好不好用。
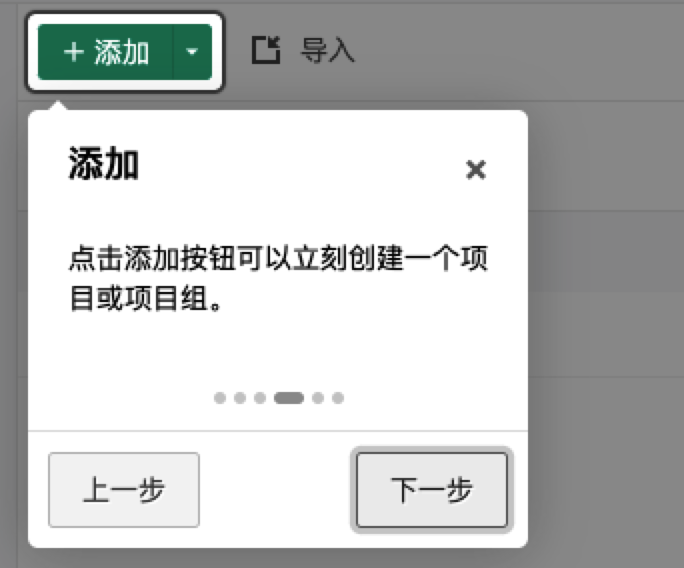
API管理eolink 平台的 API 是以项目来进行管理的,先创建一个项目。刚刚创建完项目,又弹出操作指引,不是登录进来时已经谈过一次了么?虽然直接叉掉就好了,但是我这时对平台抱的希望挺大,这种体验瑕疵还是有点打击我对平台的信心。

点击“+ API ”按钮,在下拉选项中选择“导入 API ”。

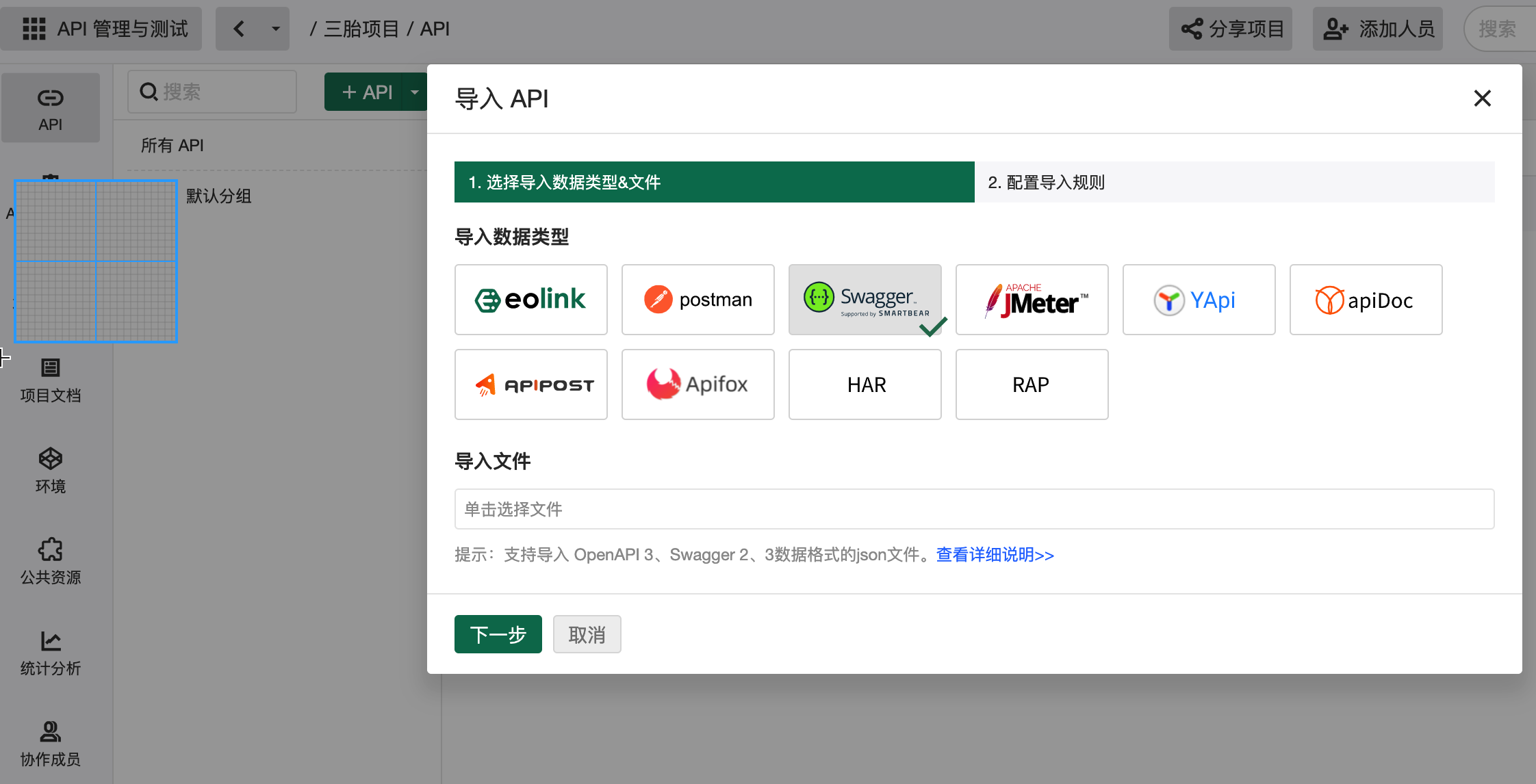
支持的导入类型还挺全,我主要关注 Swagger 接口的导入,发现我还得把本地项目中的接口生成一份 json 文件。发现做开发这么久,还真没关注过 swagger 接口还可以导出成 json 文件,不过有万能的 google ,这难不倒我。。
此处省略一万字。。( SASS 版本不能直接通过本地的 swagger 接口访问地址导入接口,可以理解,但是期待本地安装的 eolink 应用,可以支持通过 server 地址一键导入,真的会方便很多)
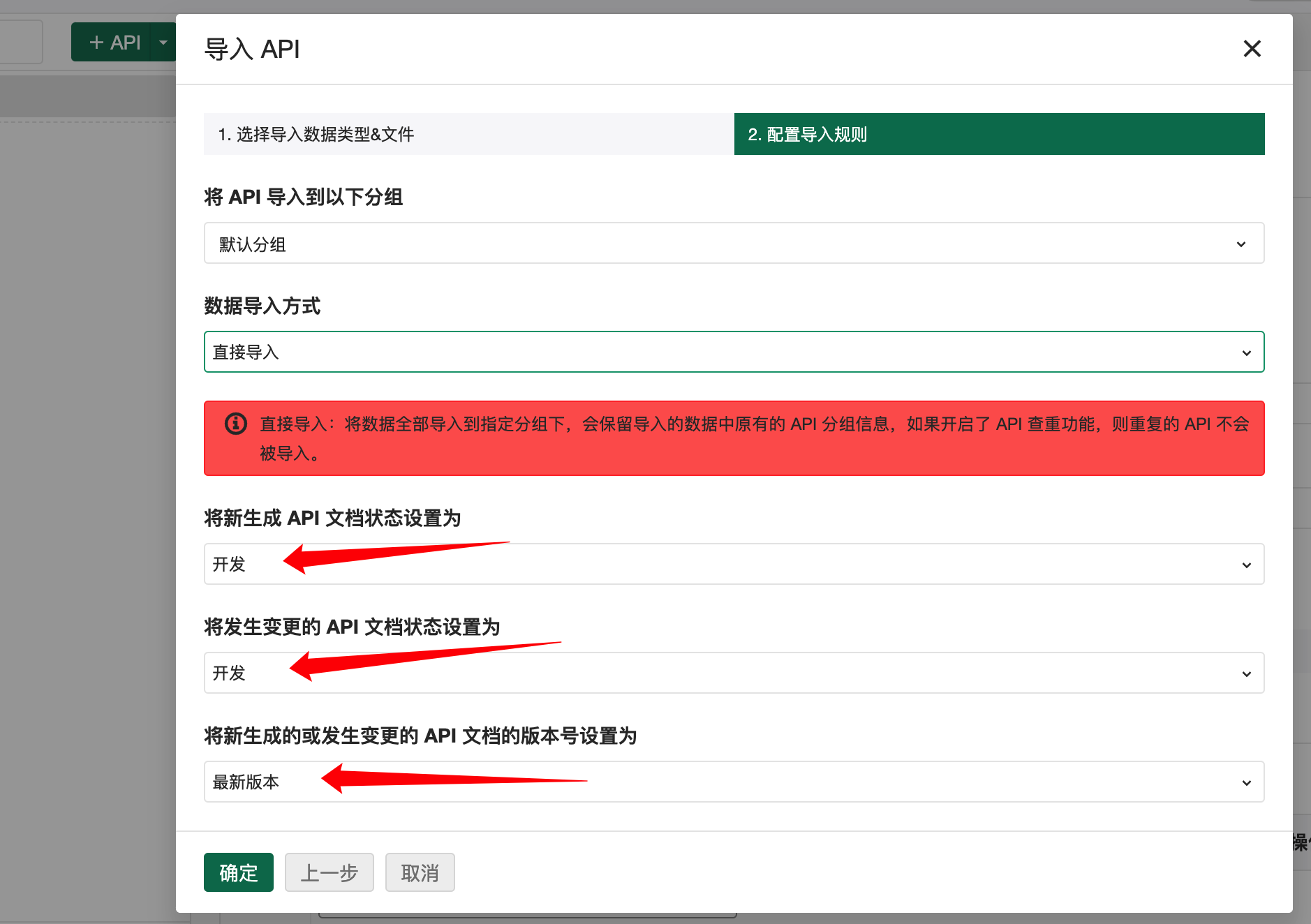
准备好 json 文件后,开始执行导入。

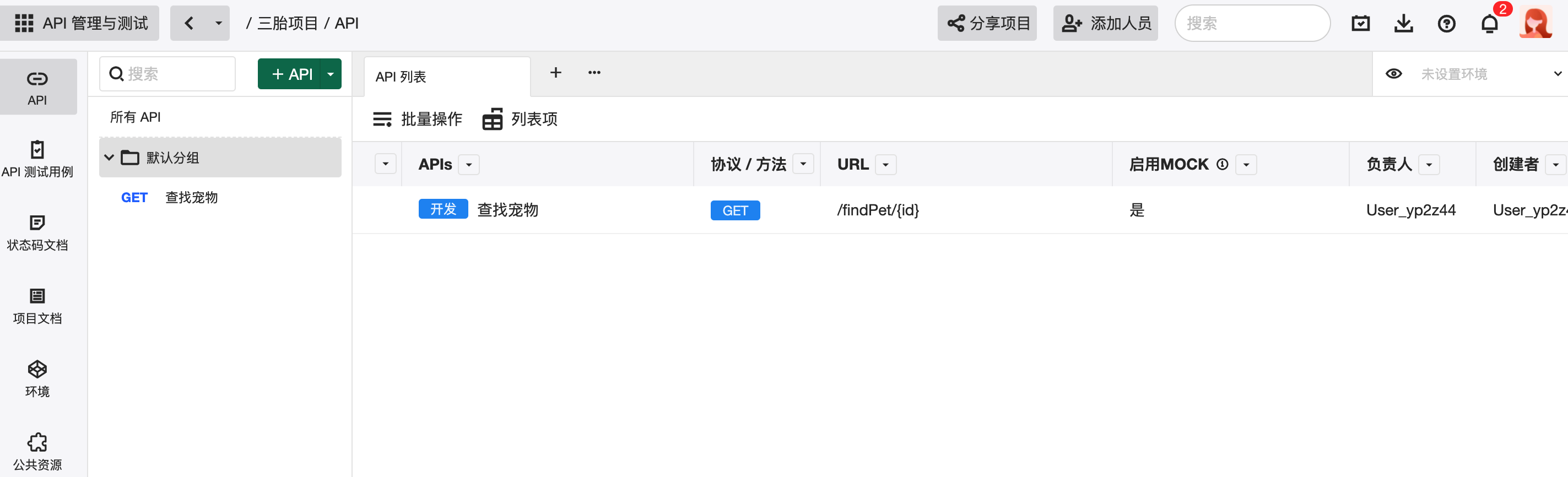
这里的 API 状态挺好,可以清晰的标识 API 所处的开发阶段。
版本号这个我好像暂时用不上,我们的接口如果要区分版本的话,会在请求路径上做区分。估计也有的项目是在请求 header 中添加版本参数来区分接口版本号,但这种做法感觉不太友好。这里的版本具体会起啥作用,还有待后续考察。
点击【确定】后,就生成了一个 API 。

导入接口还算简单,下一步把前端开发添加进来,后端就可以愉快的去编码了。
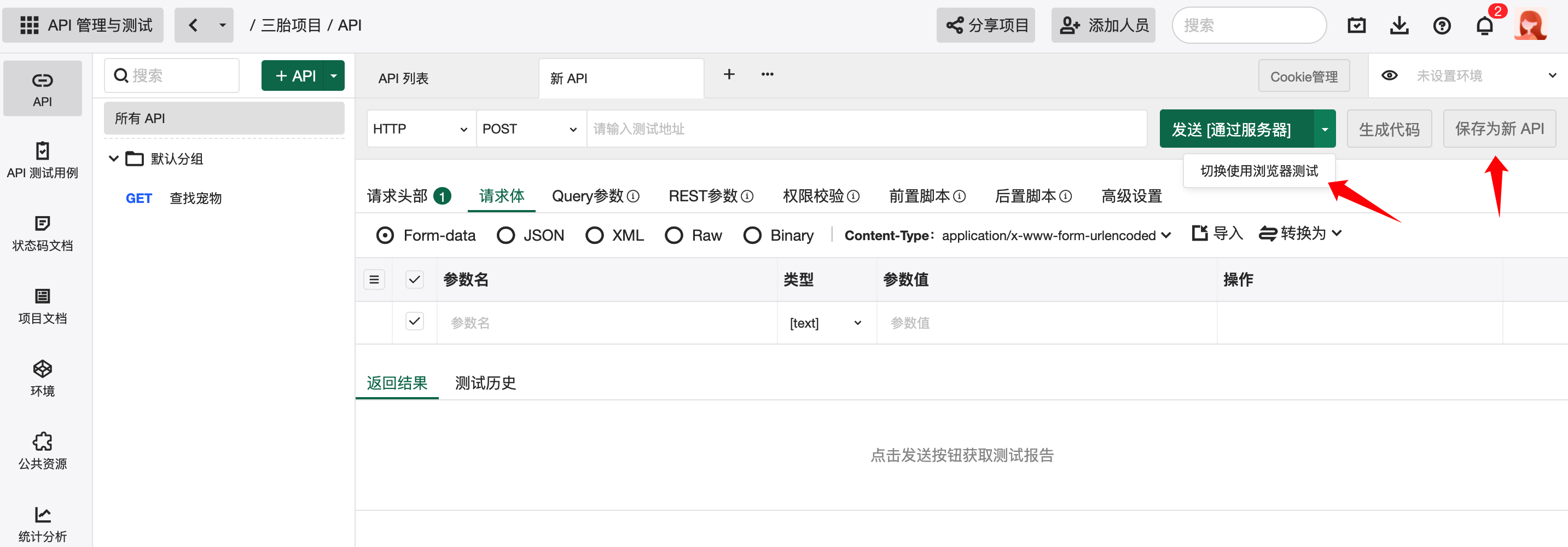
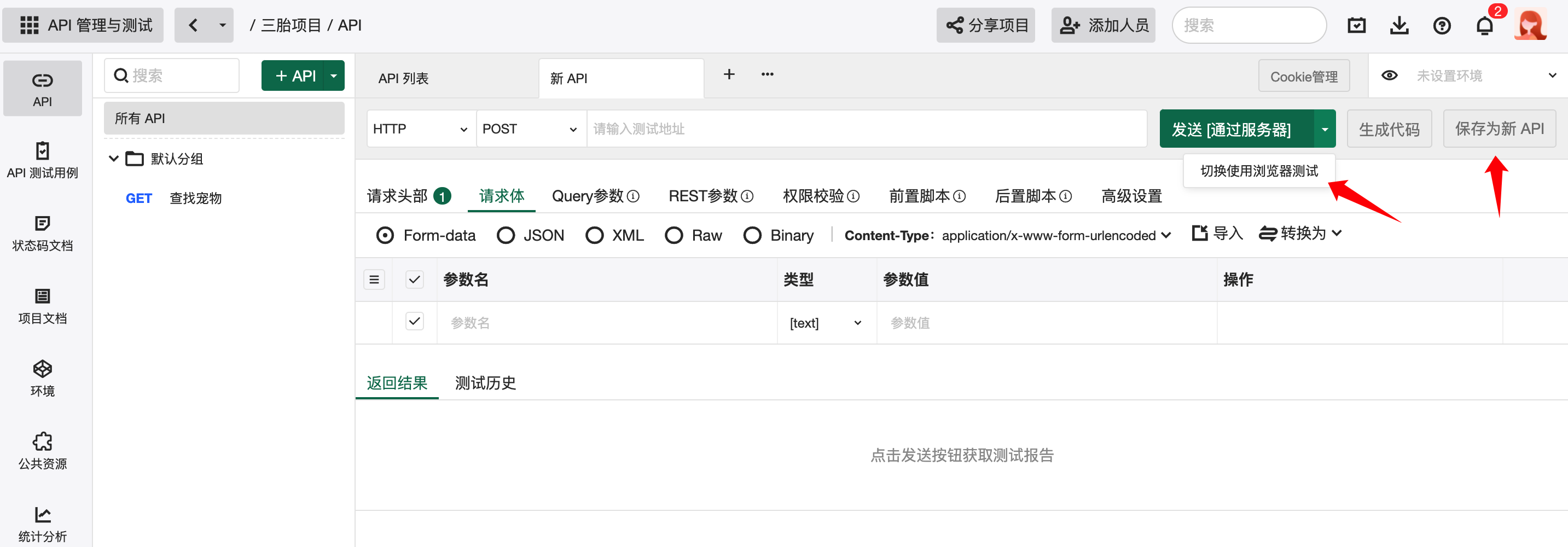
突然发现 API 列表的 tab 边上还有个“+”,点一下竟然触发了新技能。

点击“+”后会出来一个新 tab 页:

看到【发送 [通过服务器] 】时,我有点小失望,我的服务只能局域网访问,通过服务器访问肯定访问不到了,不过也能理解,毕竟 SASS 平台,有这个限制也正常。不过看到这个按钮右边有一个下拉提示,点击一下,出来个【切换使用浏览器测试】的菜单,如果通过浏览器那是可以访问到我本地接口的,这个牛逼啊。
而且右边还有一个【保存为新 API 】,那我就可以把本地 swagger 接口配上来,测试通过后,直接保存为新 API。不管是第一次新增接口的时候,还是本地开发完一版之后做接口更新,都可以和自测的动作结合在一起了。
突然有种豁然开朗的感觉。不过,这个浏览器测试的模式是不是和我预想的一样呢?这个问题就留待我们下次再来验证吧。
图中所使用的的接口管理工具是eolink,感兴趣可以自行使用:www.eolink.com
