视频链接: 如何用纯CSS绘制三角形 - Web前端工程师面试题讲解 首先先看一下例子: 1.html : !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" meta http-equiv="X-UA-Compatible" content="IE=edge" meta name="vi
视频链接:
如何用纯CSS绘制三角形 - Web前端工程师面试题讲解
首先先看一下例子:
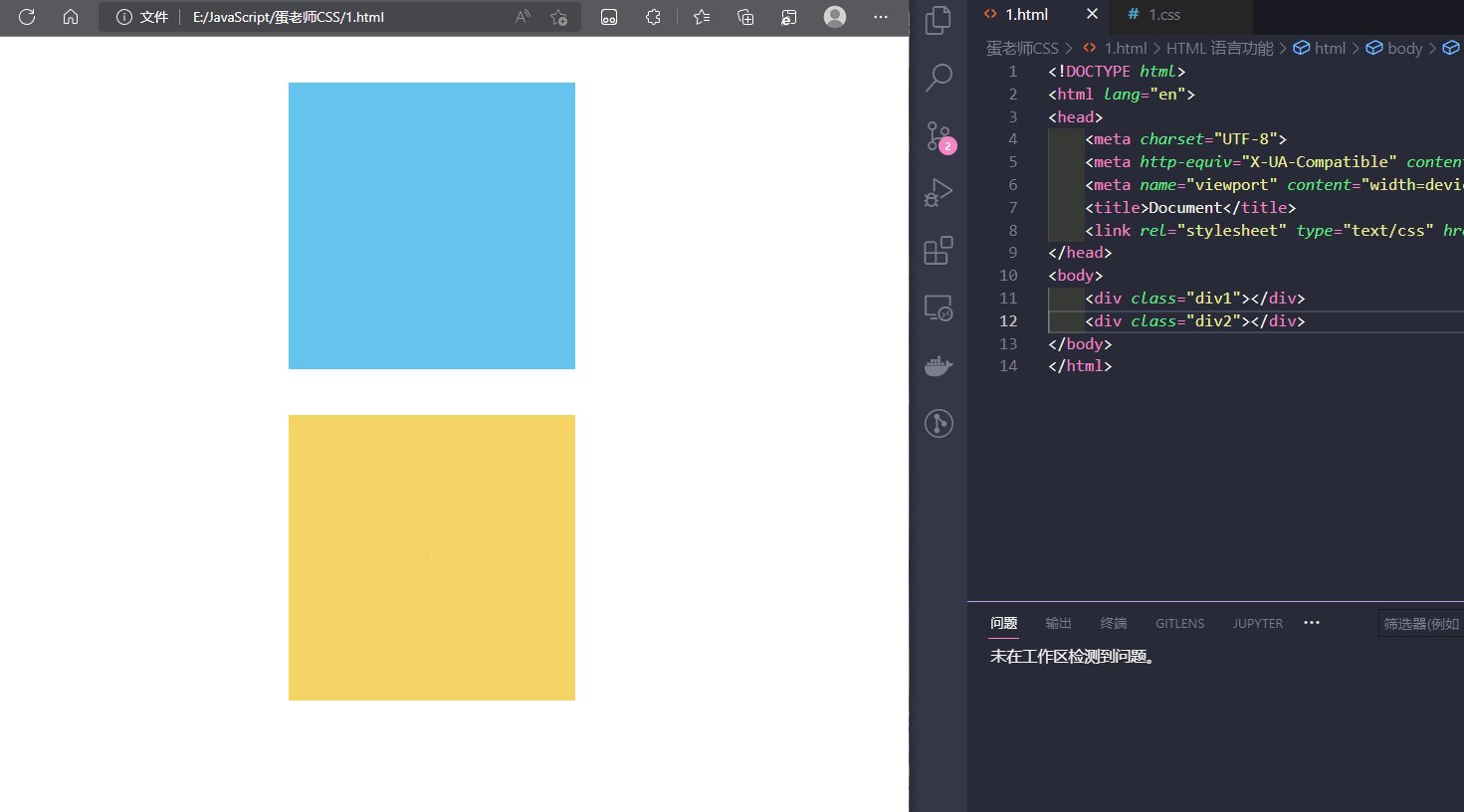
1.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="1.css">
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
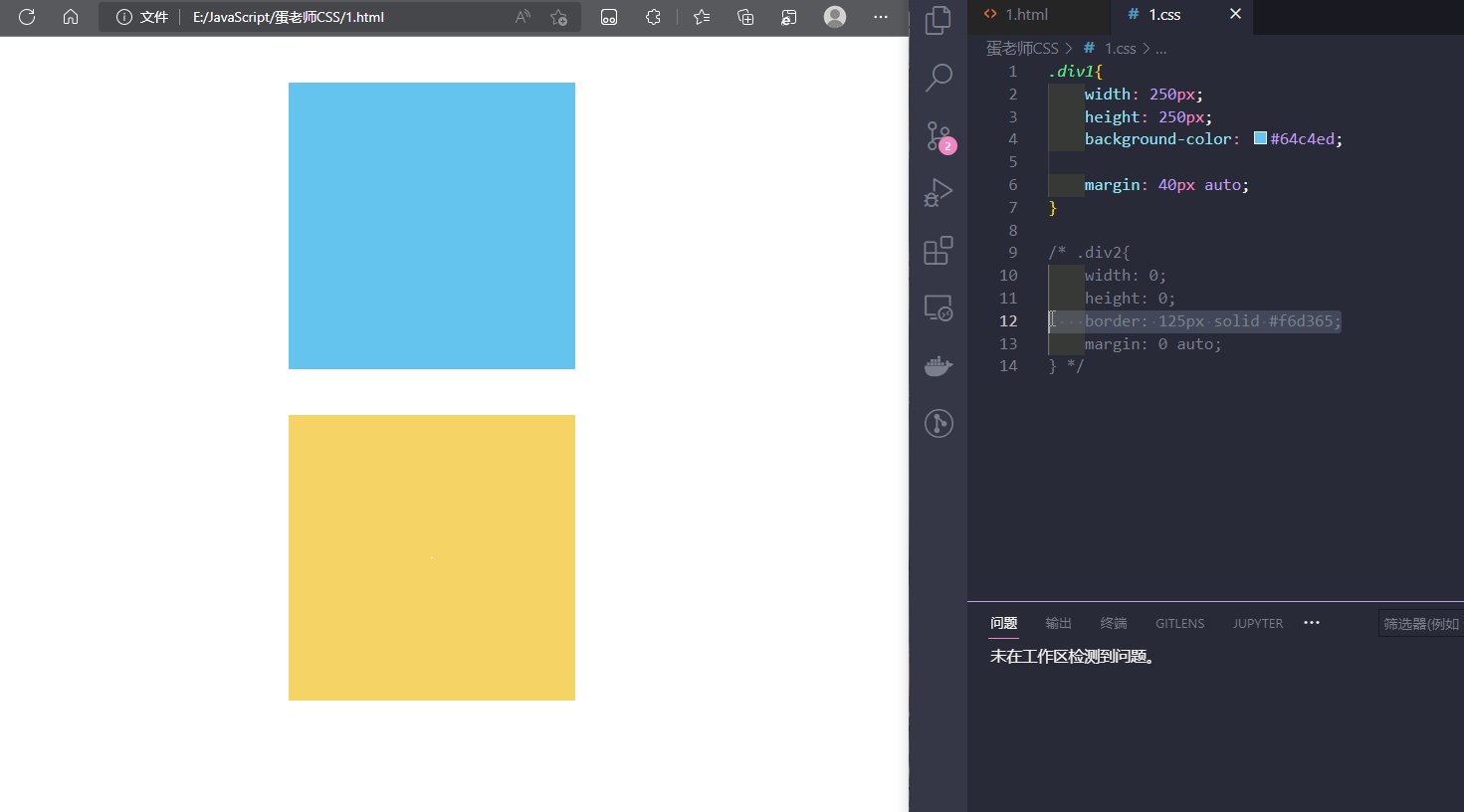
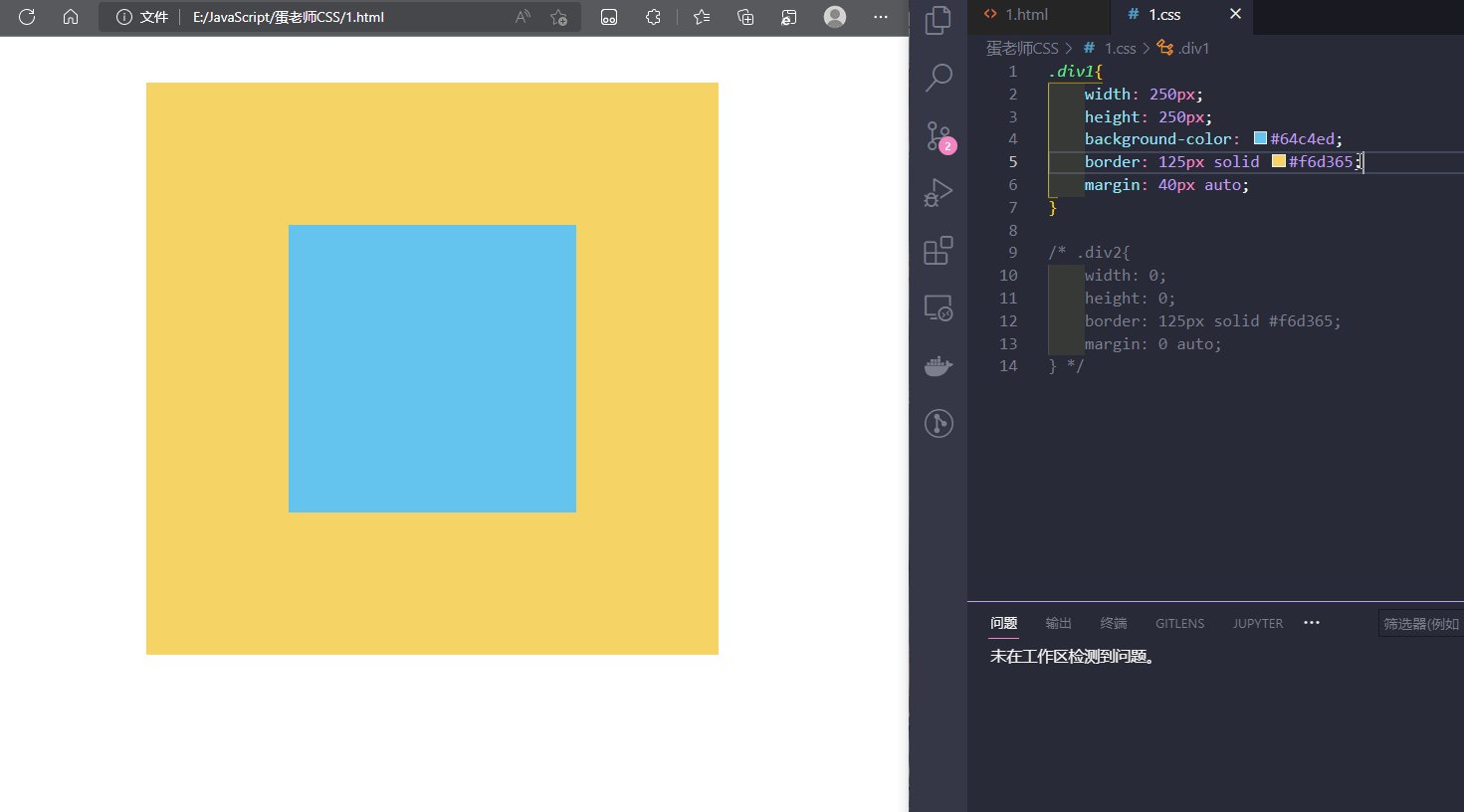
1.css:
.div1{
width: 250px;
height: 250px;
background-color: #64c4ed;
/*
令正方形的上下左右都间隔其他元素40px像素
auto 则使其摆在一行的正中间
*/
margin: 40px auto;
}
.div2{
width: 0;
height: 0;
border: 125px solid #f6d365;
margin: 0 auto;
}
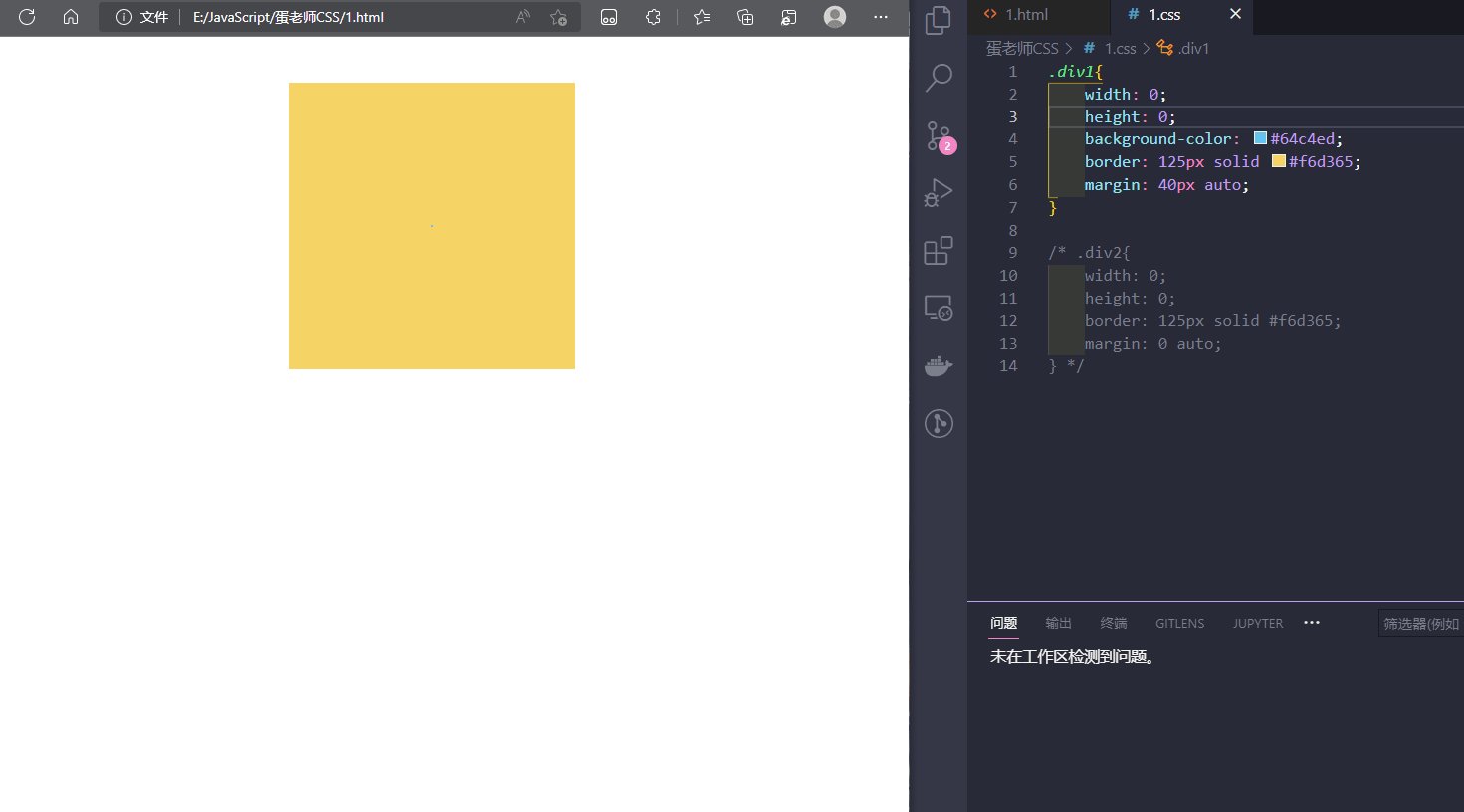
可以看到如下的效果显示,它们的图像竟然都是正方形:

这是因为div2的width:0;height: 0;相当于变成了一个点,依靠边框border则只会显示边框的厚度了,下面以div1的为例子说明。

此外,要选择切分一个250px的正方形成等分的四块,边框是选择通过对角线切分的。
那么也就是说可以利用划分出四个不同边框去切分一个正方形变成四个相同大小的三角形,下面的代码为例:
1.css:
.div1{
width: 0;
height: 0;
background-color: #ffff;
border-top: 125px solid #f6d365;
border-left: 125px solid #64c4ed;
border-right: 125px solid red;
border-bottom: 125px solid rebeccapurple;
margin: 40px auto;
}
可以看到对角线交叉的中心点垂直到边的距离是125px

不写的边框会被忽略掉,而去选择与相邻且设定好的边框构成新的正方形
.div1{
width: 0;
height: 0;
background-color: #ffff;
border-top: 125px solid #f6d365;
border-left: 125px solid #64c4ed;
margin: 40px auto;
}
正方形的长和宽都为125px

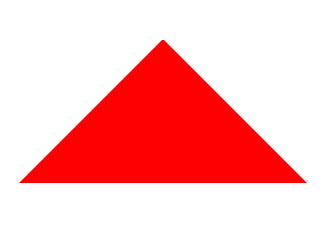
那么要想弄一个三角形,就要选择隐藏另外三个三角形了,同时要记得去掉背景颜色带来的影响,但是我发现不能直接使用transparent,而是要通过rgba修改透明度达到同样的效果。
.div1{
width: 0;
height: 0;
border-top: 125px solid rgba(255,0,0,0);
border-left: 125px solid rgba(255,0,0,0);
border-bottom: 125px solid rgba(255,0,0,1);
border-right: 125px solid rgba(255,0,0,0);
margin: 40px auto;
}

下面这样写也可以达到上图同样的效果
原理:利用处于文档流中的元素会自动的从左到右(非块级元素),从上到下(块级元素)的排列规则,达到从上到下显示width这个实体
.div1{
width: 0;
border: 125px solid transparent;
border-bottom-color: rgba(255,0,0,1);
margin: 40px auto;
}
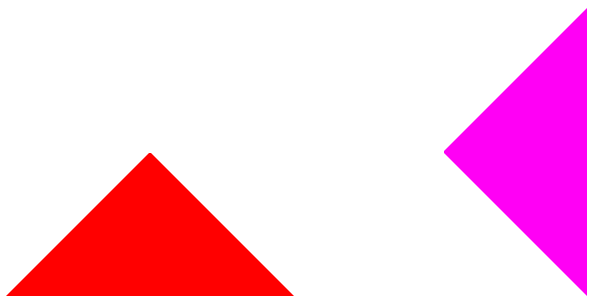
那么要想写不同角度的三角形,则只需修改边框的方向即可
.div1{
width: 0;
height: 0;
border: 125px solid transparent;
border-bottom-color: rgba(255,0,0,1);
display: inline-block;
}
.div2{
width: 0;
height: 0;
border: 125px solid transparent;
border-right-color: rgba(255,0,245,1);
display: inline-block;
}

参考:inline-block详解
display:inline-block,block,inline元素的区别
-
display:block将元素显示为块级元素,每一个块级元素都是从新的一行开始。 -
display:inline将元素显示为行内元素,高度,行高以及底边距不可改变,高度就是内容文字或者图片的宽度。多个相邻的行内元素排在同一行里,直到页面一行排列不下,才会换新的一行。 -
display:inline-block行内块级元素会排列在同一行。
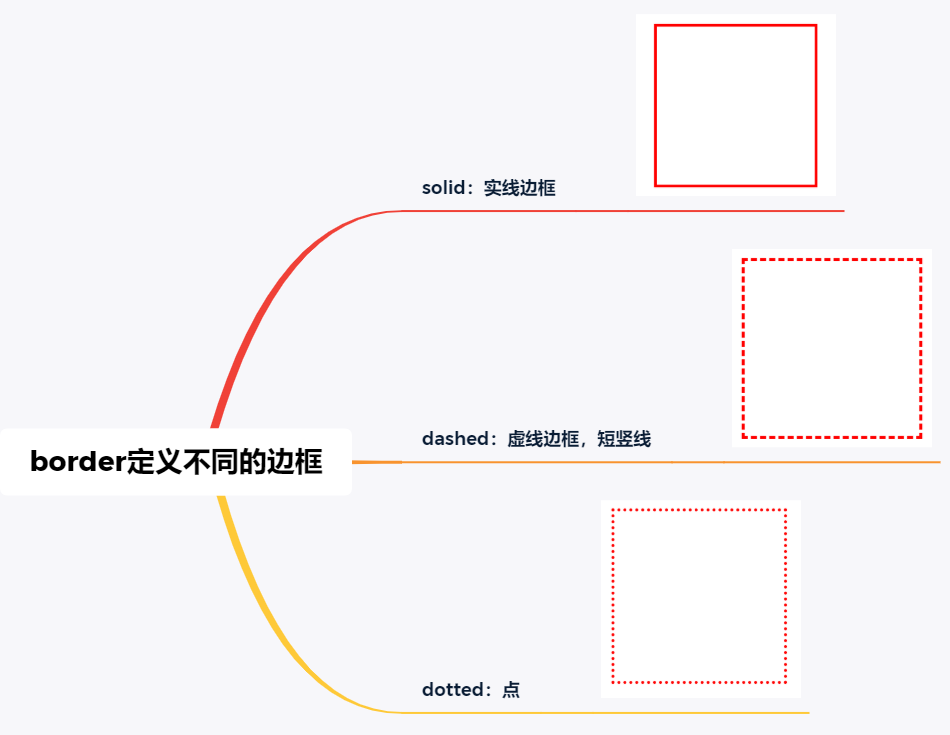
仅需修改border对应的属性即可
.div1{
width: 250px;
height: 250px;
border: 5px dashed red;
/* border-bottom-color: rgba(255,0,0,1); */
margin: 40px auto;
/* clear: both; */
}