1.EL表达式概述
EL表达式: expression language表达式语言
EL(Expression Language) 是为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。把JSP中出现的相关的JAVA代码简化。
格式:
${ EL表达式 }
等价于
findAttribute(name)
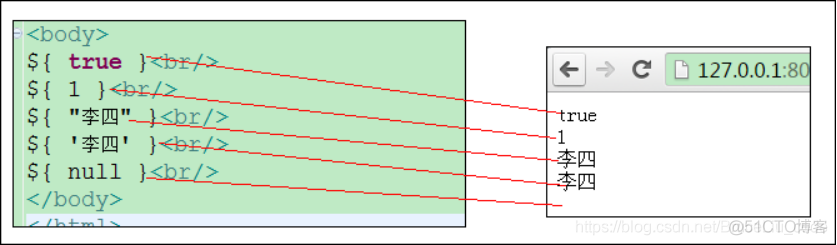
2.EL中的可以直接书写的值
1.boolean值 ${ true } ${ false }
2.字符串,在EL中,字符串可以是用单引号引起了,也可以使用双引号,类似js ${“abc”} ${‘123’}
3.数字类型,例如 1,-2, 2.3
4.null 实际上页面上什么都不会输出 ${ null }
3.EL中的运算符
- 模拟数据:
pageContext.setAttribute("n1", "10");
pageContext.setAttribute("n2", "20");
pageContext.setAttribute("n3", "30");
pageContext.setAttribute("n4", "40");
%>
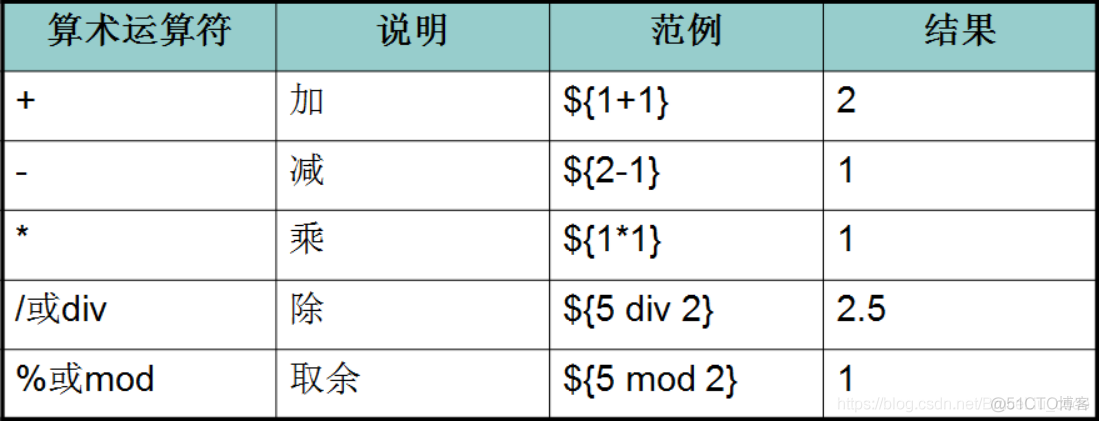
3.1.算数运算符

- 运算示例:
${ n1 + n2 }<br/>
${ n1 * n2 }<br/>
${ n1 / n2 } ${ n1 div n2 }<br/>
${ n1 % n2 } ${ n1 mod n2 }<br/>在EL中不支持字符串的拼接操作
${ '1' + '2' } ======> 3
${"a"}${"b"} ====> ab
${ 'a' + 'b'} 报错!
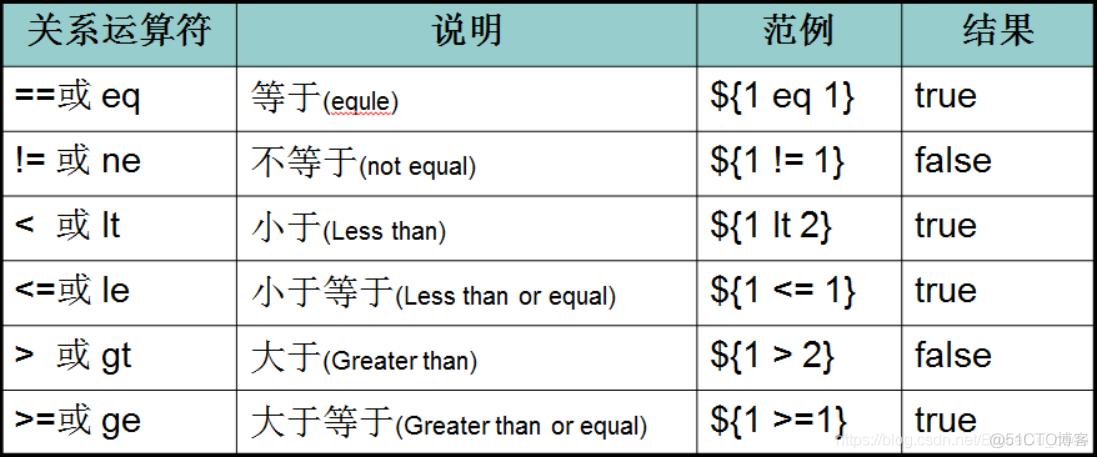
3.2.关系(比较)运算符

${ n1 > n2 } - ${ n1 gt n2 } <!-- great than --><br/>
${ n1 <= n2 } - ${ n1 le n2 } <!-- less equal --><br/>
${ n1 >= n2 } - ${ n1 ge n2 } <!-- great equal --><br/>
${ n1 == n2 } - ${ n1 eq n2 } <!-- equal --><br/>
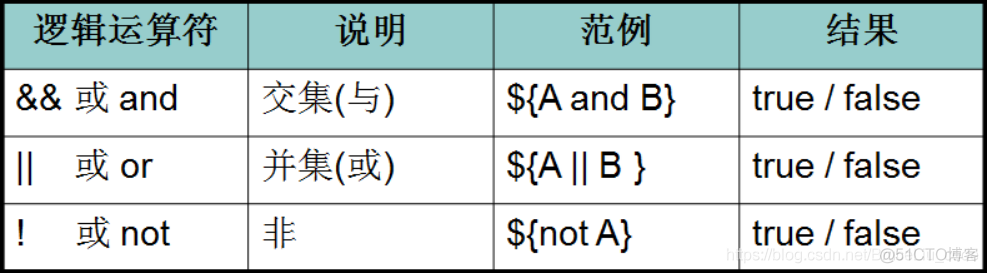
3.3.逻辑运算符

${ n1 < n2 || n3 < n4 } - ${ n1 < n2 or n3 < n4 }<br/>
${ !(n1 < n2) } - ${ not(n1 < n2) }
3.4.三目(三元)运算符
条件 ? 值1 : 值2 =====> if... xxx else xxx${ n1 > n2 ? "..." : "..." }
条件1 ? 值1 : 条件2 ? 值2 : 值3 ======> if... else if... else...
${ n1 > n2 ? "..." : n1 > n3 ? "..." : "..." }
3.5.空操作符:empty
<%--作用:
1.判断对象是否为null
2.判断字符串是否为""或null ${ str == "" || str == null } ==> ${ empty str }
3.判断集合是否为null或长度是0
--%>
${ user == null } - ${ empty user }
${ user != null } - ${ not empty user }
${ empty list } ${not empty list}
4.EL中的11个内置对象
在EL中可以直接使用的对象,叫EL的内置对象
分类
内置对象名称
描述
作用域
pageScope
page作用域,不等价于page
作用域
requestScope
request作用域,不等价于request
作用域
sessionScope
session作用域,不等价于session
作用域
applicationScope
application作用域,不等价于applicationt
请求参数
param
获得一个参数,代替<%=request.getParameter(“参数名”)%> ${ param.参数名 }
请求参数
paramValues
获得一组参数,代替request.getParameterValues(“参数名”)${ paramValues.参数名 }
请求头
header
获得一个请求头,代替request.getHeader
请求头
headerValues
获得一组请求头,代替request.getHeaders
JSP上下文对象
pageContext
通过该对象可以获取JSP中的其它8个内置对象 主要用来获取项目名:${ pageContext.request.contextPath }相当于<%=request.getContextPath()%>
全局初始化参数
initParam
 获取全局初始化参数,代替<%=application.getInitParameter(“xxx”)%> ${ initParam.abc } ====> 123
获取全局初始化参数,代替<%=application.getInitParameter(“xxx”)%> ${ initParam.abc } ====> 123
cookie
cookie
可以直接通过key值获取指定cookie信息,无需遍历Cookie数组 ${ cookie.cookie} 的名字.属性 取值:${ cookie.username.value } 取cookie的名字:${ cookie.username.name } ===> username
5.EL获取4个域中的数据
后期在开发时,数据都从数据库中查询出来,然后把数据保存到某个作用域中,然后使用el来获取作用域中的数据
在页面中点按钮 ------> Servlet(查询数据、保存数据request、转发到jsp页面)------>在jsp页面使用el获取数据,显示出来
- 取变量、取自定义对象、集合、数组、Map
<%
request.setAttribute("name", "张飞");
session.setAttribute("name", "关羽");
%>
${requestScope.name}<br/>
${sessionScope.name}<br/>
<!--在取值的时候,如果不指定作用域,则默认从page域开始往上找,找到就返回
后续开发中,一般不指定作用域,除非2个作用域中有相同的key值-->
${name}<br/>
<!-- Map、自定义对象 -->
<hr/>
<%
Map<String,String> m = new HashMap<String,String>();
m.put("aa", "11");
m.put("bb", "22");
m.put("aa.bb", "11.22");
request.setAttribute("m", m);
%>
${ m.aa}<br/>
${ m["bb"]}<br/>
${ m.aa.bb}<br/>
${ m["aa.bb"]}<br/>
<%
User user = new User();
user.setUsername("刘备");
request.setAttribute("user1", user);
%>
<!-- 获取对象中的属性值,底层实际上是调用的getUsername()方法 -->
${ user1.username}<br/>
${user1['username']}<br/>
<!-- 集合、数组 -->
<%
List<String> list = new ArrayList<String>();
list.add("111");
list.add("222");
list.add("333");
Object[] arr = list.toArray();
request.setAttribute("list", list);
request.setAttribute("arr", arr);
%>
${list[1]} ${arr[2]}
<!-- 不会报越界错误,什么都不输出 -->
${arr[3]}
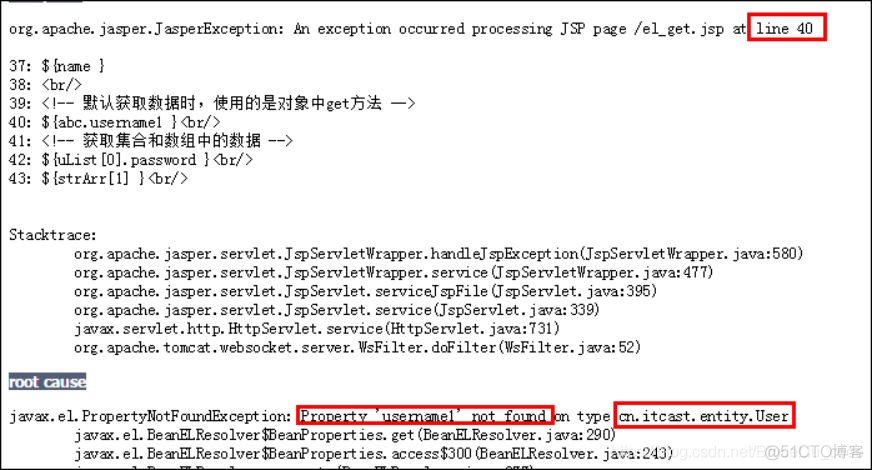
如果类中没有对应的getXXX方法,则会报如下错误:
- 获取请求参数
访问地址:http://127.0.0.1:8080/hei15_web21/el_getValue.jsp?name=zhangsan&name=lisi
<%=request.getParameter("name") %>
${param.name }
<%=request.getParameterValues("name")[1] %>
${ paramValues.name[1] }
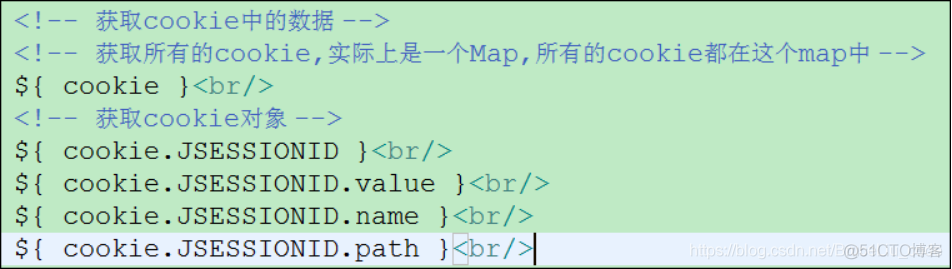
- 获取cookie数据
${cookie}<br/>
<%-- 通过key获取Cookie对象 --%>
${cookie.username}<br/>
<%-- 获取cookie的key值,对应方法getName() --%>
${cookie.username.name}<br/>
<%--获得cookie的value值,对应方法getValue() --%>
${cookie.username.value}<br/>