1.什么是HTTP协议
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
HTTP协议规定了WEB浏览器个服务器交互的格式!
HTTP协议是基于请求和响应而设计的协议,浏览器访问服务器称为客户端的请求,服务器给浏览器回送的数据称为服务器的响应。没有请求,就没有响应(服务器不会主动响应网页内容),一次请求,一次响应。
学习HTTP协议,主要学习数据的请求和响应格式
客户端发送给服务器数据的格式
服务器响应给客户端数据的格式
2.HTTP协议的版本
HTTP协议的版本:HTTP/1.0、HTTP/1.1
3.HTTP1.0和HTTP1.1的区别
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
在HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
4.抓包(数据包)工具
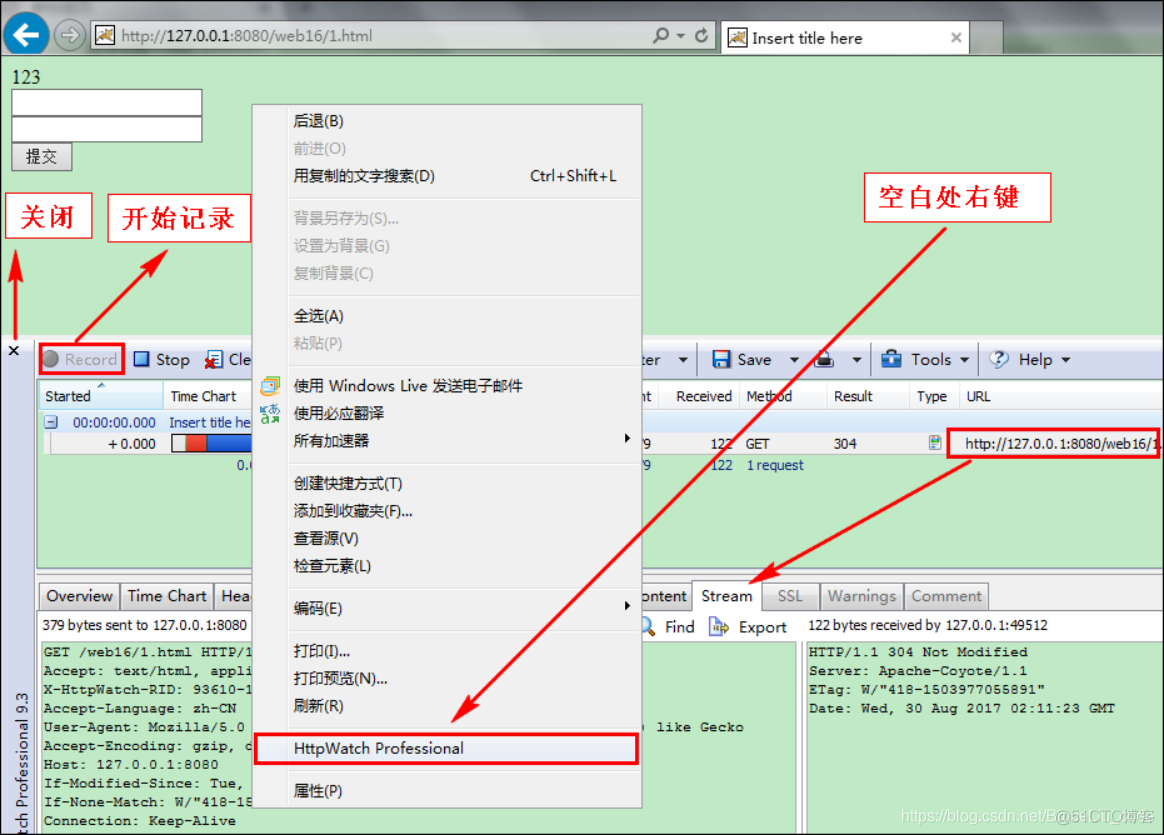
4.1 HttpWatch

抓包工具,只能在IE下使用,安装时,关闭IE
打开IE浏览器,稍等片刻,会自动出现启用加载项的提示,点击启用。
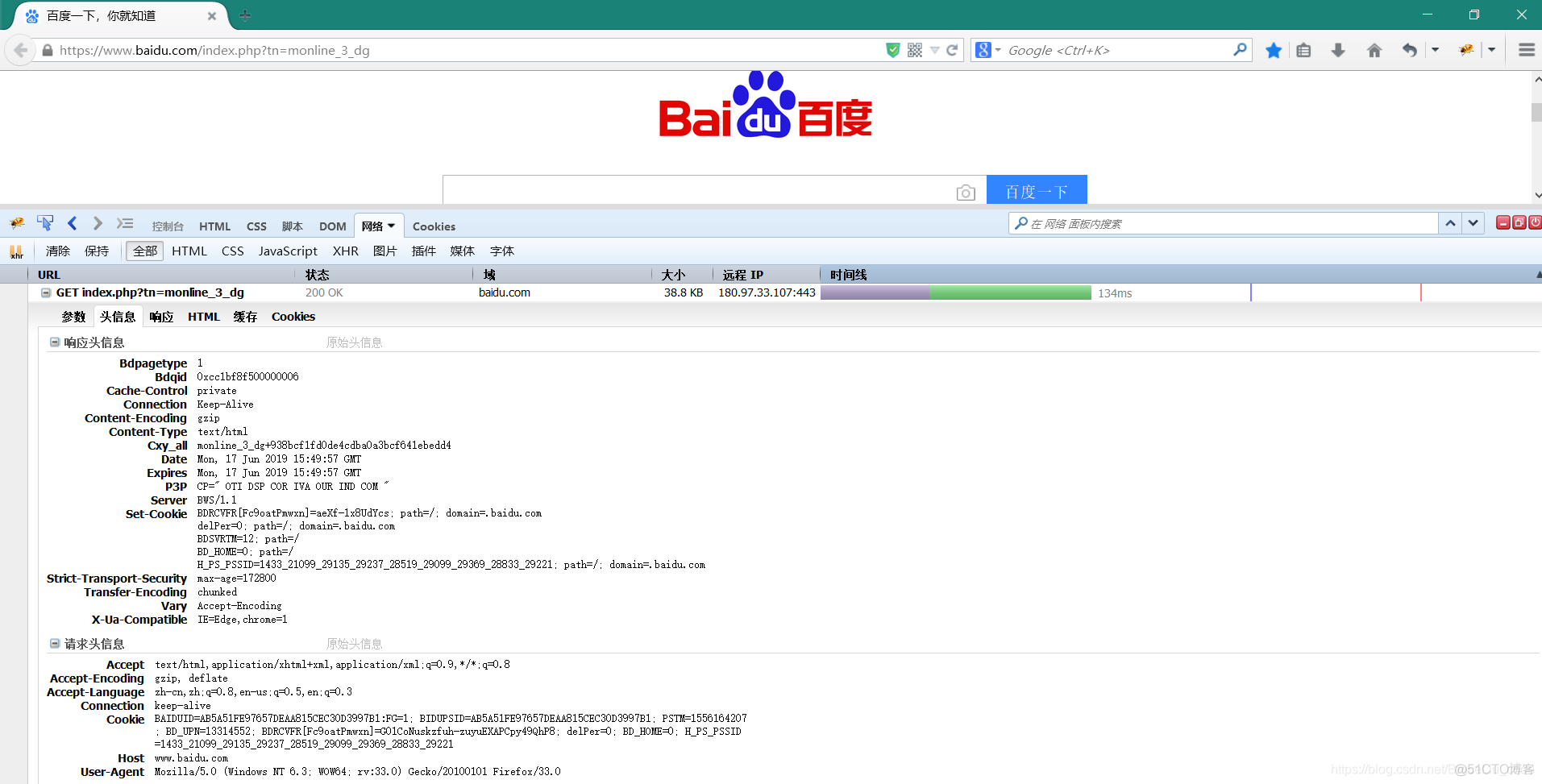
4.2 FireDebug
Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,但FireBug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。再有就是其为开源的软件。
还有一些其他的抓包工具,大家可以自己学习一下,用法大同小异…
5.HTTP请求
5.1 HTTP请求包括的内容
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。HTTP报文请求!
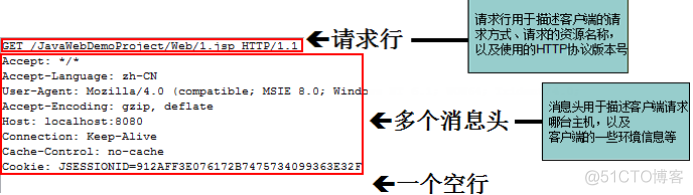
一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容
HTTP协议规定,请求由3部分组成:
1.请求行
2.请求头
3.请求体
范例:
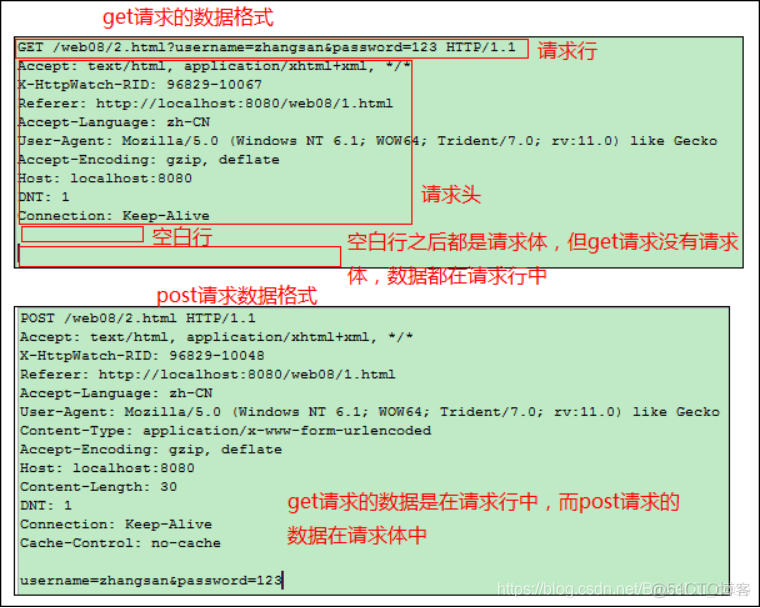
get请求和post请求数据格式对比:
get请求和post请求在发送数据时的区别:
get请求将数据拼接在url地址中,没有请求体;
而post请求将数据放到请求体中,url中没有数据
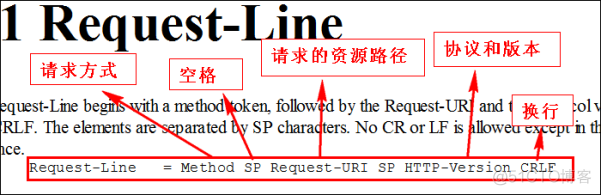
5.2 HTTP请求的细节——请求行

请求行由3部分组成:
POST /web08/2.html HTTP/1.1
第1部分:请求方式
第2部分:请求的URI地址
第3部分:协议及对应的版本
请求行中的GET称之为请求方式,请求方式有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,常用的有: GET、 POST
用户如果没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:如果请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。
如果请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
5.3 HTTP请求的细节——请求头
请求头是客户端发送给服务器端的一些额外信息,使用键值对表示key:value
根据请求的方式、请求的时间等因素,请求头中的参数是不固定的。
HTTP请求中的常用请求头示例:
accept: 浏览器通过这个头告诉服务器,它所支持的数据类型
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式
Accept-Language:浏览器通过这个头告诉服务器,它的语言环境
Host:浏览器通过这个头告诉服务器,想访问哪台主机
If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间
Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链
Connection:浏览器通过这个头告诉服务器,请求完后是断开链接还是保持链接
application/x-ms-xbap, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
Referer: http://localhost:8080/JavaWebDemoProject/Web/2.jsp
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
Accept-Encoding: gzip, deflate
Host: localhost:8080
Connection: Keep-Alive
5.4 HTTP请求的细节——请求体
当请求方式是post时,请求体中的内容就是请求的参数,格式如下:
key=value&key=value,例如:username=zhangsan&password=123
如果请求方式为get,那么请求体中没有内容,请求参数会拼接在url地址后面
http://127.0.0.1:8080/xxxx?key=value&key=value
例如:
http://127.0.0.1:8080/xxxx?username=zhangsan&password=123 其中"?"表示参数的开始,之后才是真正的请求数据。
6.HTTP响应
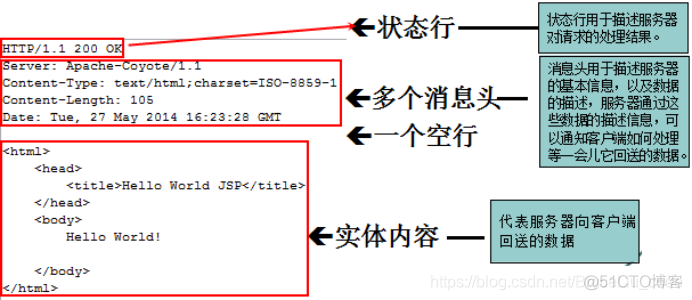
6.1.HTTP响应包括的内容
一个HTTP响应代表服务器向客户端回送的数据,它包括: 一个状态行、若干消息头、以及实体内容 。
范例:
Server: Apache-Coyote/1.1
Content-Type: text/html;charset=ISO-8859-1
Content-Length: 105
Date: Tue, 27 May 2014 16:23:28 GMT
<html>
<head>
<title>Hello World JSP</title>
</head>
<body>
Hello World!
</body>
</html>
6.2.HTTP响应的细节——状态行
状态行格式:
HTTP版本号 状态码 原因叙述<CRLF>
举例:
HTTP/1.1 200 OK
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:
404 页面找不到
500服务器内部错误
200 服务器正常返回数据
302 浏览器重定向
6.3.HTTP响应细节——常用响应头
HTTP响应中的常用响应头(消息头)
Location: 服务器通过这个头,来告诉浏览器跳到哪里
Server:服务器通过这个头,告诉浏览器服务器的型号
Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度
Content-Language: 服务器通过这个头,告诉浏览器语言环境
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Refresh:服务器通过这个头,告诉浏览器定时刷新
Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
Expires: -1 控制浏览器不要缓存
Cache-Control: no-cache
Pragma: no-cache
6.4.HTTP响应细节——响应体
响应体是服务器回写给客户端的页面正文,浏览器将正文加载到内存,然后解析渲染,最终显示页面内容。
7.GET请求和POST区别
web中总共8种请求方式,目前只用其中的2种:get和post
7.1.什么时候用get或者post请求
从语义上来说,get的意思是获取,其侧重数据的获取,是只读操作,不会对服务器做任何更改,因此get主要用于查询数据,而增删改操作都用post,用户的注册实际上是往服务器的数据库中插入了一条记录,因此注册需要使用post提交,一般在使用表单提交数据时,都使用post提交。
7.2.什么是get提交、post呢
只有使用form表单提交,并且method="post"时才是post提交,其它全是get提交,例如:点击超链接、在浏览器的地址栏中直接输入、以及凡是带有href或src属性的标签,它们在加载相关的资源时,都是以get方式提交的请求。
7.3.get和post的区别:(经典面试题!)
- 安全性:
使用get方式提交时,数据会暴露在浏览器的地址栏中,而post不会,因此,post比get安全一点点。 - 数据提交方式:
由于get方式提交,数据都放在地址栏中传递,浏览器会限制提交的数据大小,不能超过2KB,超出的部分会被忽略!而post对提交的数据大小理论上没有限制(浏览器不限制,服务器可能有限制)。 - 最重要的区别,也是面试官最想听的区别!
而事实上(不知道大家有没有注意),平时我们在逛淘宝,京东等大型网站的时候,浏览器的地址栏后面总跟着那么一堆东西,说明那些都是get方式提交的请求,而通过1、2两点的对比,我们知道post方式提交的请求,浏览器既不限制提交数据的大小,数据又不会暴露在地址栏,那所有的请求都用post提交就好了,他们为什么还要用get?还有,那些带有href或src属性的标签,在加载一些资源的时候,为什么都是get方式的请求,当然这是浏览器在实现W3C制定的HTML规范(标签)时设计成了get请求,而且不能更改,那干嘛当初不设计成post请求?针对这些问题,简单说明一下:网页中显示的大量图片等内容,拿图片举例,实际上都不是在客户端的电脑中,而是在远端的服务器中,浏览器要正常显示这些图片,需要根据资源的地址请求远端的服务器,远端的服务器收到请求之后,会将浏览器请求的图片使用io流从磁盘中读取出来,然后通过网络传输到客户端的浏览器,再由浏览器解析并显示在网页上,而对于同样一张图片,如果每次都需要远端服务器从磁盘中读取,然后通过网络响应到客户端,页面的响应速度慢且不说,还会成倍增加服务器的压力(反复做相同的事情),如果同一图片几乎在同一时间被请求的次数非常多(高并发),则有可能将服务器搞挂!这是灾难!!如果能在浏览器“拿到”这张图片之后,以图片的路径作为“key”将它们存储到客户端的磁盘中,当下次在请求远端服务器获取图片之前,先根据图片的路径作为key从本地磁盘中查找,如果有,则直接从本地获取,如果没有,再去请求远端服务器,这样就可以大大提高页面的响应速度、大大减轻服务器的压力!这就是“缓存”的概念,但是浏览器只会缓存以get方式请求的资源,而以post方式请求的资源不会被缓存到本地。网页的本质就是一个html文件,如果用get方式请求html文件,则浏览器也会将html文件缓存到本地,如此一来,服务器的响应速度将得到极大的改善。如果没有缓存,恐怕也没有淘宝的今天了!
get支持浏览器缓存,而post不支持缓存
浏览器是根据什么来判断是否走本地缓存?根据路径!如果路径发生变化,则即使是同样一个资源,本地缓存中就没有那个key,缓存也就不会生效,还是会请求服务器
缓存的作用:提高响应速度,减轻服务器压力!
