CSS不是一种编程语言,仅仅只能用来编写网站样式,在web初期时,网站的搭建还比较基础,所需要的样式往往也很简单。但是随着用户需求的增加以及网站技术的升级,css一成不变的写法也渐渐不再满足于项目。没有类似js这样的编程语言所有的变量,常量以及其他的编程语法,css的代码难免会显得臃肿以及难以维护。但是又没有css的替代品,于是css预处理器就作为css的扩展,出现在了前端技术中。
css预处理器(Sass/Scss、Less、stylus)是什么? css预处理器的概念: CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,无需考虑浏览器的兼容性问题。 比如说:Sass(SCSS)、LESS、Stylus、Turbine、Swithch CSS、CSS Cacheer、DT CSS等。都属于css预处理器。其中比较优秀的: Sass、LESS,Stylus

英文单词(Syntactically Awesome Stylesheets)的简写,可翻译为“语法上很棒的样式表”。
网址:https://sass-lang.com/
中文网址:https://www.sass.hk/
Sass是一种动态样式语言,由 Ruby 开发者设计和开发,Sass语法属于缩排语法,比css多出好些功能(如变量、嵌套、运算、混入(Mixin)、继承、指令、颜色处理、函数等),更容易阅读。
Sass的工作方式是,在Sass源文件中写代码,然后由Sass程序(Sass编译器/转译器)将其转换为最终浏览器能认识的CSS文件。
备注:sass编译器有三种dart-sass(推荐)、Lib-sass/node-sass(不推荐)、ruby-sass(不推荐)
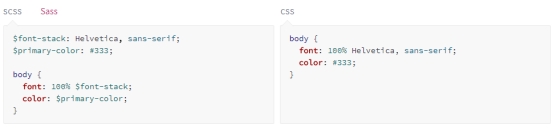
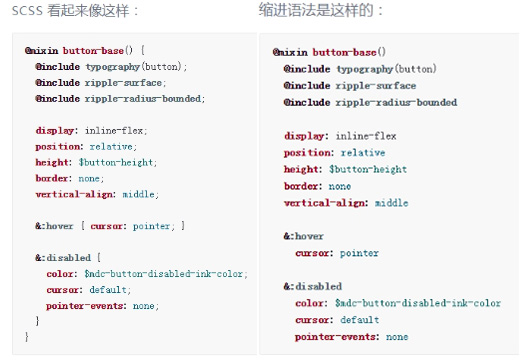
Sass与Scss的关系 Sass的缩排语法,对于写惯css前端的web开发者来说很不直观,也不能将css代码加入到Sass里面,因此sass语法进行了改良,Sass 3就变成了Scss(sassy css)。与原来的语法兼容,只是用{}取代了原来的缩进。

https://www.sass.hk/about/

Less也是一种动态样式语言. 受Sass影响较大,对CSS赋予了动态语言的特性,如变量,继承,运算, 函数. Less 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox) (借助less.js),也可在服务端运行 (借助 Node.js)。
网址:https://lesscss.org/
中文网址:https://less.bootcss.com/
Stylus2010年产生于node社区, 主要用来给Node项目进行CSS预处理支持,人气不如前两者
Stylus被称为是一种革命性的新语言,提供一个高效、动态、和使用表达方式来生成CSS,以供浏览器使用。Stylus同时支持缩进和CSS常规样式书写规则。
需要安装node
Stylus的语法花样多一些,它的文件扩展名是“.styl”,Stylus也接受标准的CSS语法,但是他也像Sass老的语法规则,使用缩进控制,同时Stylus也接受不带大括号({})和分号的语法
网址:https://stylus-lang.com/
中文网站:https://www.stylus-lang.cn/
中文网址:https://www.zhangxinxu.com/jq/stylus/
Sass/Scss与Less、stylus区别 编译环境不一样Sass 需要Ruby环境
Less 需要引入less.js(浏览器)
Stylus 需要安装node
变量符不一样Sass
$color: #00c; /* 蓝色 */
Less
@color: #00c; /* 蓝色 */
Stylus
mainColor = #00c; /* 蓝色 */
SASS输出样式的风格可以有四种选择,默认为nested
nested:嵌套缩进的css代码
expanded:展开的多行css代码
compact:简洁格式的css代码
compressed:压缩后的css代码
处理条件语句有差异 最后总结不管是Sass,还是Less或者stylus,都可以视为一种基于CSS之上的高级语言,其目的是使得CSS开发更灵活、强大,Sass、stylus的功能比Less强大,基本可以说是一种真正的编程语言了,Less则相对清晰明了,易于上手,对编译环境要求比较宽松。个人在实际开发中更倾向于选择Sass。
