之前实现了layui数据表格的增删改查,还缺一个批量删除功能,今天把他完善了一下。 因为layui数据表格自带那个前面的选择框,我们选中之后,会自动获取选中行的id值,所以我们只需
之前实现了layui数据表格的增删改查,还缺一个批量删除功能,今天把他完善了一下。
因为layui数据表格自带那个前面的选择框,我们选中之后,会自动获取选中行的id值,所以我们只需要处理一下获取到的id值并把它传到后台进行处理。
第一步,表头加一个按钮<input class="layui-btn layui-btn-sm" type="button" id="deleteAll_btn" value="删除"></input>
第二步,设置点击事件,写入删除方法。
//批量删除
$(document).on('click','#deleteAll_btn',function (data) {
var checkStatus = table.checkStatus('test'),
data = checkStatus.data,
userId = "";
if (data.length > 0) {
for (var i in data) {
userId += data[i].id + ",";
}
console.log(userId);//打印获取到选中的id,用,分割
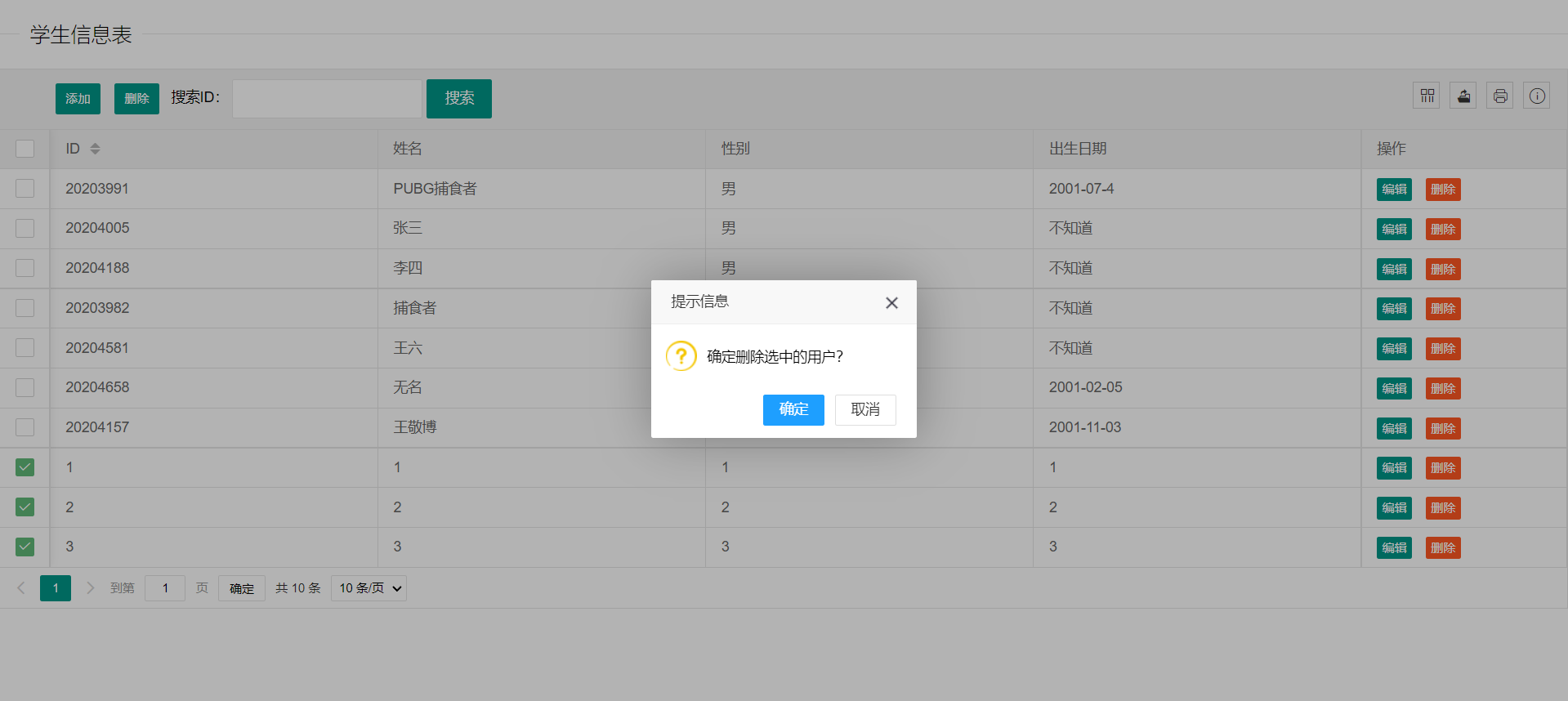
layer.confirm('确定删除选中的用户?', {icon: 3, title: '提示信息'}, function (index) {
$.ajax({
url: "DeleteServlet",
type: "POST",
data: {id: userId},
success: function (msg) {
console.log(msg)
if (msg == "ok") {
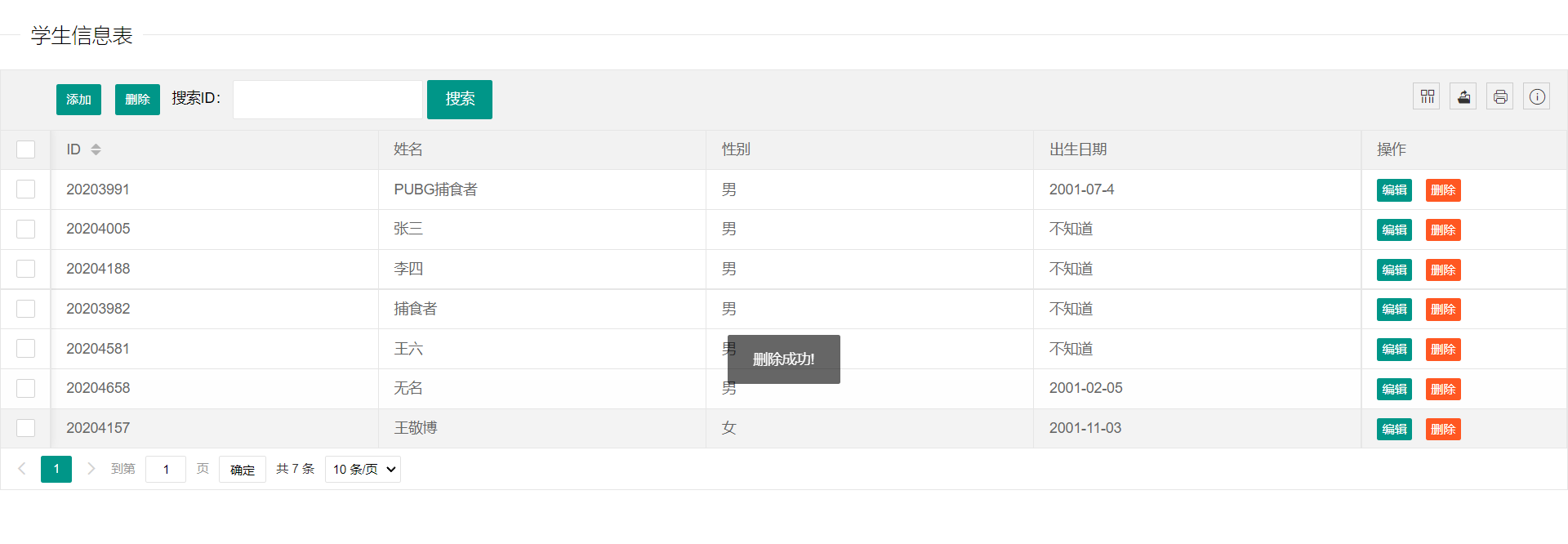
layer.msg('删除成功!',function() {time:2000})
table.reload('test',{ //表格重载,刷新数据 test是数据表格的id
url:'ShowAllServlet'
,
page: {
curr:1
}
});
} else {
layer.msg("删除失败", function() {time:2000});
}
}
});
});
} else {
layer.msg("请选择需要删除的用户"); //如果未选择数据,则提示。
}
});
第三步 servlet处理传来的数据,并通过dao层删除。
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");//设置相应的文本类型
response.setContentType("text/html;charset=utf-8");//设置响应类型,并防止中文乱码
int i = 0;
String id = request.getParameter("id");
System.out.println(id);
String[] ids=id.split(","); //分割id,成一个字符串数组
int n = ids.length;
mannger dao = new mannger();
for(int j=0;j<n;j++){
i=dao.delete(ids[j]); //循环执行删除
}
if (i!=0){
response.getWriter().print("ok");
}
else {
response.getWriter().print("error");
}
}
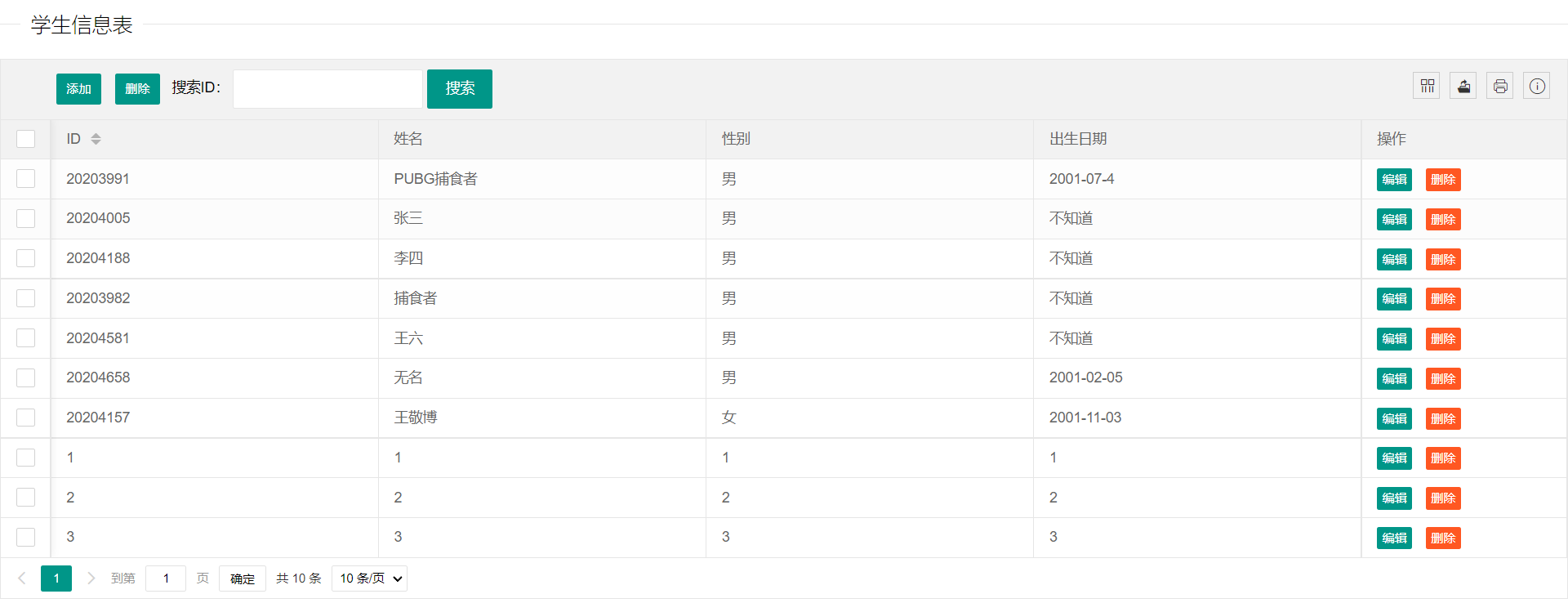
效果截图



【转自:外国服务器 http://www.558idc.com/shsgf.html转载请说明出处】
