HTML基础学习前言 HTML基础学习会由HTML基础标签学习、HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续
HTML基础学习会由HTML基础标签学习、HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会相继上传CSS和JavaScript的博客,欢迎大家一起学习,共同进步。
注:HTML基础学习的整篇文章由博主参照b站up主遇见狂神说的HTML视频进行编写,内容大致相同,本篇文章仅供大家参考学习,欢迎大家提出问题。
相关知识W3C标准:
1、W3C
(1)Norld Wide Web Consortium(万维网联盟)
(2)成立于1994年,Wb技术领域最权威和具影响力的国际中立性技术标准机构
相关网站:
http://www.w3.org/
http://www.chinaw3c.org/
2、W3C标准包括
(1)结构化标准语言(HTML、XML)
(2)表现标准语言(CSS)
(3)行为标准(DOM、ECMAScript)
什么是HTML:
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
介绍相关关键字的意义并在网页输出Hello,World!
<!--DOCTYPE :告诉浏览器我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述标签,他用来描述我们网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="学习前端">
<meta name="description" content="来到这个网站可以学习html">
<!--网页标题-->
<title>第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello,World!
</body>
</html>
结果展示:

- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>《三体》是刘慈欣创作的长篇科幻小说系列,由《三体》《三体2:黑暗森林》《三体3:死神永生》组成,第一部于2006年5月起在《科幻世界》杂志上连载,第二部于2008年5月首次出版,第三部则于2010年11月出版。
作品讲述了地球人类文明和三体文明的信息交流、生死搏杀及两个文明在宇宙中的兴衰历程。其第一部经过刘宇昆翻译后获得了第73届雨果奖最佳长篇小说奖 。</p>
<p>2019年,列入“新中国70年70部长篇小说典藏”。</p>
<p>2020年4月,列入《教育部基础教育课程教材发展中心 中小学生阅读指导目录(2020年版)》高中段文学阅读。</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
三体》是刘慈欣创作的长篇科幻小说系列<br/>《三体》<br/>《三体2:黑暗森林》<br/>《三体3:死神永生》<br/>
<!--字体样式标签-->
<h1>字体样式</h1>
<strong>粗体:ikun</strong><br/>
<em>斜体:ikun</em><br/>
<!--注释和特殊符号-->
空格<br/>
空 格
<br/>
<!--大于-->
>
<br/>
<!--小于-->
<
<br/>
<!--版权符号-->
©
结果展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
src:图片地址 相对路径(推荐) 绝对路径
../ -----上一级目录
alt:找不到图片显示的文字(图片名字)
-->
<img src="../resources/image/0.jpg" alt="c" title="悬停文字" width="400" height="300">
</body>
</html>
结果展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>连接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name="top">顶部</a>
<!--a标签
herf:表示要跳转的界面
target:表示窗口在哪里打开 _blank在新页面打开 _self在自己的网页中打开
-->
<a href="https://www.baidu.com/"target="_blank">百度</a>
<br/>
<a href="1.我的第一个网页.html" target="_self">
<img src="../resources/image/0.jpg" alt="c" title="悬停文字" width="400" height="300">
</a>
<p>
<a href="1.我的第一个网页.html" target="_self">
<img src="../resources/image/0.jpg" alt="c" title="悬停文字" width="400" height="300">
</a>
</p>
<p>
<a href="1.我的第一个网页.html" target="_self">
<img src="../resources/image/0.jpg" alt="c" title="悬停文字" width="400" height="300">
</a>
</p>
<!--锚连接
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<a name="down">底部</a>
<!--功能性连接 邮件连接:mailto QQ连接 -->
<a href="mailto:1503349647@qq.com">点击联系我</a>
</body>
</html>
结果展示:

◆块元素
◆无论内容多少,该元素独占一行
◆(p、h1-h6...)
◆行内元素
◆内容撑开宽度,左右都是行内元素的可以在排在一行
◆(a、strong...)
<!--有序列表 orderlist ol 应用于考试题等-->
<ol>
<li>高数</li>
<li>C语言</li>
<li>java</li>
<li>Python</li>
<li>英语</li>
<li>c++</li>
<li>运维</li>
</ol>
<hr/>
<!--无序列表 ul 应用于导航,侧边栏等-->
<ul>
<li>高数</li>
<li>C语言</li>
<li>java</li>
<li>Python</li>
<li>英语</li>
<li>c++</li>
<li>运维</li>
</ul>
<hr/>
<!--自定义列表 dl dt:列表名称 dd:列表内容 应用于公司或网站底部 -->
<dl>
<dt>课程</dt>
<dd>Java</dd>
<dd>C</dd>
<dd>C++</dd>
<dd>Python</dd>
<dd>Linux</dd>
</dl>
结果展示:

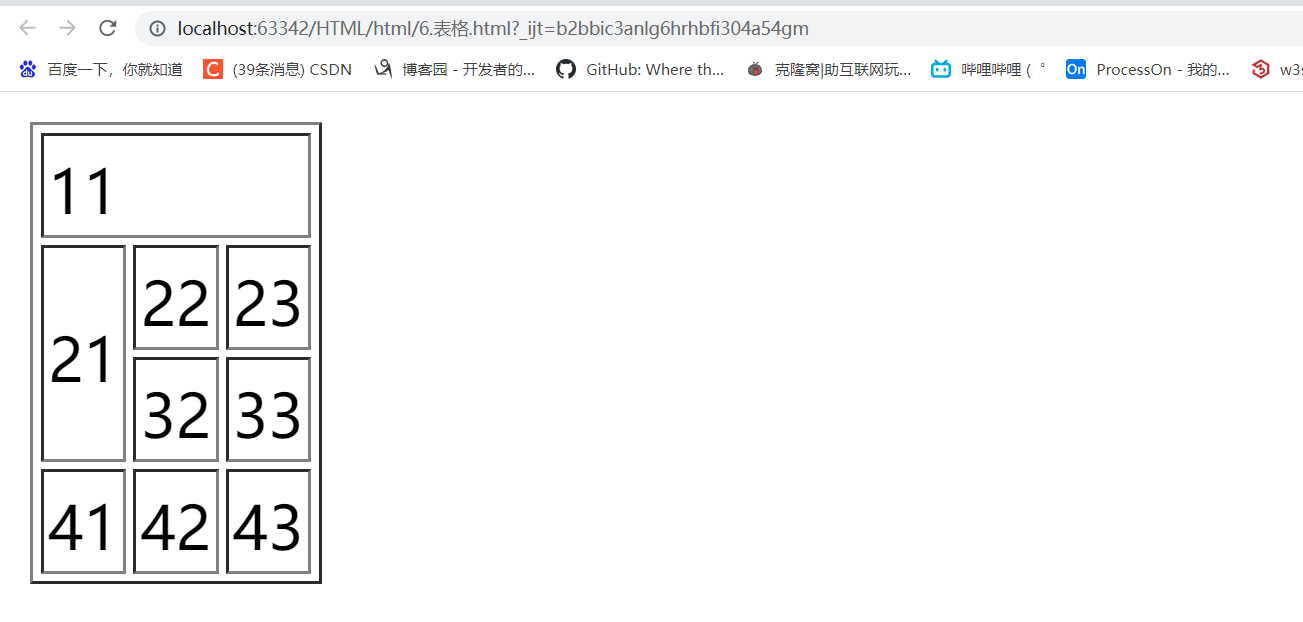
<!--表格table
行:tr
列:td
-->
<table border="1px">
<tr>
<!-- colspan跨列,参数代表跨几列 -->
<td colspan="3">11</td>
<!-- <td>12</td>-->
<!-- <td>13</td>-->
</tr>
<tr>
<!-- rowspan跨行,参数代表跨几行 -->
<td rowspan="2">21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<!-- <td>31</td>-->
<td>32</td>
<td>33</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
</tr>
</table>
结果展示:

视频和音频
- 视频元素 ---video
- 音频元素 ---audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
controls muted autoplay:自动播放
-->
<video src="../resources/video/a.mp4" controls muted autoplay></video>
<audio src="../resources/audio/Don't%20Say.mp3.mp3" controls muted autoplay></audio>
</body>
</html>
结果展示:

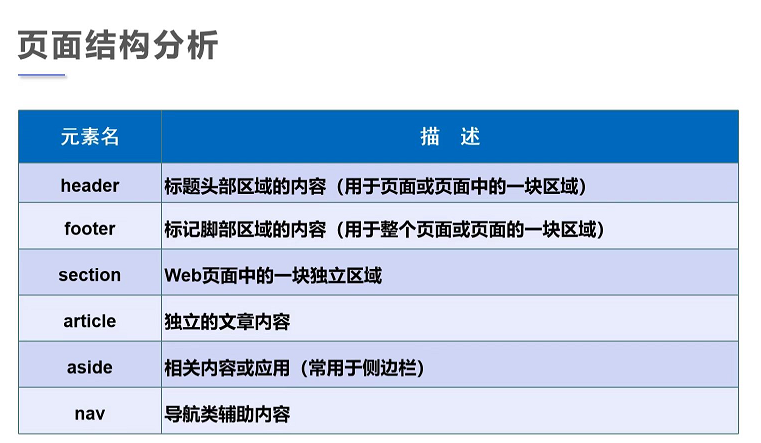
页面结构分析:

重点了解header,footer,nav
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
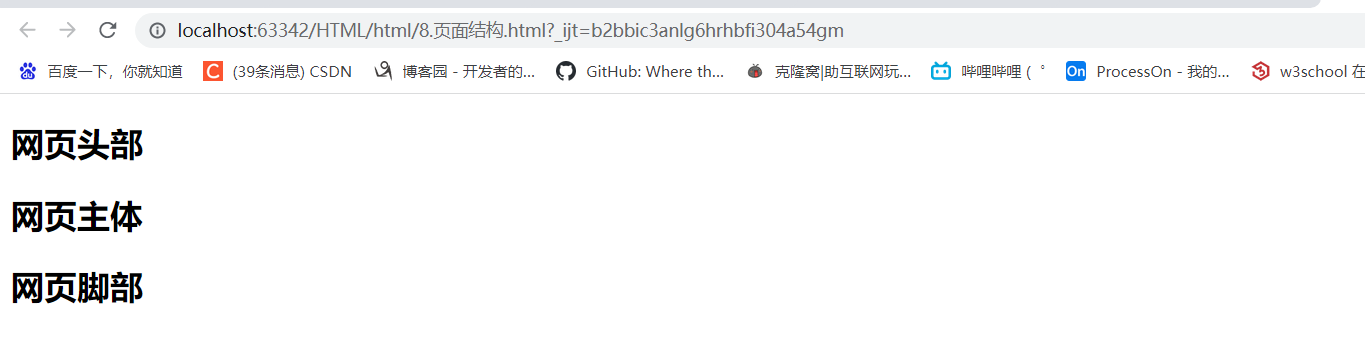
<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页脚部</h2></footer>
</body>
</html>
结果展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<!--iframe内联框架
src:网页地址
name:框架标识名
-->
<iframe src="https://www.baidu.com/" name="ikun" frameborder="0" width="800px" height="600px"></iframe>
<!--target=""表示在内联窗口打开-->
<a href="1.我的第一个网页.html" target="ikun">点击</a>
</body>
</html>
